Amazing Audio Player

The audio player works on iPhone, iPad, Android, Firefox, Chrome, Safari
Amazing Audio Player is an easy-to-use Windows & Mac app that enables you to create HTML5 audio player for your website.
Best jQuery Audio Player Plugins

Music and human voice have a remarkable effect on people, especially when they do not expect it, jQuery Audio Players plugins
These jQuery Audio Player plugins are really useful and you can add them easily with few lines of codes
MediaElement.js – HTML5 video player and audio player

Instead of offering an HTML5 player to modern browsers and a totally separate Flash player to older browsers
Once the browsers have been upgraded so that they all “support” HTML5,
HTML5 Web Audio API Showcase

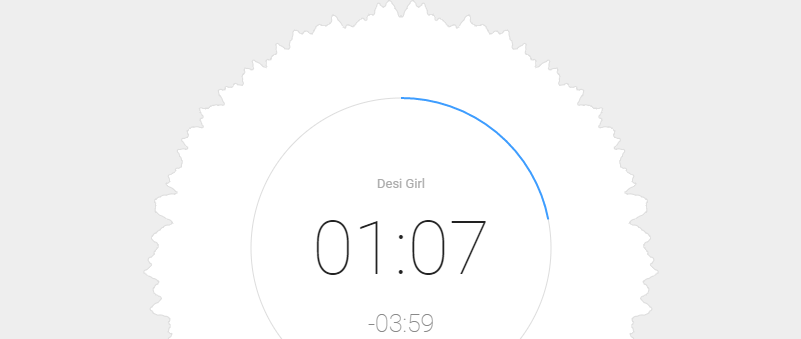
Fancy Audio Visualizations in HTML5 and the Web Audio API
audio visualization with the spectrum of the played sound
file name displayed at the top of the circle (animates if it is too long)
MooTools Forge | MooPlay

a play / pause control
buttons to move inside the video (rewind and fast forward)
The video element methods can be called by other scripts, MooPlay objects will adapt themself to any state changes.
HTML5 Audio HTML5 Audio Peak Player

HTML5 Peak Player is based on Soundmanager 2 which is used by some major music websites
Peak Player is a Free HTML5 Audio Music Player which lets you play music
jPlayer : HTML5 Audio & Video for jQuery

jPlayer allows you to rapidly weave cross platform audio and video
jPlayer is the completely free and open source media library written in JavaScript.totally customizable and skinnable using HTML and CSS.
Wimpy Player

easy to impliment, design, configure and customize.
Skin Machine itself is based on HTML5, Javascript and CSS, so what you see is truely what you get.
SCM Music Player

Continous Playback Cross Pages – Seamless playback throughout your website.
Full Featured Control – Play, pause, next, previous, seek, shuffle, repeat mode, volume and more.
SCM Music Player is a free and open source web music player, that brings a seamless music experience to your website.
LeanBack Player HTML5 Video and Audio Media Player UI

HTML5 video and audio functionality, is skinnable through CSS,
HTML5 + element generator powered by LeanBack Player
Scott Andrew’s HTML 5 Audio Player

A proof-of-concept written in HTML 5 with JQuery and CSS3. No Flash,
HTML 5 Audio Player. Holding Back. Prev Play Pause
SoundManager 2: JavaScript Sound

Play sound from JavaScript including MP3, MPEG-4 and HTML5
oundManager 2 provides simple, reliable cross-platform audio under a single JavaScript API.
Marklets.com Bookmarklet

a bookmarklet is an applet, a small computer application, stored as the URL of a bookmark in a web browser or as a hyperlink on a web page.
We have a solution. With the new Marklets.com bookmarklet you can search for and use the bookmarklet
Codebase Hero | HTML5 Music Player

Just a small update to make the music player compatible with IE7
Build your playlist. The playlist uses the same format s jPlayer
Alex Katz

This tutorial details how JavaScriptpt, HTML, and CSS can be used to make a custom HTML5 audio interface.
First we will use HTML to create the play button.We will make two CSS classes, play and pause.