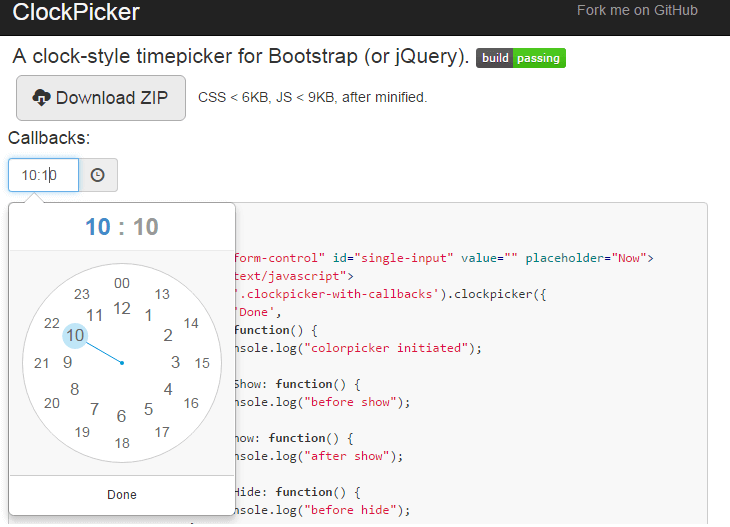
ClockPicker – A clock-style timepicker for Bootstrap (or jQuery)
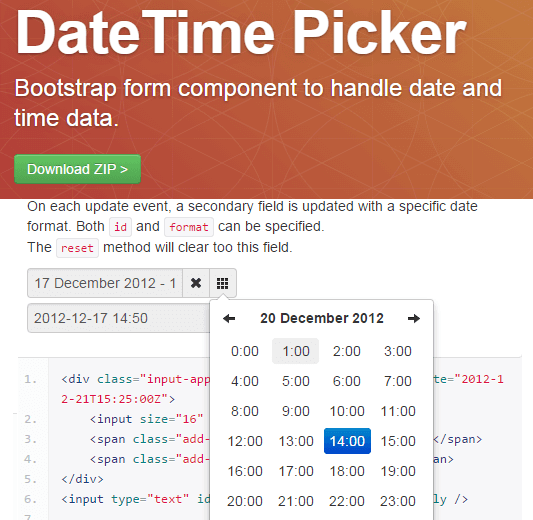
Bootstrap DateTime Picker
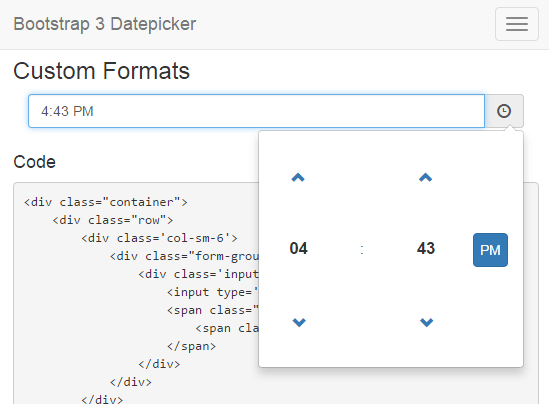
Bootstrap 3 Datepicker
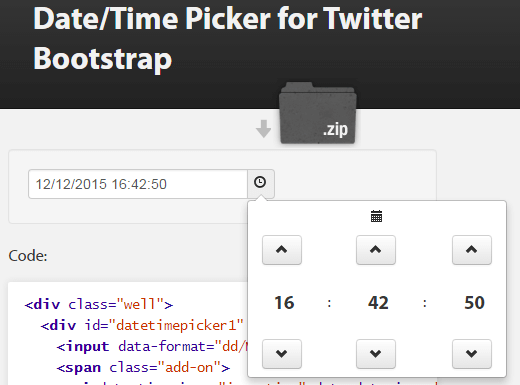
Date/Time Picker for Twitter Bootstrap
jQuery Time picker

Use this plugin to unobtrusively add a timepicker dropdown to your forms. It’s lightweight (2.7kb minified and gzipped) and easy to customize.
DateTimePicker jQuery plugin select date and time(premium)
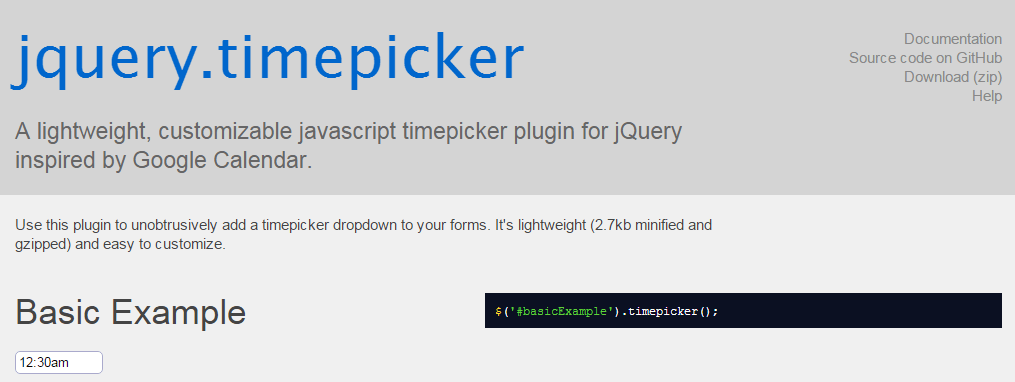
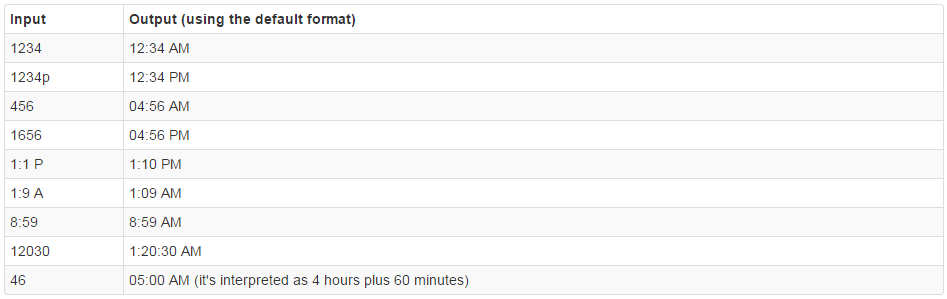
jQuery Timepicker

How to Use To use jQuery TimePicker you’ll need to include two files: jquery.timepicker.js and jquery.timepicker.css. Then, assuming you have an <input> element in your document, you can use the following code to initialize the plugin:
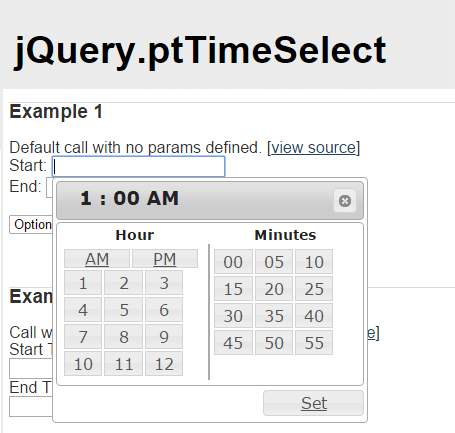
jQuery.ptTimeSelect

jQuery.ptTimeSelect is called against input fields to attach a Time Select widget to each matched element. Each element, when focused upon,
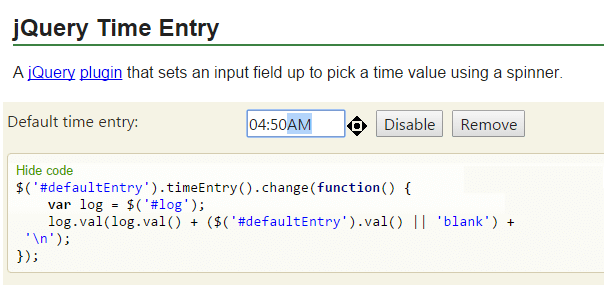
jQuery Time Entry
Time picker – pickdate.js

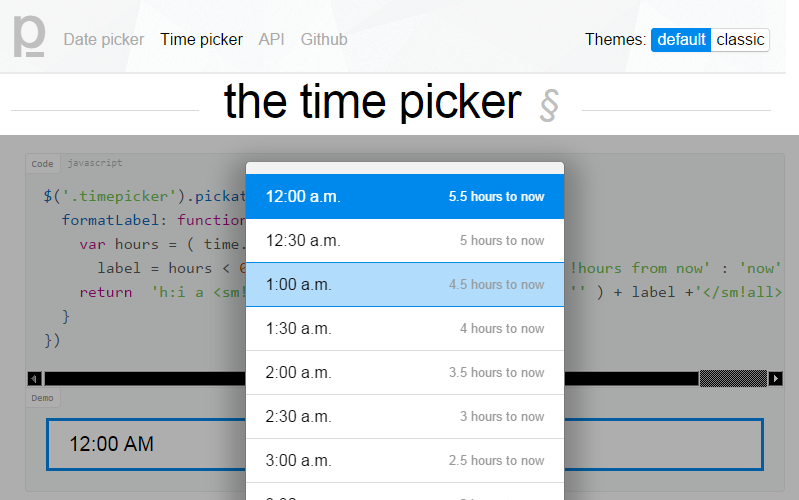
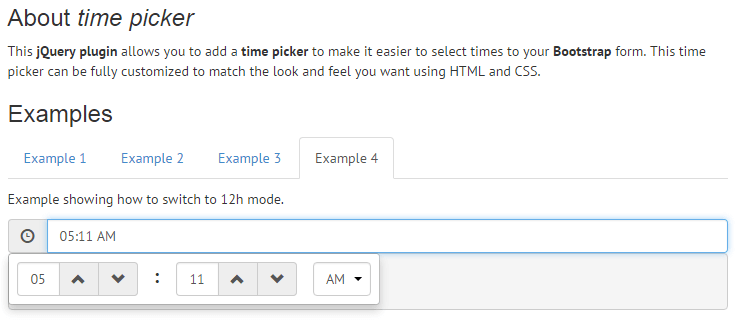
The basic setup requires targeting an input element and invoking the picker: Display a human-friendly label and input format and use an alternate one to submit.
Time Picker jQuery plugins – Timepicker

This jQuery plugin allows you to add a time picker to make it easier to select times to your Bootstrap form. This time picker can be fully customized to match the look and feel you want using HTML and CSS.
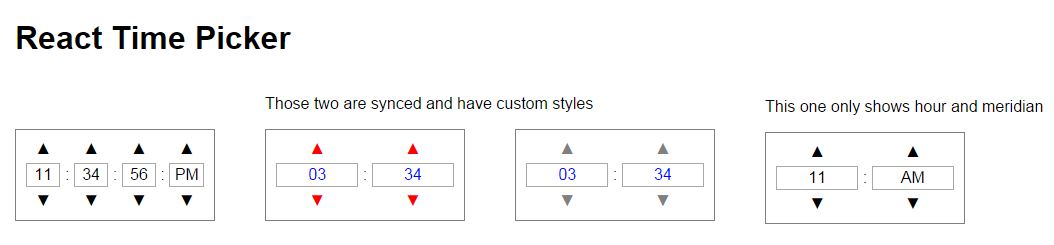
React Time Picker
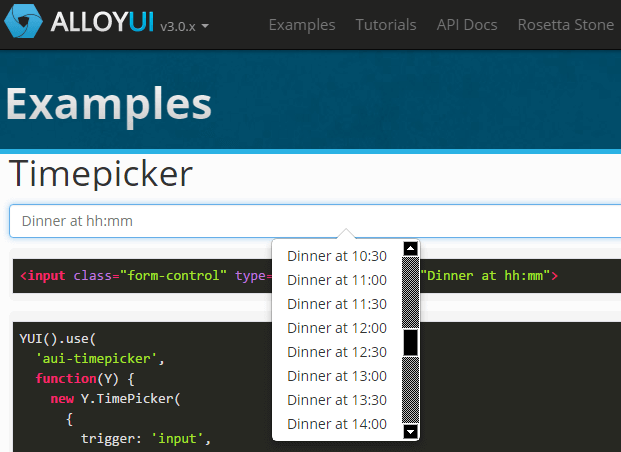
ALLOYUI Timepicker

Create an element to trigger a Timepicker, There are some other options that you can pass to your Timepicker instance.
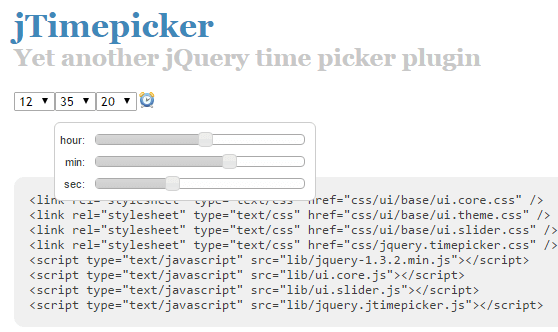
jTimepicker Yet another jQuery time picker plugin

jTimepicker is a jQuery plugin for set hours, minutes and seconds individually with jQuery UI Slider. jTimepicker accepts a list of options to control the appearance
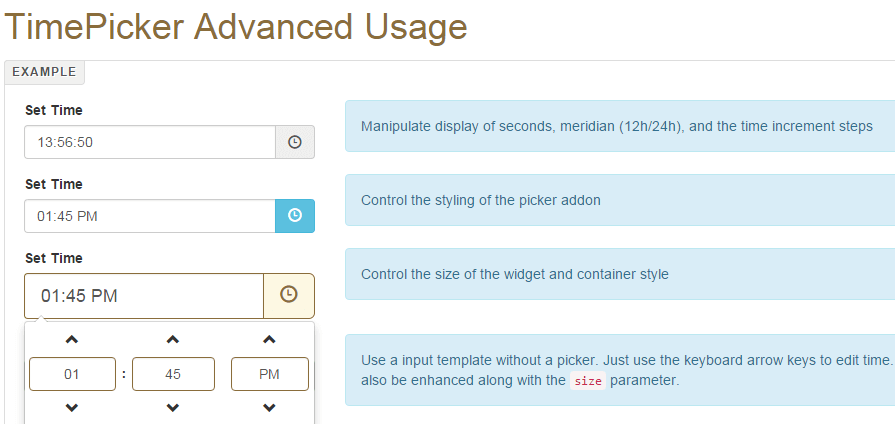
TimePicker Widget TimePicker.php

The TimePicker widget supports all parameters that one would pass for any Yii Input Widget The TimePicker widget allows you to easily select a time for a text input using your mouse or keyboards arrow keys
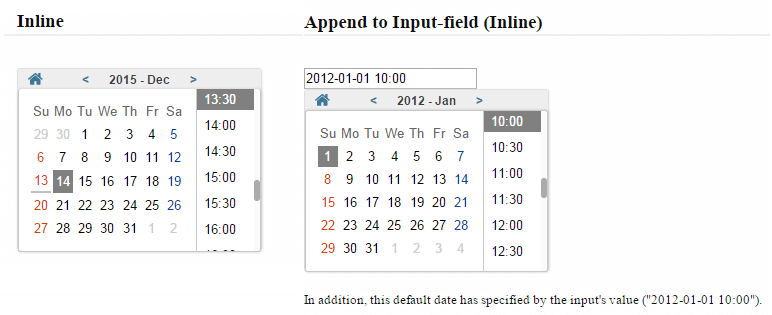
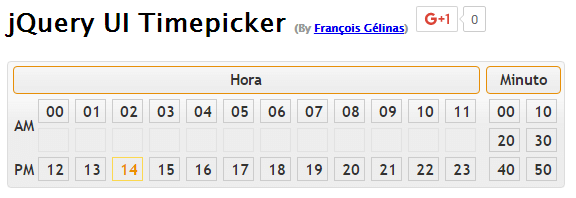
jQuery UI Timepicker by Francois Gelinas

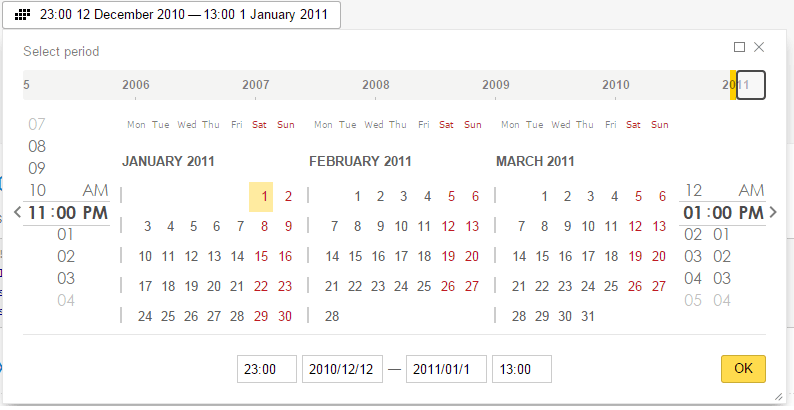
Time picker with period (AM/PM) in input and with hours leading 0s Two timepickers to select chronological time range, the first timepicker is restricted to before the time selected in the second timepicker
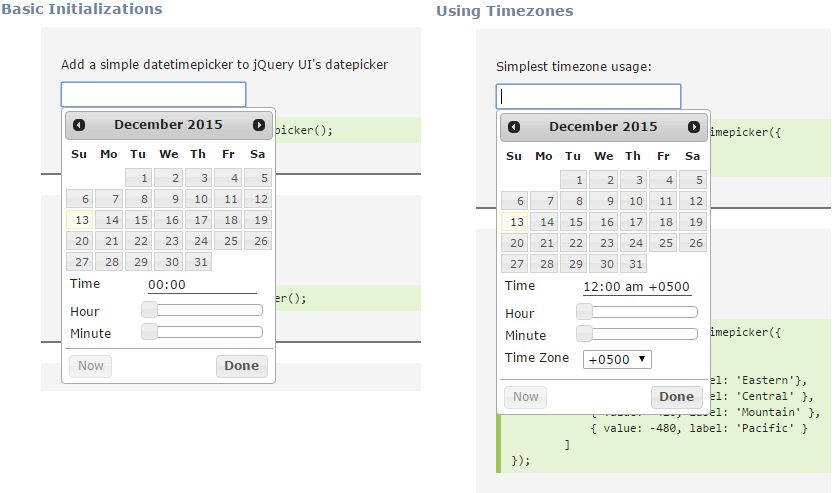
Adding a Timepicker to jQuery UI Datepicker
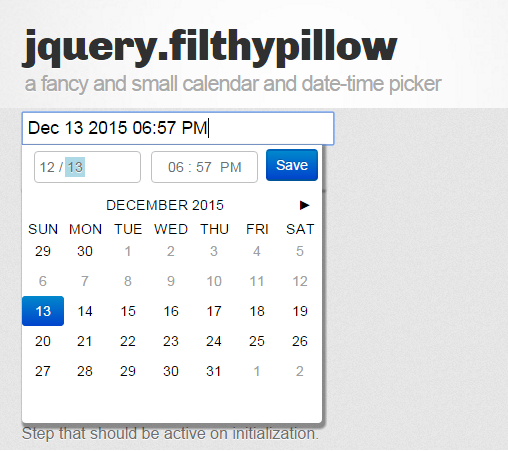
jquery filthypillow-fancy and small calendar and date-time picker

Hotkeys enter (save) left-right arrows/tab (switch steps) up-down arrows (change digits) number keys (change digits)
jquery-simple-datetimepicker
-
This specific jQuery date picker plugin was developed by Stefan Petre who has released a number of related plugins as well. His work is fantastic and provides a solid base for web developers to quickly build date input forms. This particular code offers a myriad of customizations where you can start at any year, month, or date.