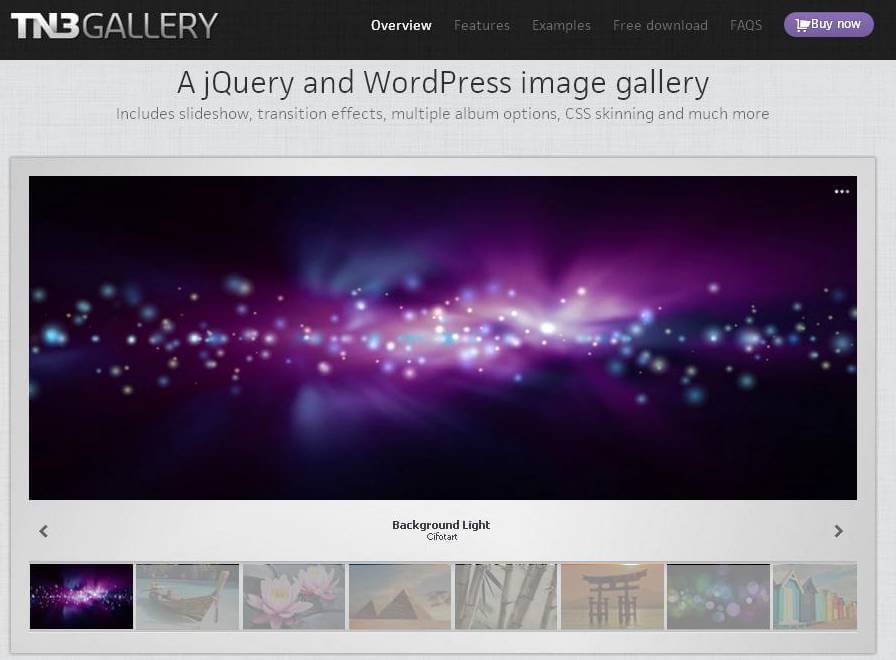
A-jQuery-and-WordPress-image-gallery
AnythingSlider

Lots of people have worked on AnythingSlider and there is a lot more to it than you can see here (themes, effects, options, etc). Go snag the code from GitHub to see the full monty.
Awkward-Showcase-A-jQuery-Plugin

Awkward Showcase is a plugin for the JavaScript Framework jQuery. We call it a Content Slider. But it can do more then just slide the content. For example you can add tooltips, enable thumbnails, activate dynamic height and lots more. Since version 1.0 it?s integrated with our Viewline Plugin enabling new innovative ways for displaying content on your website.
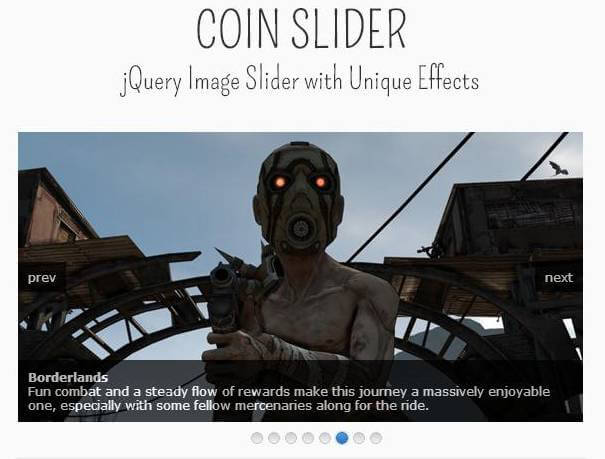
COIN-SLIDER-jQuery-Image-Slider-with-Unique-Effects

Compatible with Internet Explorer 6+, Firefox 2+, Safari 2+, Google Chrome 3+, Opera 9+ Free to use under MIT licenceCompatible with Android and iPhoneUnique transition effectsValid markupFlexible configurationAuto slideNavigation boxLightweight (8kb only)Linking imagesFully customizable using CSS
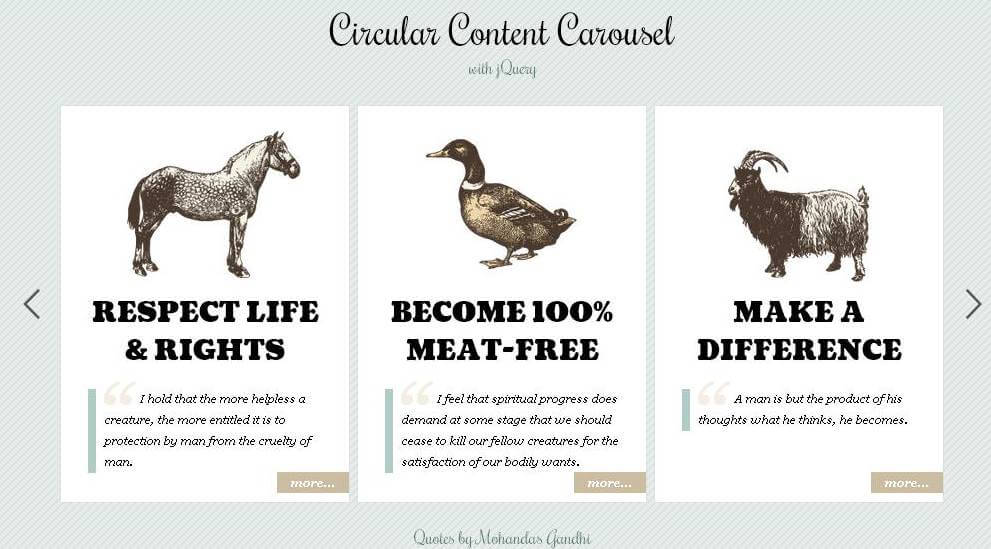
Circular-Content-Carousel-with-Jquery

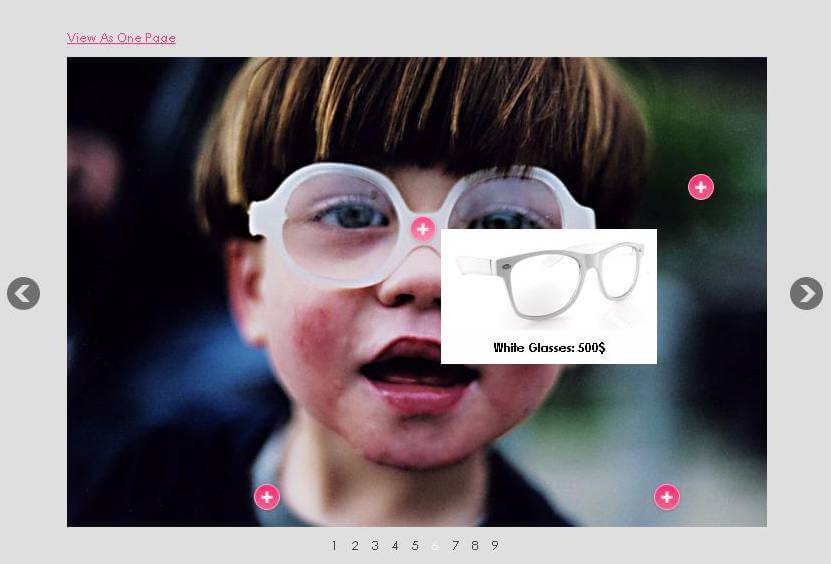
Today we want to share a simple circular content carousel with you. The idea is to have some content boxes that we can slide infinitely (circular). When clicking on the “more” link, the respective item moves to the left and a content area will slide out. Now we can navigate through the carousel where each step will reveal the next or previous content box with its expanded content. Clicking on the closing cross will slide the expanded content area back in and animate the item to its original posi
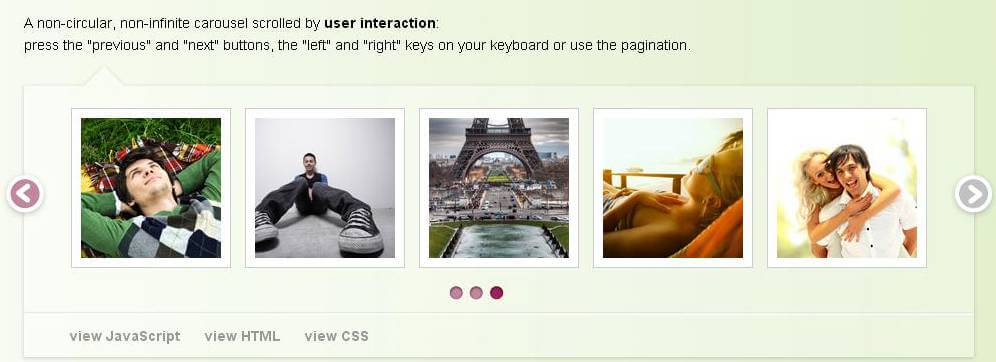
Circular-Responsive-jQuery-Carousel-CarouFredSel

jQuery.carouFredSel is a plugin that turns any kind of HTML element into a carousel. It can scroll one or multiple items simultaneously, horizontal or vertical, infinite and circular, automatically or by user interaction. Oh, and it’s responsive too.
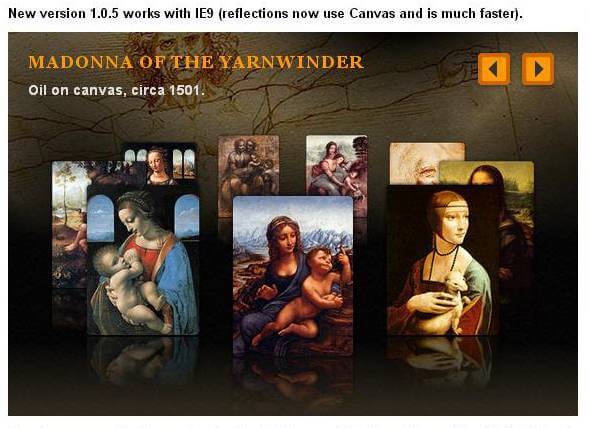
Cloud-Carousel-A-3d-Carousel-in-Javascript

The above carousel features optional auto-reflections, and the information contained in the Alt and Title tags of the images can optionally be displayed as you hover over each image. There are some benefits to doing this kind of thing in JavaScript rather than Flash, not least of which is the ease of integration, small file size, SEO, and inherent degradability/accessibility. Not having another dev-tool in the workflow is another plus.
Coda-Slider

It’s simple! Each slide can be built and styled anyway you choose. The entire slider is created dynamically around your HTML and can be modified via the settings below. Additionally, version 3.0 is backwards compatible meaning that if you are already using version 2.0, you don’t need to change a thing.
Cube-Slider-Awesome-CSS3-3D-Images-slider

Cube Slider uses CSS3 transform property for creating 3d cubes elements and animating then in a cube slider.
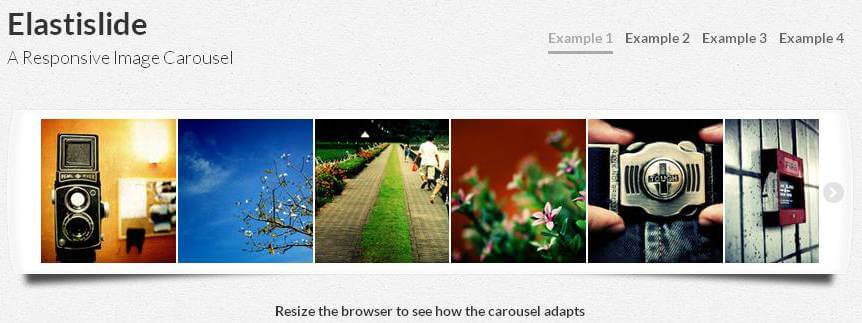
ELASTISLIDE-A-RESPONSIVE-JQUERY-CAROUSEL-PLUGIN

Elastislide is a responsive image carousel that will adapt fluidly in a layout. It is a jQuery plugin that can be laid out horizontally or vertically with a pre-defined minimum number of shown images.
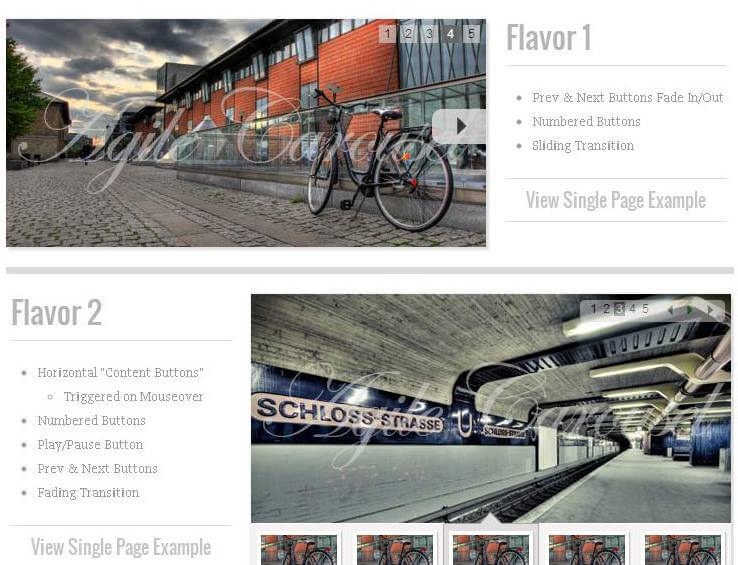
JavaScript-Slideshow-for-Agile-Development

Implement your slideshow with the Agile Carousel JQuery plugin. Highly customizable so you can build according to your requirements. JSON data format is used to provide easier integration with external data or data from your CMS. Use it for agile web development. This is an all new version written from scratch. JQuery UI effects and the ability to read files on the dedicated server are no longer included. New features are added, such as “Control Sets” which allow for a more customizable setup. Now posted on Github for faster development.
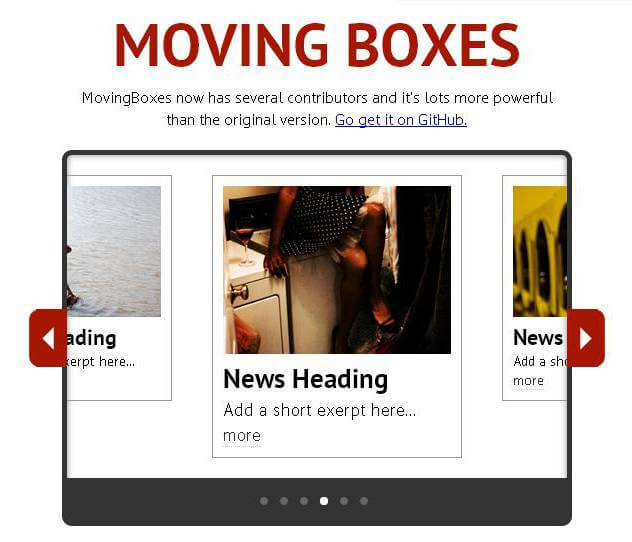
MOVING-BOXES-SLIDER

Many of the concepts presented in those tutorials are the same with this slider, so I’m not going to throw a lot of source code at you this time. The big difference here is that there are buttons to change panels and the panels zoom in and out. Fun!
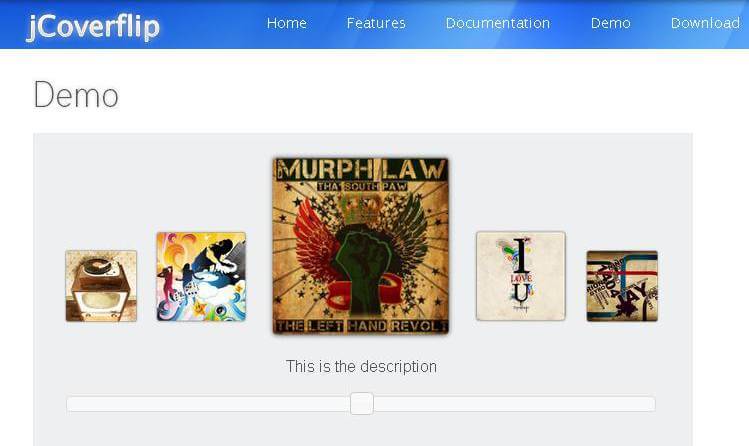
New-Signature-LabsjCoverflipDemo

JCoverflip Features jCoverflip has been developed to enable fast and granular customization of the look and feel and feature set. Ready to Use Drag or click functionality to showcase featured content items on demand by the user. Ability to showcase both images and content associated with an item. Module integration with Drupal or Standalone version.
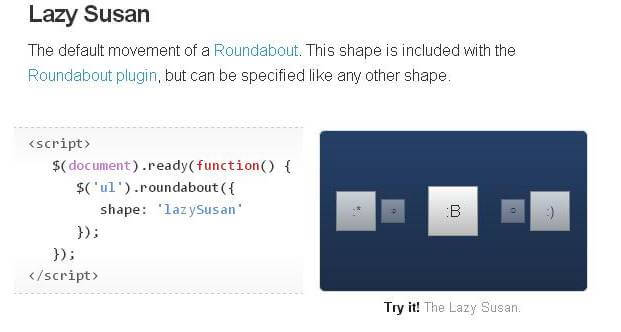
Roundabout-Shapes-for-jQuery

Roundabout Shapes provide even more paths along which your Roundabout can move. The current version of Roundabout Shapes offers eleven additional movements. Like its Roundabout companion, Roundabout Shapes is released under the BSD license. If you?re unsure of what that means exactly, the entire license can be found in the source code. Please, have a ball with it!
SPACEGALLERY-JQUERY-PLUGIN
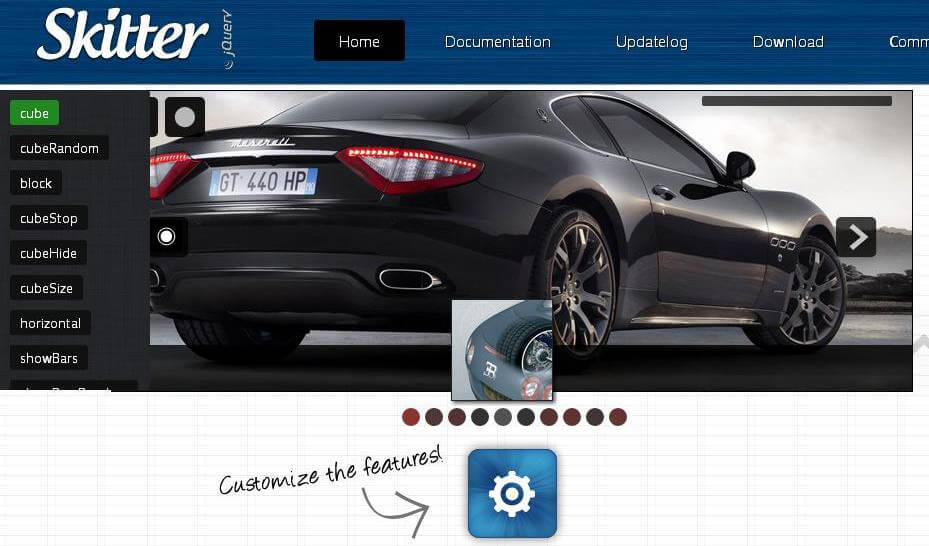
Skitter-Slideshow-for-anytime

– Bug fixed: in IE was jumping two slides to start. – Bug fixed: conflict between the options progressbar and auto_play. – New animations: swapBlocks, cut
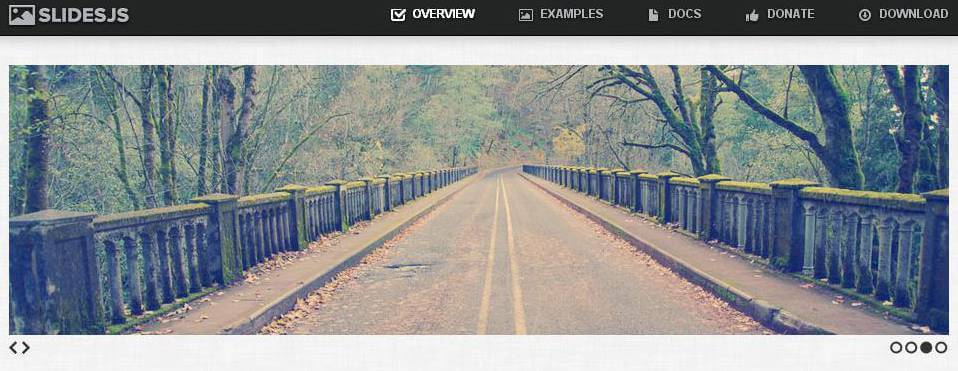
SlidesJS-a-simple-slideshow-plugin-for-jQuery

SlidesJS is a simple slideshow plugin for jQuery. Packed with a useful set of features to help novice and advanced developers alike create elegant and user-friendly slideshows. SlidesJS is provided with limited support but if you find a bug please submit an Issue with a brief description of the bug and a link to where it can be reviewed. For general support please visit the SlidesJS User Group. SlidesJS is compatible with all modern web browsers and jQuery versions 1.4.4+.
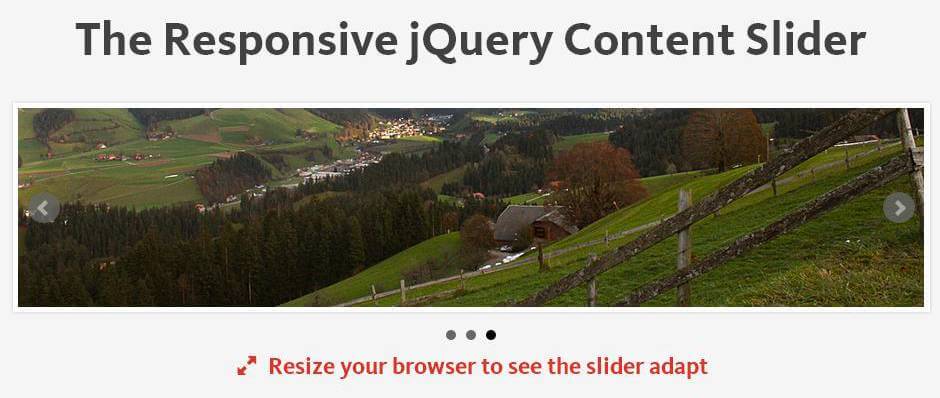
The-Responsive-jQuery-Content-Slider

First and most important, the jQuery library needs to be included (no need to download – link directly from Google). Next, download the package from this site and link the bxSlider CSS file (for the theme) and the bxSlider Javascript file.
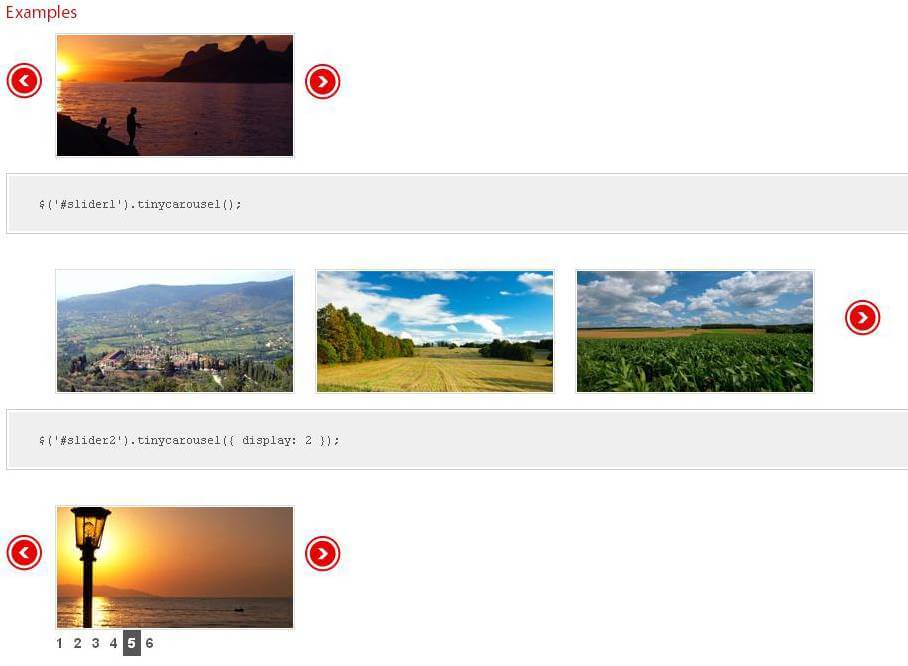
Tiny-Carousel-A-lightweight-jQuery-plugin

Tiny Carousel is a lightweight carousel for sliding html based content. It was built using the javascript jQuery library. Tiny Carousel was designed to be a dynamic lightweight utility that gives webdesigners a powerfull way of enhancing a websites user interface.
jQuery-Feature-Carousel-Brian-K-Osborne

This plug-in was intended to be used to display feature stories on a home page of a website, but can be used for any reason and is highly customizable. It will always display three images at the same time, with all the rest hidden behind the center image. I have detailed instructions for using the plug-in, as well as a list of all the options and some frequent questions. If you have any questions about the carousel, please post a comment below.
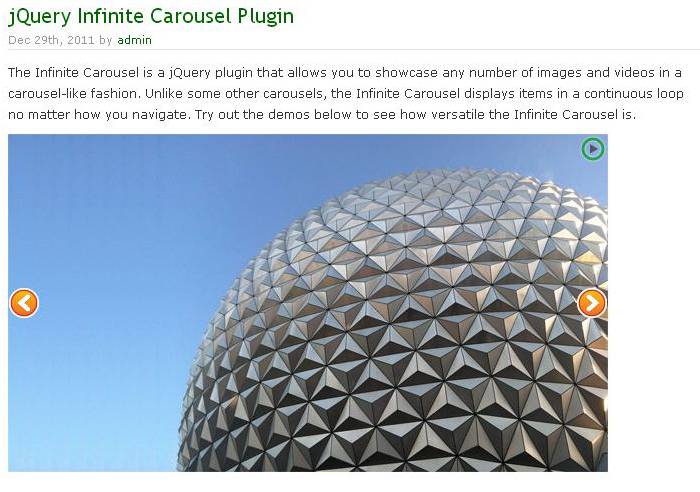
jQuery-Infinite-Carousel-Plugin

The Infinite Carousel is a jQuery plugin that allows you to showcase any number of images and videos in a carousel-like fashion. Unlike some other carousels, the Infinite Carousel displays items in a continuous loop no matter how you navigate. Try out the demos below to see how versatile
jQuery-Monte

Monte requires a selector for the parent object of the slide elements, and takes in an optional settings object. Things to know: All slides are set to the same width and height as the first slide. A minimum of 3 elements to use as slides are required. The left slide will be aligned to the left side of the parent, and the right slide will be aligned to the right side of the parent. Monte will turn every child element of the parent into a slide. This can be any mix of HTML and/or IMG elements.
rcarousel-continuous-jQuery-UI-carousel

rcarousel development is discontinued at the moment. Maybe If I have more time and feel like it I will resume the work on the project. Anyway I encourage you to share it, fork it and whaterver you feel like. But please ? respect the licence.
wow_slider

WOW Slider is a responsive jQuery image slider with amazing visual effects (Rotate, Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical and Basic linear) and tons of professionally made templates. WOW Slider is packed with a point-and-click wizard to create fantastic sliders in a matter of seconds without coding and image editing. WordPress slider plugin and Joomla slider module are available also.