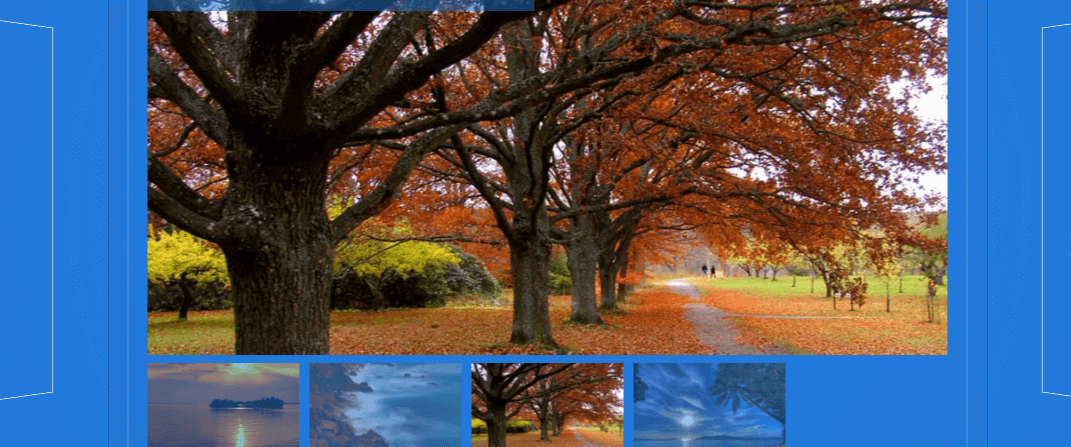
Swiper – Most Modern Mobile Touch Slider
Master Slider – Touch and Responsive jQuery
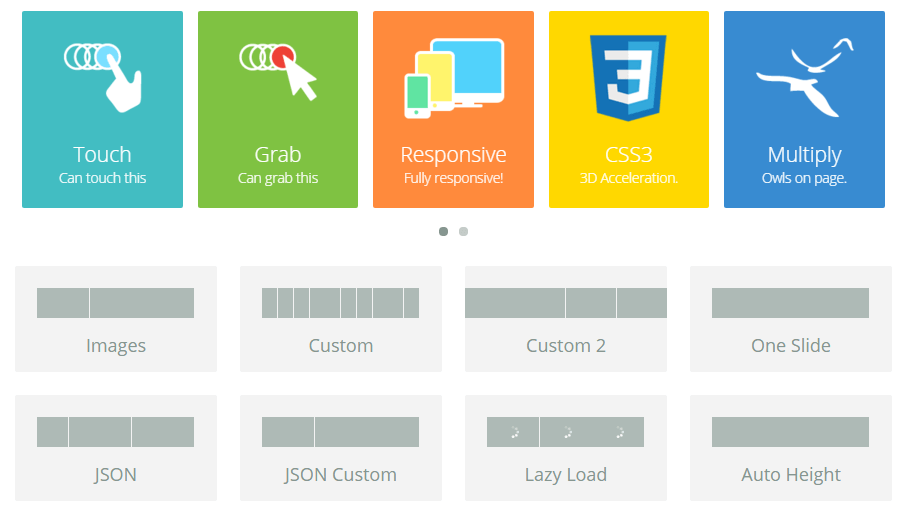
OWL Carousel Touch enabled jQuery slider
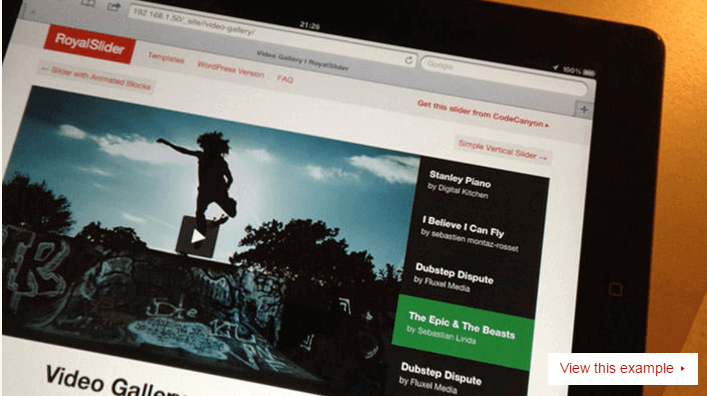
RoyalSlider – Touch-Enabled Image
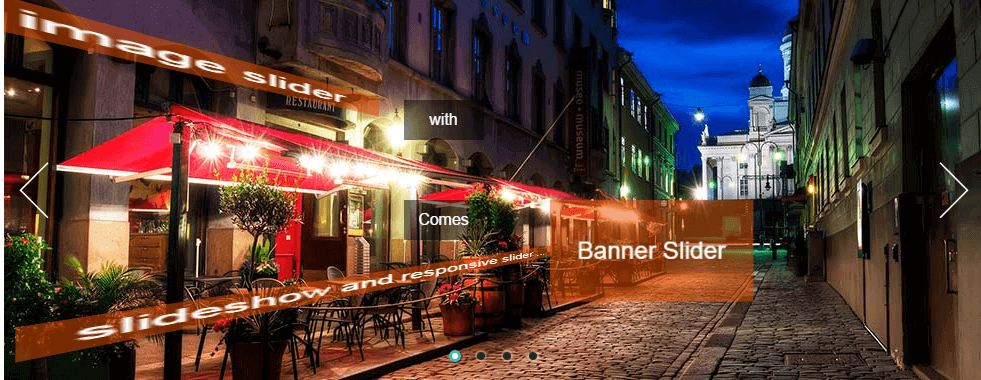
jQuery Image Slider Slideshow Carousel
Excolo-Slider by Excolo
Flickity – Metafizzy
Glide.js – Simple, responsive and fast jquery carousel slider

Touch-friendly jQuery carousel slider. Designed to slide. No less, no more. It’s simple, responsive and fast.
Ferro Slider :: ferro’s jQuery Plugins
iosSlider – iosscripts.com
RTP – Slider
OS Touch Slider
Slider Pro – Elegant and Professional
Hi Slider – jQuery slider with Swipe

In the Design interface, choose a template and a skin, and customize the image slider.
lory-Touch enabled minimalistic slider
Modern Slide In – A product slider
UIkit – Slider component

The slider is a responsive display of elements that can be scrolled through using the mouse or touch gestures.