Now we don’t need to check response web layout in mobile and tablet devices, Because Google chrome’s developer tools provide this feature to check layout but In case we need to open localhost from pc to smart phone browser for checking other things except responsive layout.
Here is some steps.
1. Set as home network of your wifi or local connection from pc
Click on network icon from tasks bar and you will see popup of network showed below I network set as public or library and click on the icon and change into Home network.

2. Get your current local IP
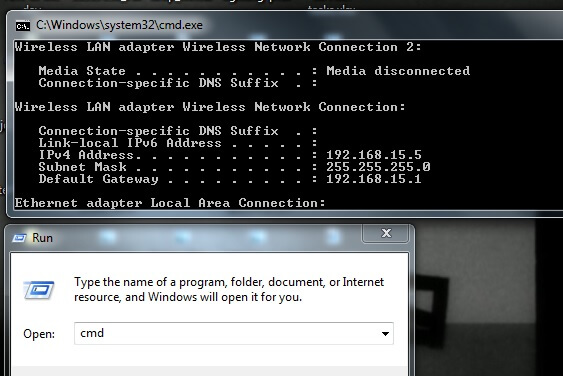
Local assigned by your internet connection modem, If it set as Obtain an IP address automatically means it change when you disconnect or connect, restart your computer or modem, So get the current IP Go to run and type cmd and type ipconfig in command prompt and you will see result and copy IPv4 Address like I have 192.168.15.5

3. Open localhost/yourproject on mobile device
Open browser from mobile phone and type url like http://192.168.15.5/yourproject your localhost project will shown in browser but images, script and css files are not found because they came from http://localhost/yourproject/file.css because mobile device don’t have this path. Here is step 4 how to fix it in javascript-jquery without changes many paths from many files.
Here is image before change url from js in mobile device

4. Fix files not found in localhost from mobile phone
For temporary copy below code and paste in header file and attach jquery file from jquery site, because localhost/js/query.js will found on mobile device and remove it after testing on mobile device, replace your IP with my current IP
$(document).ready(function ( ) {
function change_path(tag_name){
var current_domain = 'localhost';
var replace_with = '192.168.15.5';
$(tag_name).each(function(tagle_eq,html){
var current_eq_ele = $(tag_name).eq(tagle_eq);
var this_href = current_eq_ele.attr('href');
var this_src = current_eq_ele.attr('src');
if(typeof this_src!=='undefined' && this_src!=null){
var replaced_with_src = this_src.replace(current_domain,replace_with);
current_eq_ele.attr('src',replaced_with_src);
}
if(typeof this_href!=='undefined' && this_href!=null){
current_eq_ele.attr('href',this_href.replace(current_domain,replace_with));
}
});
}
change_path('img');
change_path('a');
change_path('script');
change_path('link');
});
Here is image after change url from js in mobile device