jQuery Colors Pickers HCLjQuery colors picker has following benefits:…

Well firstly I wanted to open up the functions to outside use, so that’s why I made jQuery.colors.
Secondly, I was previously using the very good Farbtastic plugin, but as a user I was always confused about what to do with the middle square: it seemed to me a lot of the choices overlapped and I never really knew where to click.
Finding the Inkscape HSL picker design more intuitive, I started to make hslLite. The result is good but doesn’t truly represent hue on a circle, so hslCircle was born.
FarbtasticjQuery color picker plug-in…

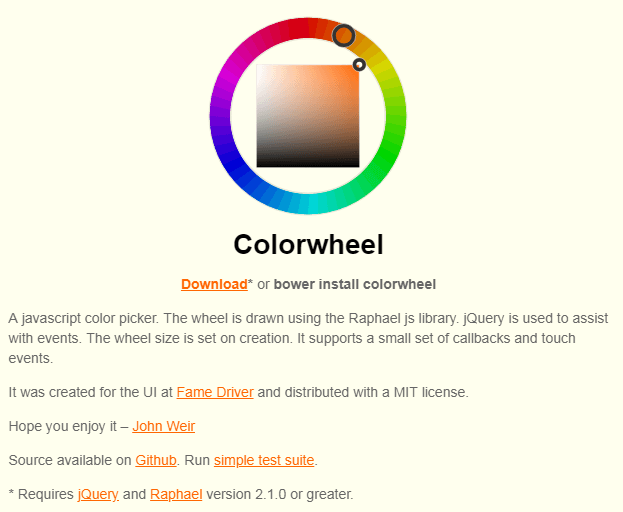
A javascript color picker. The wheel is drawn using the Raphael js library. jQuery is used to assist with events. The wheel size is set on creation. It supports a small set of callbacks and touch events.
ColorwheeljQuery Color picker with Demo…

A color picker coded using Raphael and jQuery. The wheel is drawn using the Raphael js library. jQuery is used to assist with events. The wheel size is set on creation. It supports a small set of callbacks.
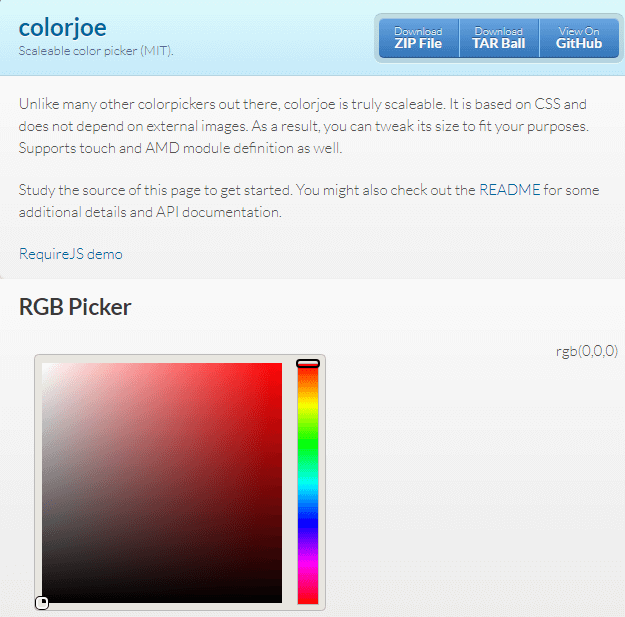
ColorjoejQuery Scaleable color picker…

Unlike many other colorpickers out there, colorjoe is truly scaleable. It is based on CSS and does not depend on external images. As a result, you can tweak its size to fit your purposes. Supports touch and AMD module definition as well.
colorjoe was somewhat inspired by ColorJack and RightJS Colorpicker. Unlike those it actually scales pretty well. Essentially this means that you’ll be able to define its actual dimensions and layout using a bit of CSS. This way the widget fits well responsive layouts.
Fancy Product Designer jQuery pluginThe All-Purpose Product Designer for jQuery…

Let me introduce the first Product Designer here on jQueryRain. You can use this plugin for any type of product. Use it as T-Shirt Designer, Business Card Designer, Device Designer….no limits!
You do not need any vectors files for the plugin, you just set png images for your elements and you tell the plugin which element can be colorized by the user. If its can be colorized, the image will be converted in a HTML5 canvas element.
SpectrumThe No Hassle jQuery Colorpicker Plugin…

I wanted a colorpicker that didn’t require images, and that had an API that made sense to me as a developer who has worked with color in a number of applications. I had tried a number of existing plugins, but decided to try and make a smaller, simpler one.
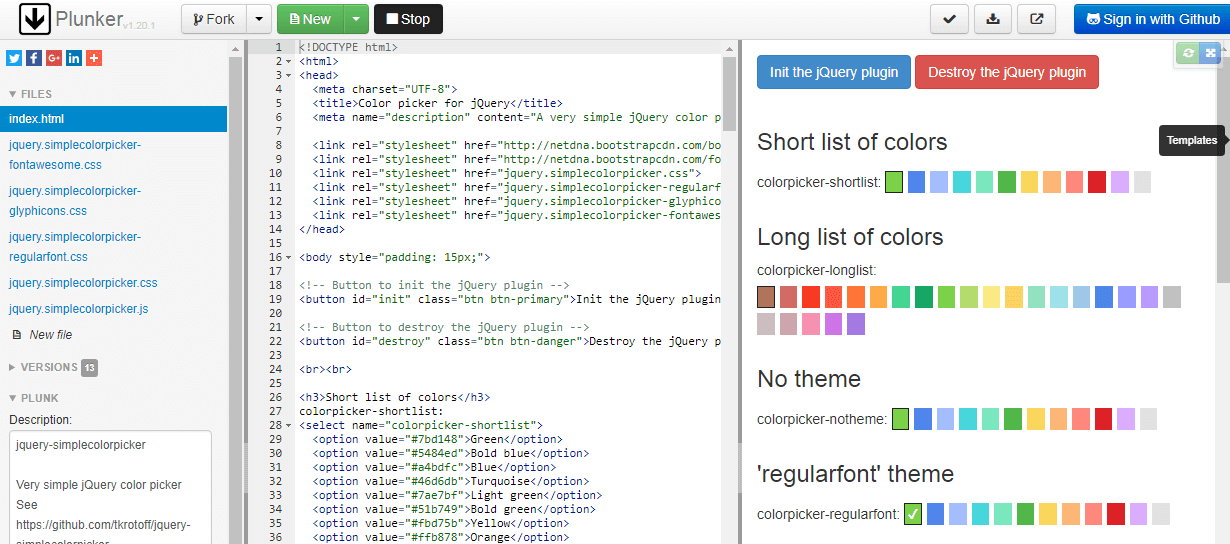
jQuery Simple Color PickerBootstrap, HTML5, Plugins…

Yet another jQuery color picker. This plugin is unobtrusive and integrates well with Twitter Bootstrap (it works just fine without). The source code only requires jQuery and is about 200 lines of JavaScript and 100 lines of CSS.
jQuery Color Picker SlidersjQuery Color Picker Sliders with human…

An advanced jQuery color selector with support for human perceived lightness (it works in the CIELab color space). It works on all modern browsers and on touch devices.
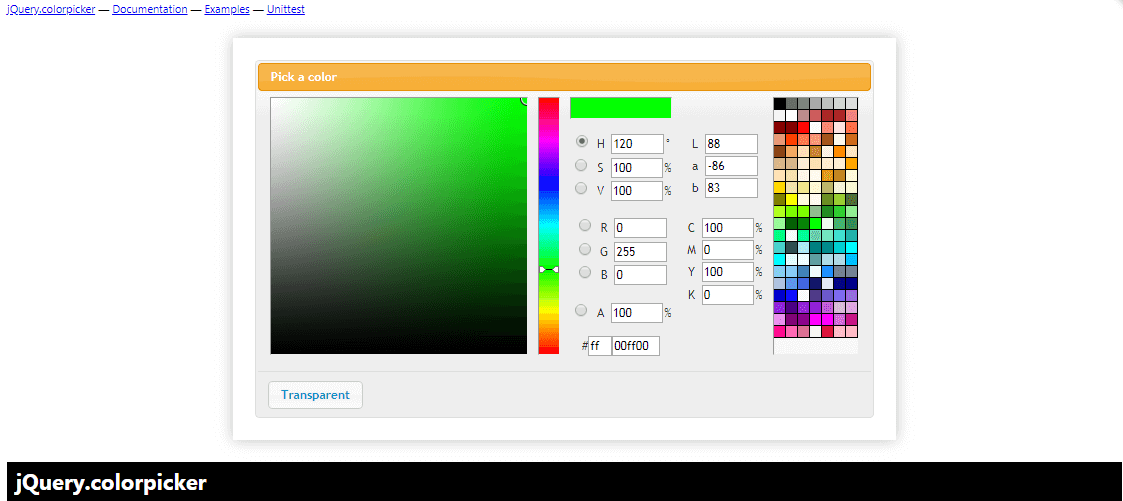
jQuery.colorpickerColorpicker in jQueryUI style…

Colorpicker in jQueryUI style. Themeroller look & feel. Multiple color spaces, input/output formats, controls.Full-featured colorpicker for jQueryUI with full theming support.
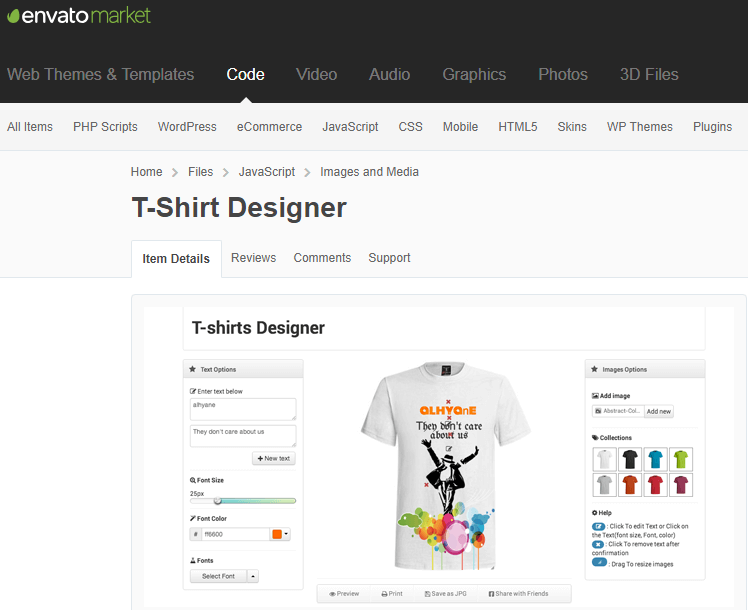
jQuery T-Shirt DesignerT-Shirt Designer…

Tshirt Designer is the tool you have been looking for! You can create now your own tshirt generator directly on your website. Works with any kind of product and can be integrated in minutes.
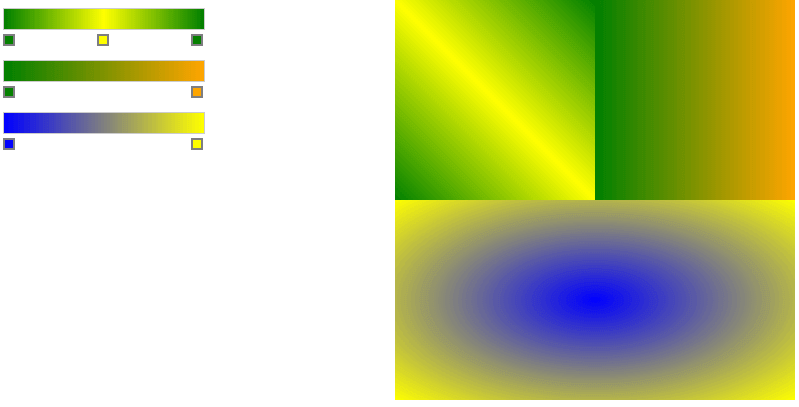
jQuery Gradient Picker WidgetA gradient picker widget for jQuery….

A jQuery plugin to allow you to add gradient choosers to your website.
The type of gradient (radial, linear) is configurable as well as the fill direction of the gradient.
Currently works in Webkit, Mozilla and Opera. Support for IE may be coming in a future version.
Control points can be added by clicking on the gradient preview
Control points may be removed by clicking the “x” on that control point’s color configuration
The colors of individual control points may be assigned
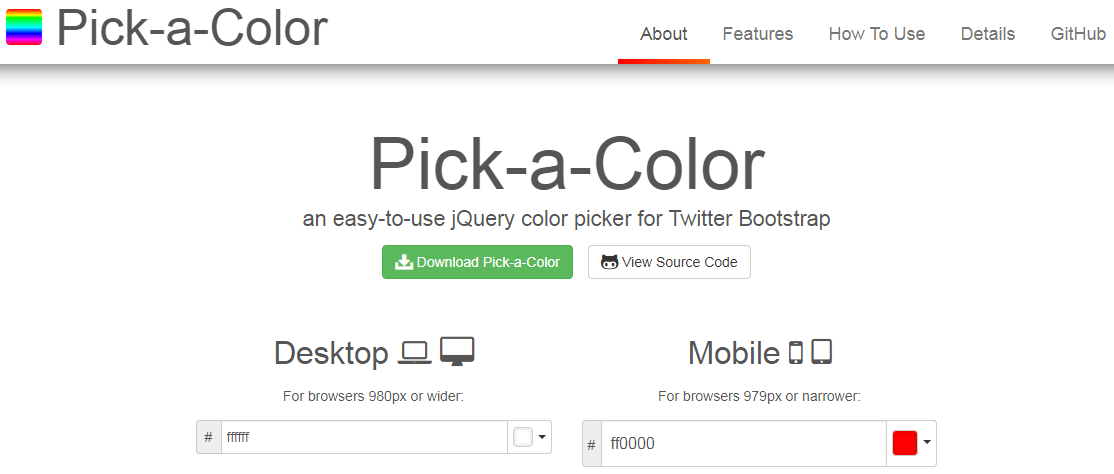
Pick-a-ColorjQuery color picker for Twitter Bootstrap…

A easy-to-use jQuery color picker for Twitter Bootstrap.There are some great color picker plugins out there, but most cater to the needs of techies and designers, providing complicated controls to access every color imaginable.
Pick-a-Color is designed to be easy for anyone to use. The interface is based on Twitter Bootstrap styles so it looks lovely with the styles of almost any site.
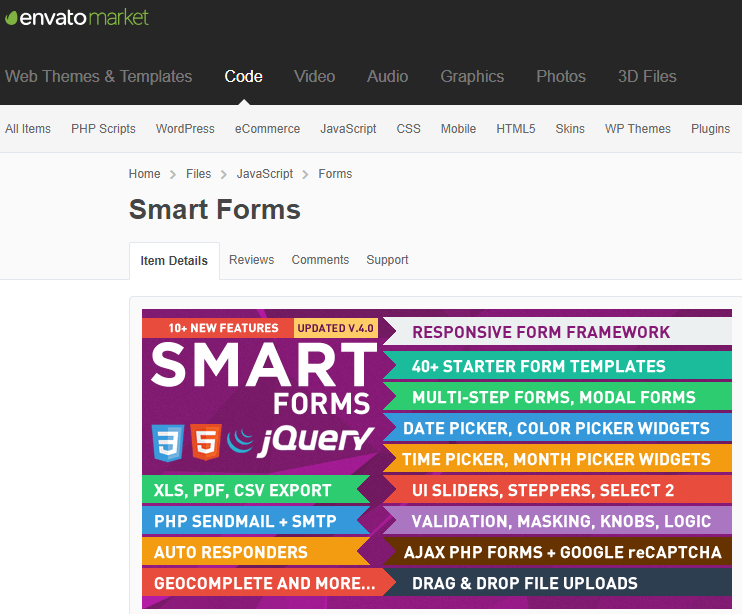
Smart Forms with jQuery Html5 & CSS3Smart Forms…

Smart Forms is a responsive professional Form Framework / pack with a clean consistent Form UI. The framework includes a variety of form Widgets such as Datepickers, Timepickers, Monthpickers, Colorpickers, Numeric Steppers, UI Sliders, Google maps, toggle switches validation, masking among other features.
jQuery Tiny ColorpickerA lightweight cross browser color picker….

Tiny Colorpicker is a crossbrowser jquery plugin that creates a color picker (form) input. Its a easy way to add color pickers to your forms or user interface.
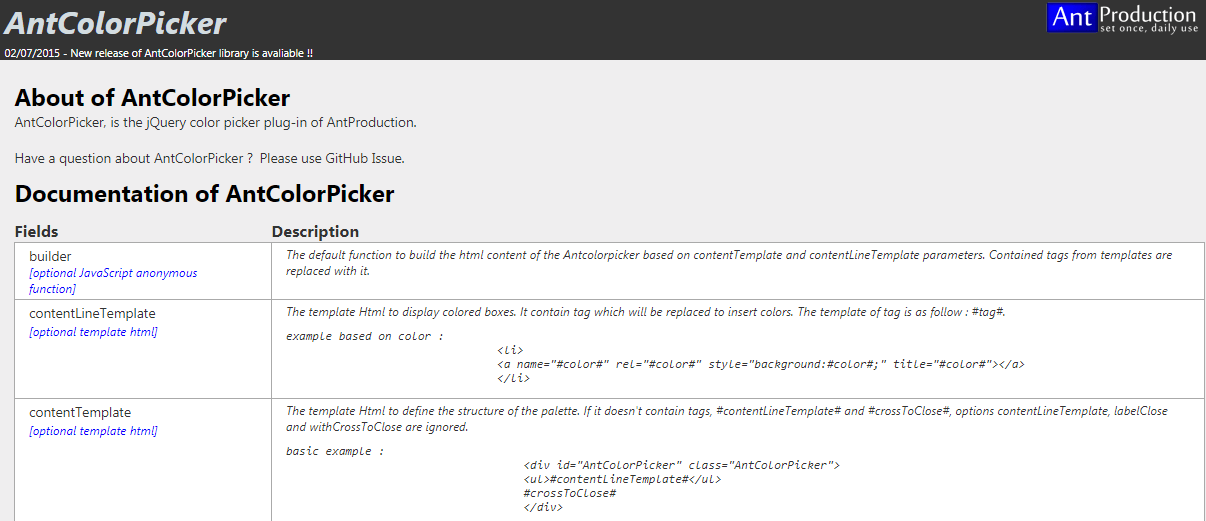
AntColorPickerjQuery Color Picker Plugin…

AntColorPicker, is the jQuery color picker plug-in of AntProduction.
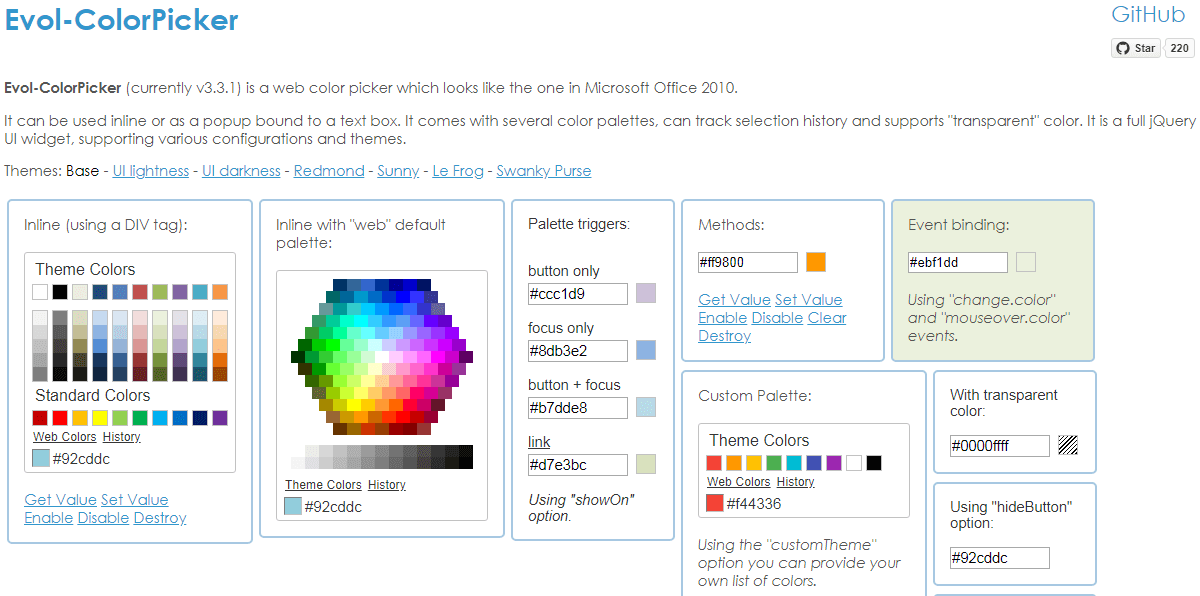
EvoljQuery Color Picker Plugin…

Evol colorpicker is a web color picker which looks like the one in Microsoft Office 2010. It can be used inline or as a popup binded to a text box. It is a full jQuery UI widget, supporting various configurations and themes.
Read More
Color PickerjQuery Color Picker Plugin…

This minimal plugin allows you to easily and simple to display a color picker on your website. You can easily just copy and paste the one liner code, or get into some more of the detailed configuration.
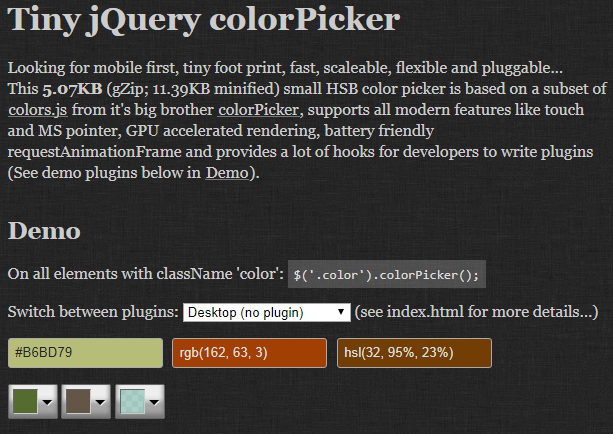
ColorPickerTiny jQuery colorPicker…

Looking for mobile first, tiny foot print, fast, scaleable, flexible and pluggable…
This 4.7KB small HSB color picker is based on a subset of colors.js from it’s big brother colorPicker, supports all modern features like touch and MS pointer, GPU accelerated rendering, battery friendly requestAnimationFrame and provides a lot of hooks for developers to write plugins
Fifty shadesjQuery Color Picker…

Fifty shades is a jQuery plugin that provides a facility to see and choose one color from 50 shades of one defined color.
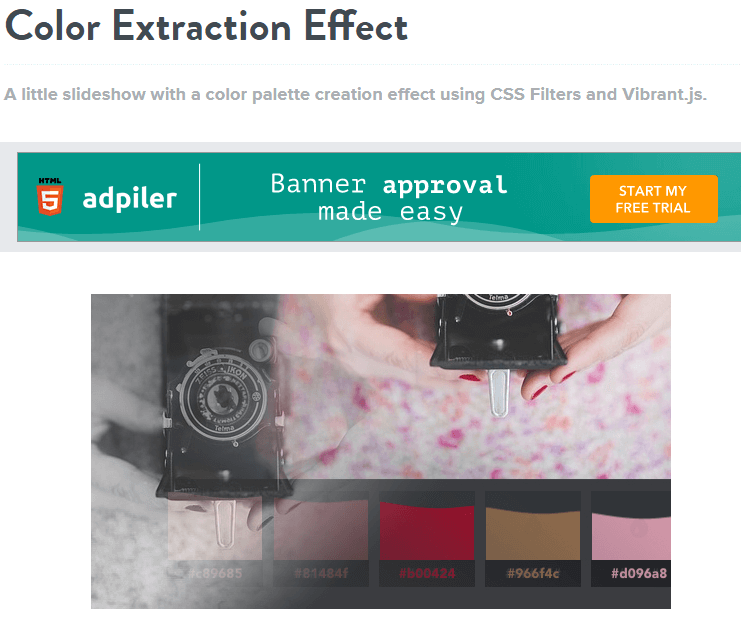
Color ExtractionColor Extraction Effect with CSS Filters…

Today we’d like to share a fun little color extraction experiment with you. The idea is to create a color palette from an image with a subtle effect on the image itself and some fanciness on the palette. We are using Vibrant.js by Jari Zwarts to extract the colors from the images, and CSS Filters to transition the image to a black and white version. We also implemented a simple slider with a special “curtain” effect.
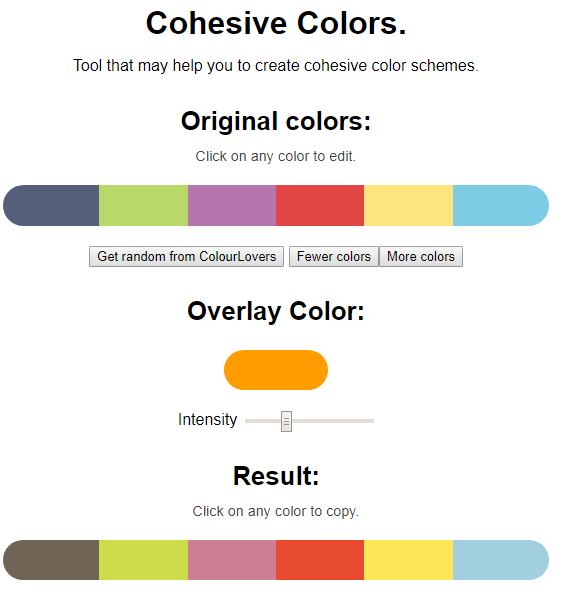
Colors ToolCohesive Colors Tool…

A tool for creating more cohesive color schemes. Pick a bunch of random colors that you like and add a touch of magic.
Colorify.jsTiny JavaScript Color Extractor…

Colorify is a script written in Javascript, that allows you to extract colors from images, and manipulates them. From a simple plain color, based on the dominant color, to a beautiful gradient based on the image edges colors, colorify.js will spice up your designs!
jQuery PluginBootstrap Colorpicker Plus…

A Twitter Bootstrap component basically adds a color picker to a field or any other element, even embed to the page or dropdown menu.
dynamicColorPagejQuery Plugin to Change Color of…

dynamicColorChange is a small jQuery plugin to give your users the opportunity to style your page as they want. All you have to do, is, to define a couple of selectable colors and include a button with the class “color_changer-toggle” to toggle the color changer.
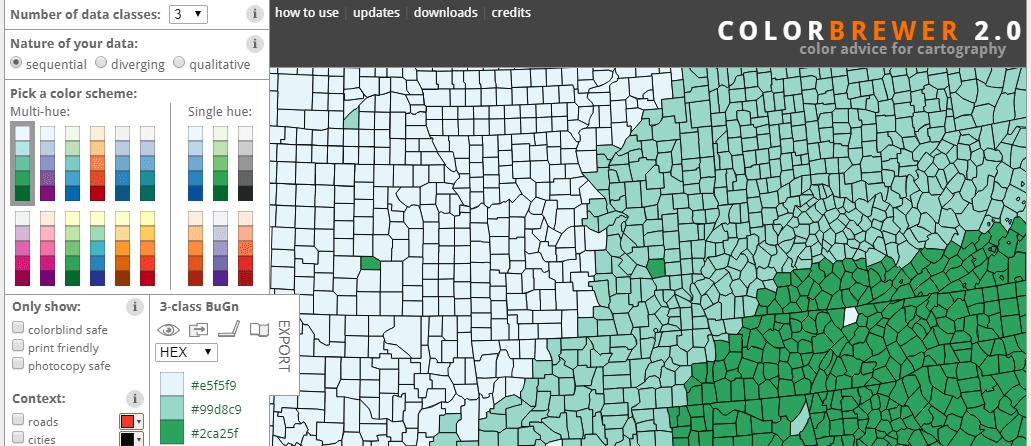
ColorbrewerjQuery Bootstrap Colour Picker…

A simple bootstrap colour picker utilising the colorbrewer scales.
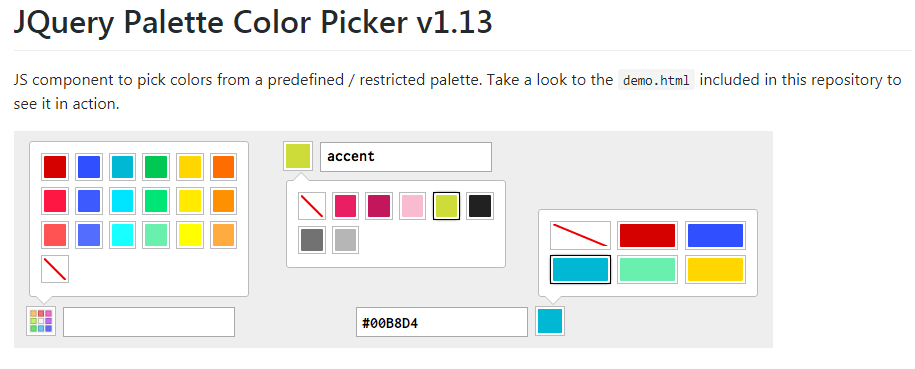
Color PickerjQuery Palette Color Picker…

JS component to pick colors from a predefined / restricted palette.The name attribute is used to bind the color picker to the input, so its recommended to be unique if you have several inputs with the same name, all of them will change simultaneously when user picks a color.
ColorpaneljQuery CSS File Switcher…

Simple jQuery plugin to switch css stylesheet skin theme on your template demo.
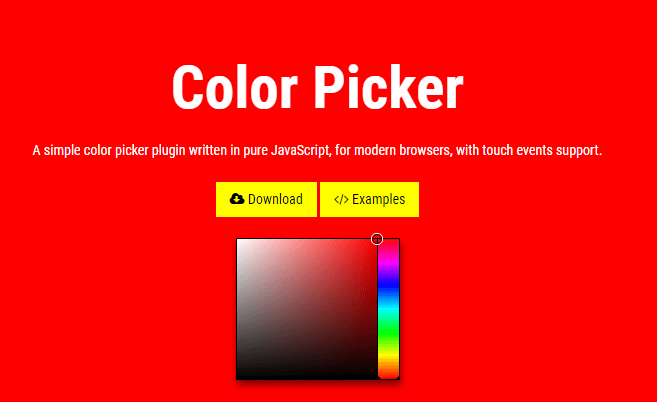
Color PickerColor Picker plugin in pure JavaScript…

A simple color picker plugin in pure JavaScript, for modern browsers.
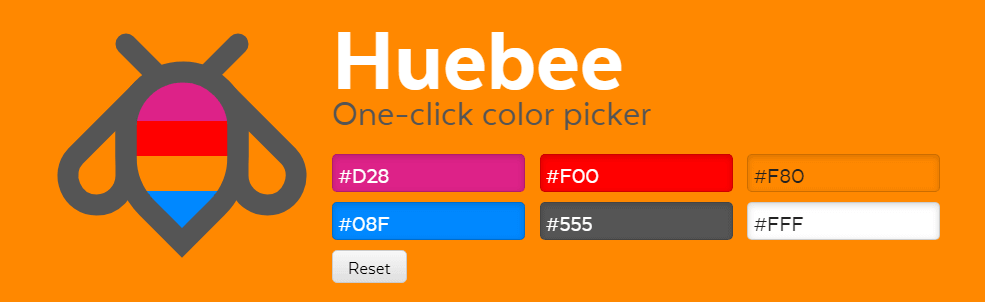
HuebeeJavaScript One-click color picker…

Huebee is a JavaScript library for creating user-centric color pickers. Huebee displays a limited set of colors so users view all colors at a glance, make clear decisions, and select a color with a single click.






