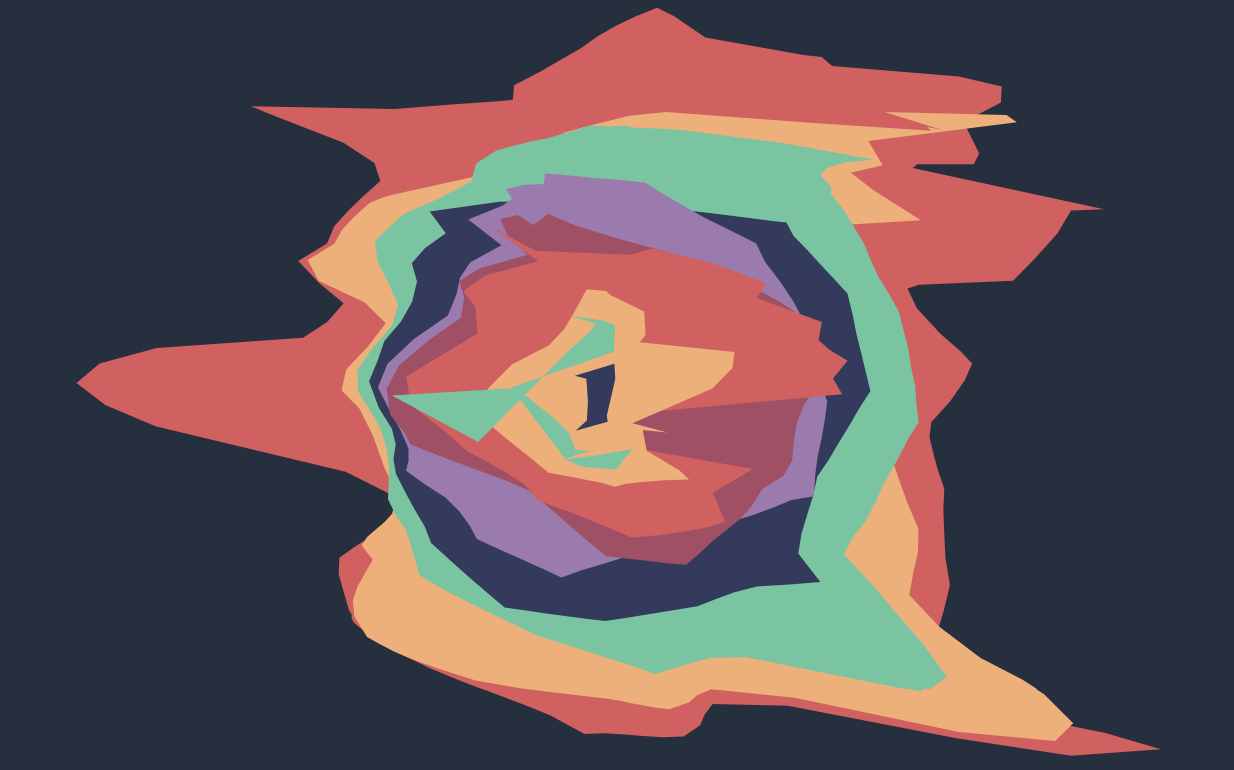
SmearA PEN BY J Scott Smith

Smearing some random polygons made with spring points
Cursor trails using p5.js / processingA PEN BY Siddharth Thevaril

This example makes uses of p5.js’ p5.Vector class.
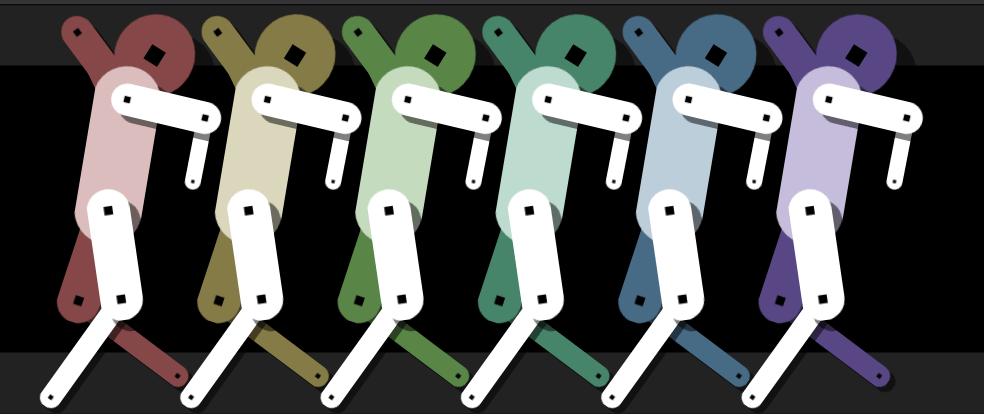
The Last ExperienceA PEN BY Gerard Ferrandez

It appeared that the robots were dancing in perfect synchronous harmony. That is, until something unexplained happened and drove them to break apart.
3D Tube ToggleA PEN BY Chris Gannon

I’ve been trying to crack this for ages – this is as close as I could get to a perspective tube. It’s essentially made up of two circle with a rhomboid polygon shape joining them. The circles scale up and down and the rhomboid polygon morphs its end to match the circles’ scale.
I could not stopA PEN BY Gerard Ferrandez

housands of clicks later, I could still not stop, no matter how hard I tried…
Gravity PointsA PEN BY Akimitsu Hamamuro

When a circle is formed with the creation of many points it gives the impression that it was a vision of the universe in its beginnings and then boom.
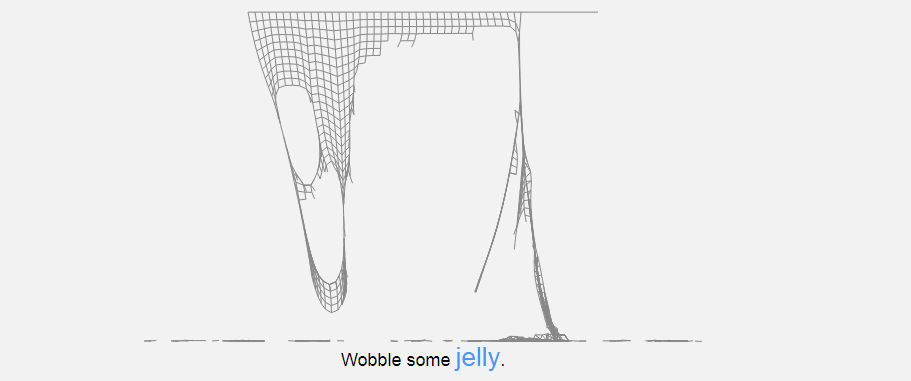
Tearable ClothA PEN BY dissimulate

Javascript cloth simulation.
illuminatiA PEN BY Misha Tsankashvili

The All-Seeing Eye 👁️ with pure css
Infinitely Complex ParquetryA PEN BY Liam Egan

Most of the stuff in here is just bootstrapping. Essentially it’s just
setting ThreeJS up so that it renders a flat surface upon which to draw
the shader.
just an illusionA PEN BY Gerard Ferrandez

ld dhteumeuleu script (2007), restored and saved here.
Canvas Orbital Trails v2A PEN BY Jack Rugile

drag anywhere on the screen to create new trails.
particles.jsA PEN BY Vincent Garreau

particles.js – A lightweight JavaScript library for creating particles (canvas)
Des nouvelles d’IrmaA PEN BY Bailh

Forked from Gregor Adams’s Pen pastelDotsPlanet | pastelDotsWeekend
fruit party popperA PEN BY Anya Melnyk

Click on the fruit party popper to spread fruits on screen.
Wiggle WiggleA PEN BY Gabriel Cyrillo

I know, I shouldn’t use a div for a button. C’mon, the effect is so cute!
3D FluxA PEN BY Scott R McGann

Animated 3D Flux.
Boh and Yubaba’s Bird [Ghibli CSS Series]A PEN BY chilli con code
![Boh and Yubaba's Bird [Ghibli CSS Series] Boh and Yubaba's Bird [Ghibli CSS Series]](https://sdtuts.com/wp-content/uploads/Boh-and-Yubabas-Bird.png)
The 5th in my Ghibli CSS Series, but my second pen of characters from Spirited Away, but it’s my favourite so I can’t help it :) Couldn’t make a pen of these guys though without adding a little animation as well :)
Click for Pac-Man to Follow – Codepen ChallengeA PEN BY Karolina

PacMan challenge.
Space PongA PEN BY Joe Gaffey

Join Major Pong on patrol to experience the day after the last asteroid is destroyed and the last invader defeated. An experiment with parallax layers on DOM and canvas with some speech synth thrown in for fun.
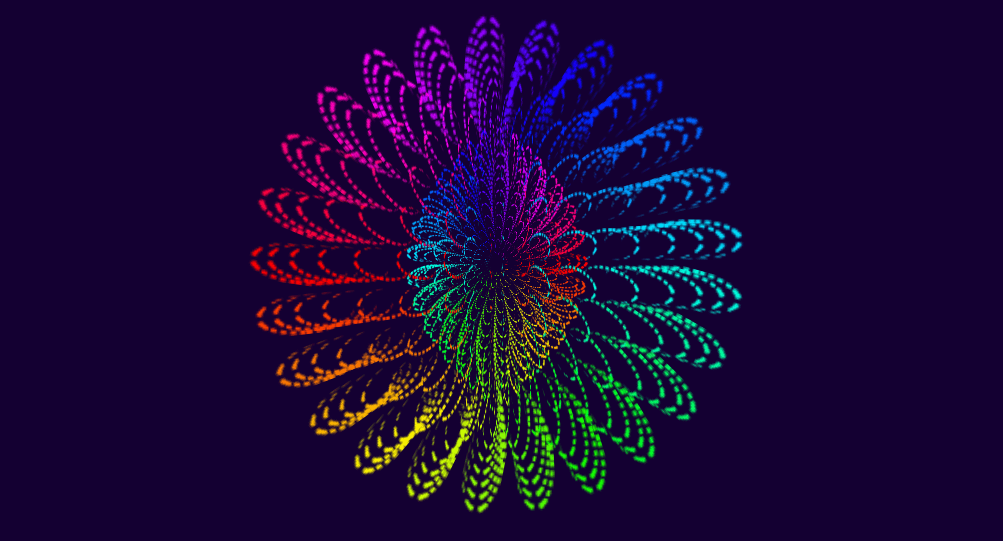
Codevember day 13 _ Animated dashed lines (THREE.MeshLine fork)A PEN BY Jeremie Boulay

Dashed lines with my fork of THREE.MeshLine
Collatz ConjectureA PEN BY ninivert

Animating and illustrating the Collatz conjecture.






