datatablesAdd advanced interaction controls
to your HTML tables the free & easy way

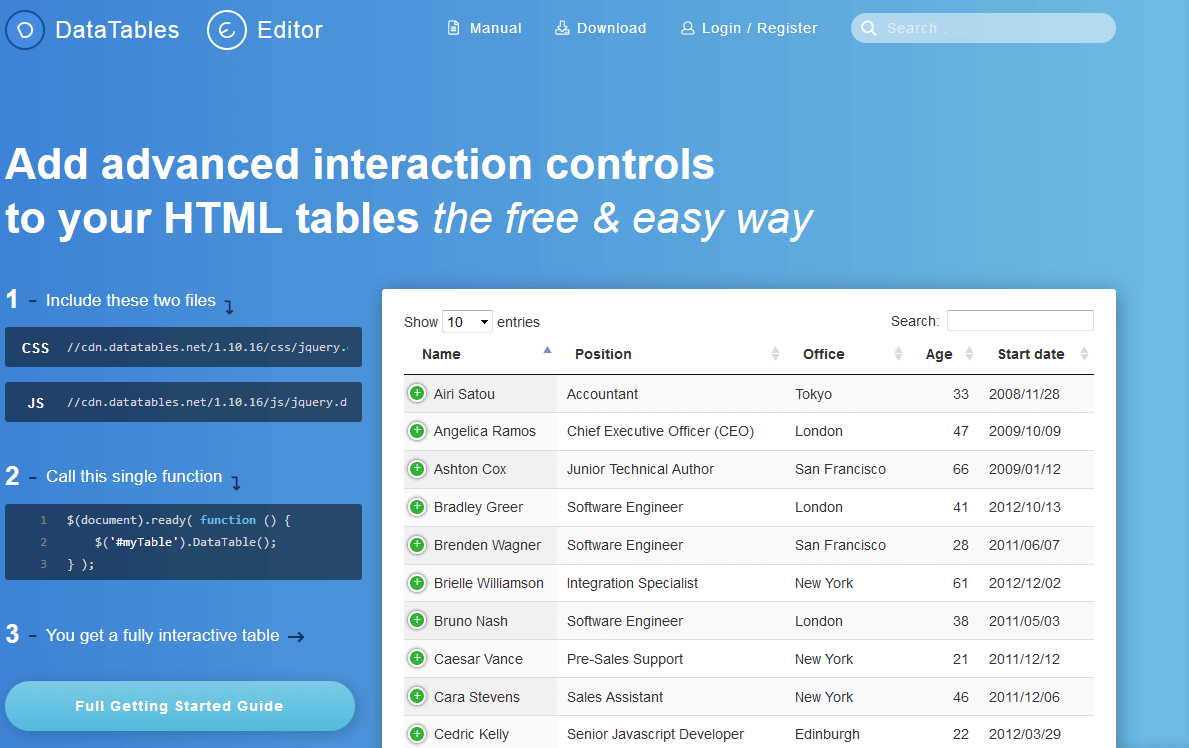
DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, build upon the foundations of progressive enhancement, that adds all of these advanced features to any HTML table.
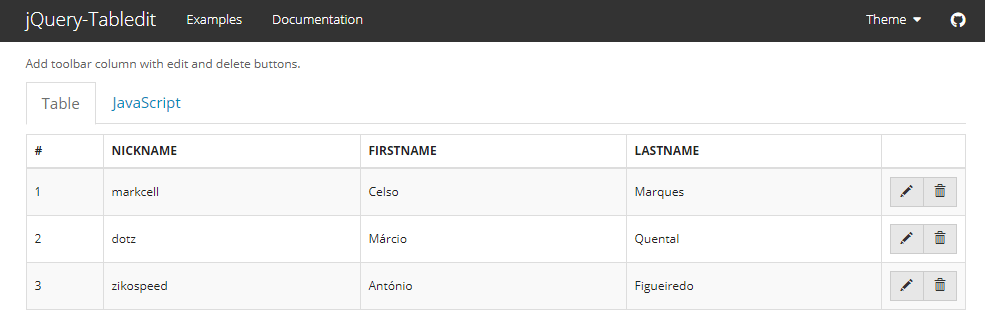
jQuery-TableeditInline editor for HTML tables compatible with Bootstrap

Add toolbar column with edit and delete buttons. Inline edit like a spreadsheet with double click and "select" instead of text input.
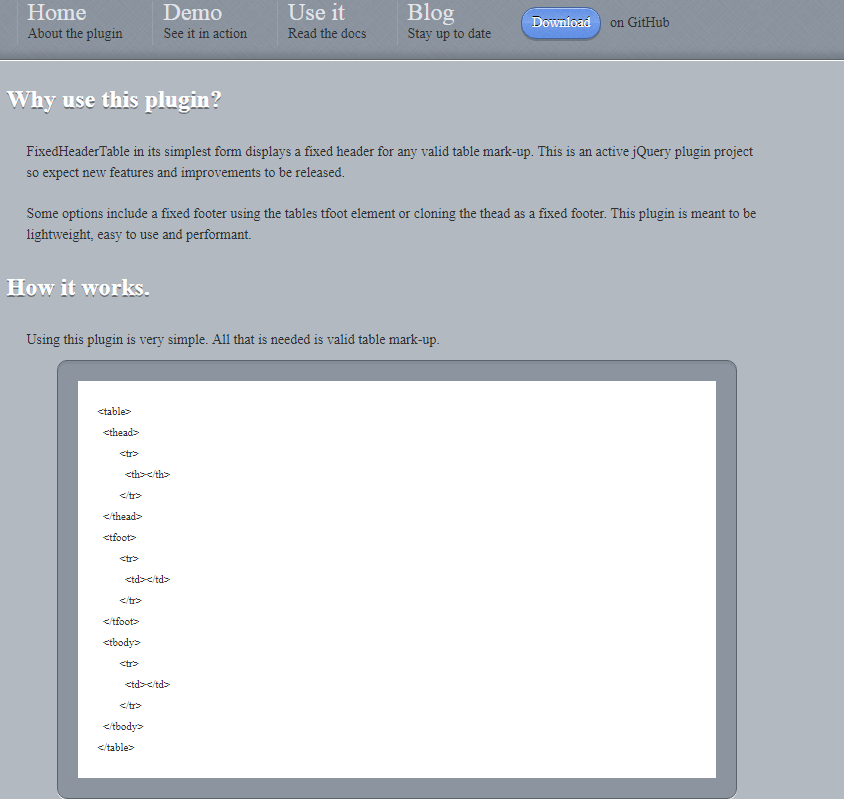
fixedheadertableWhy use this plugin?

FixedHeaderTable in its simplest form displays a fixed header for any valid table mark-up. This is an active jQuery plugin project so expect new features and improvements to be released.
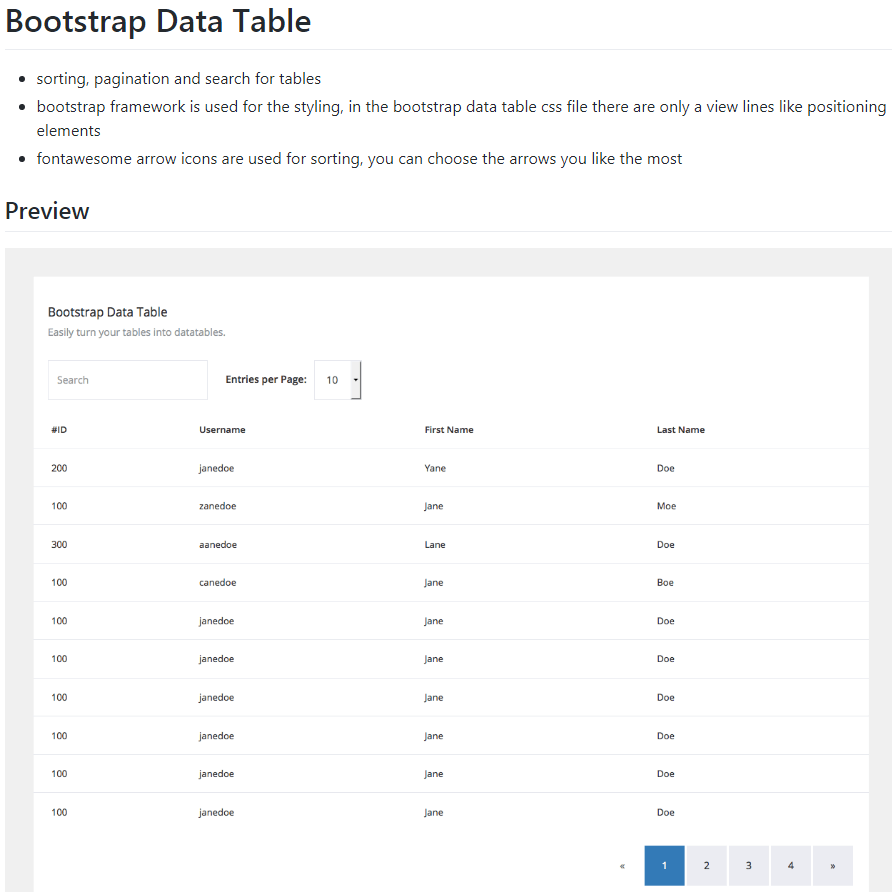
githubBootstrap Data Table

bootstrap framework is used for the styling, in the bootstrap data table css file there are only a view lines like positioning elements
Bootstrap TableAn extended Bootstrap table with radio, checkbox, sort, pagination, and other added features.

Designed for Twitter Bootstrap
Bootstrap table has been designed to reduce development time and to require no specific knowledge from developers. It is both featherweight and feature-rich.
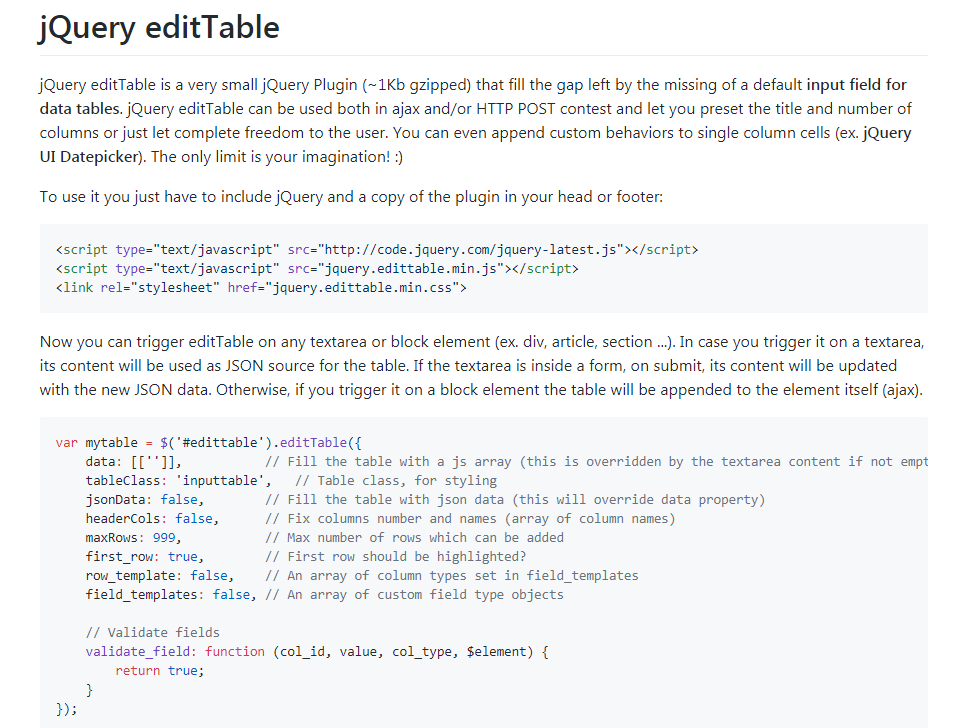
editTablejQuery editTable

jQuery editTable is a very small jQuery Plugin (~1Kb gzipped) that fill the gap left by the missing of a default input field for data tables. jQuery editTable can be used both in ajax and/or HTTP POST contest and let you preset the title and number of columns or just let complete freedom to the user. You can even append custom behaviors to single column cells (ex. jQuery UI Datepicker). The only limit is your imagination! :)
highcharttablejQuery HighchartTable

We wanted to use Highcharts graph library but with a way to convert automatically our HTML tables containing data into graphs.
So we decided to code a jQuery plugin to make this conversion peacefully. And voila, here we are :)
Stupid jQuery TableStupid jQuery Table Sort

Most table sorting plugins try to account for a limitless number of data types and their limitless ways of being presented. This leads to an extremely bloated code base with only a tiny portion of the code ever used by your project.
jQuery.FilterTablejQuery Filter Table Plugin

This plugin will add a search filter to tables. When typing in the filter, any rows that do not contain the filter will be hidden.
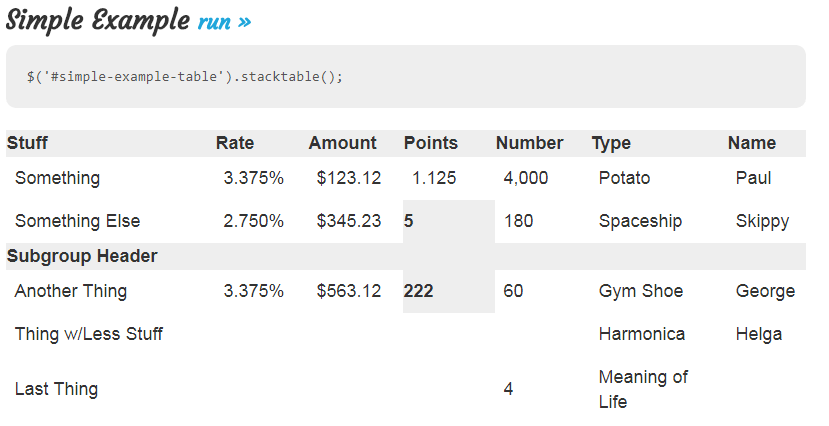
stacktablejQuery plugin for stacking tables on small screens

The purpose of stacktable.js is to give you an easy way of converting wide tables to a format that will work better on small screens. It creates a copy of the table that is converted into a 2-column key/value format.
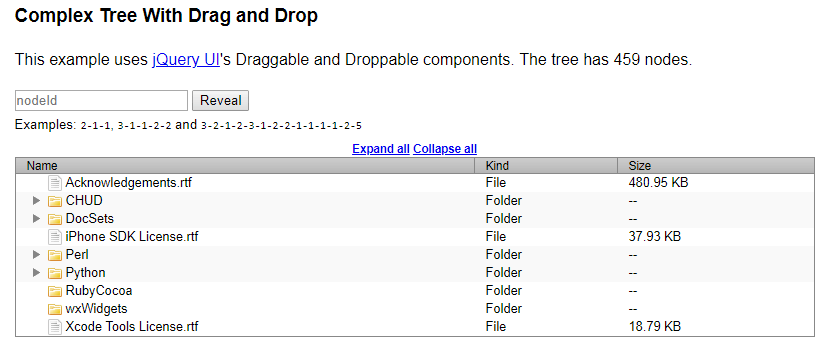
jQuery treetablethe latest release from the jQuery Plugin.

jQuery treetable is a plugin for jQuery, the ‘Write Less, Do More, JavaScript Library’.
jExceljExcel is is a very light jquery plugin to embed a spreadsheet, compatible with Excel, in your browser.

You can load data straight to a jExcel table from a JS array, json or even a CSV file. You can copy and paste from or to Excel straight to a jExcel table. You can easily integrate jExcel with other third party jquery plugin to create your own custom columns, custom editors, and much more. jExcel has a plenty of nice features such as key-value dropdown, CSV loading/exporting, multiple spreadsheets and much more. We have a large roadmap ahead and we are constantly improving, so don’t forget to send us your ideas.
tabularPopulate tables with data from the server using JavaScript; includes sorting, and pagination.

Tabular provides a minimal layout of the table, trying to be as flexible as possible, without specific styles in mind. Most of the HTML elements generated have CSS classes in them, so that you may add your own styles, or using styles provided by CSS frameworks like Bootstrap or Foundation.
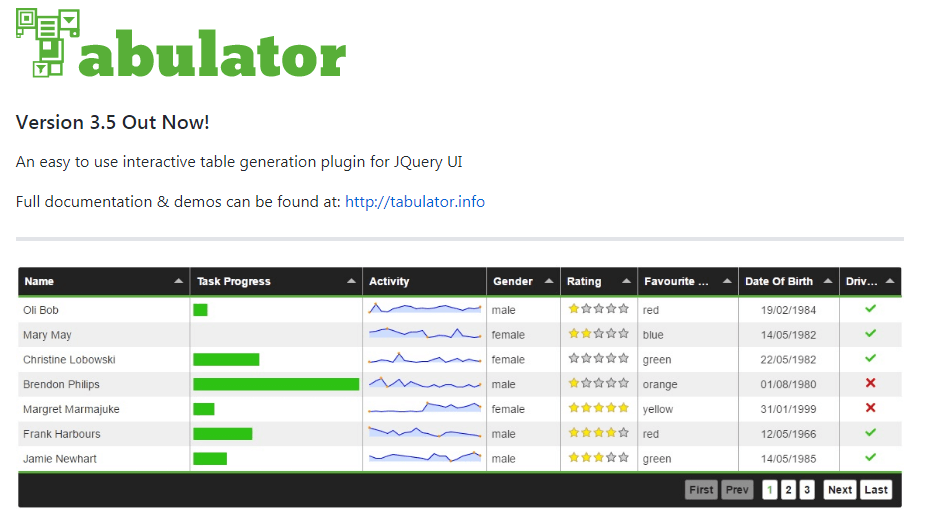
tabulatorAn easy to use interactive table generation plugin for JQuery UI

Tabulator allows you to create interactive tables in seconds from any HTML Table, Javascript Array or JSON formatted data.
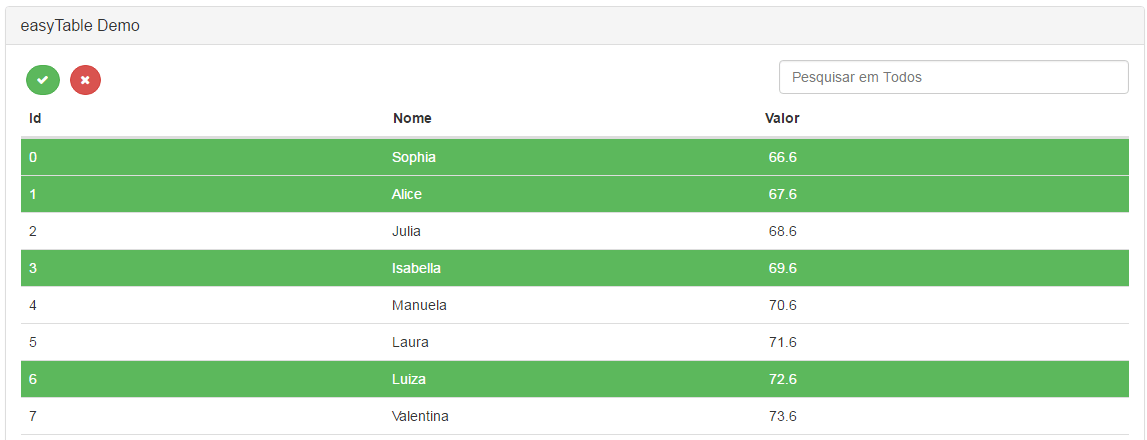
easyTableeasyTable is a simple and very lightweight (only 4KB) jQuery plugin that supports sorting, filtering and multiple ways of selecting rows either using shift or the crtl key, get the selected data easily and easily customize/extend this plugin. It also works quite well on mobile devices and supports most of the modern browsers.

easyTable is a simple and very lightweight (only 4KB) jQuery plugin that supports sorting, filtering and multiple ways of selecting rows either using shift or the crtl key, get the selected data easily and easily customize/extend this plugin. It also works quite well on mobile devices and supports most of the modern browsers.
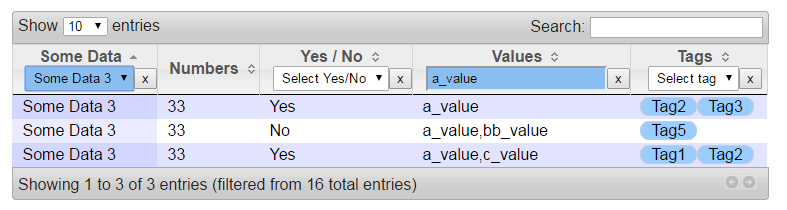
DataTable Column FilterThis jQuery plug-in allows the user to easily add filter components to table columns, the plug-in works on top of the DataTables jQuery plug-in.

This jQuery plug-in allows the user to easily add filter components to table columns, the plug-in works on top of the DataTables jQuery plug-in. It supports various data sources, filtering of data, and selection of inputs.
TableExportThe simple, easy-to-implement library to export HTML tables to xlsx, xls, csv, and txt files.

TableExport is a simple and easy-to-implement plugin great for exporting HTML tables to xlsx, xls, csv, and txt files. This plugin is also dependent on the FileSaver.js plugin, which implements the saveAs() FileSaver interface in browsers that do not natively support it. Additionally, you can also apply themes via bootstrap. TableExport is supported by all the modern browsers.
jquery-gettableThe simple jQuery Plugin for easy getting the table cells that are positioned on the horizontal line, the vertical line or both lines that pass through the target cell.

getTable gets the horizontal line (row) and the vertical line (col) of the table. And it gets cells that are positioned on those lines. The handling cells that are positioned on the horizontal line is supported by <tr> HTML tag, but the vertical line is not supported by the HTML.
restablesjQuery plugin for the responsive tables

The resTables jQuery plugin allows you to easily make your table responsive. It has been created based on the stacktable.js concept by John Polacek.
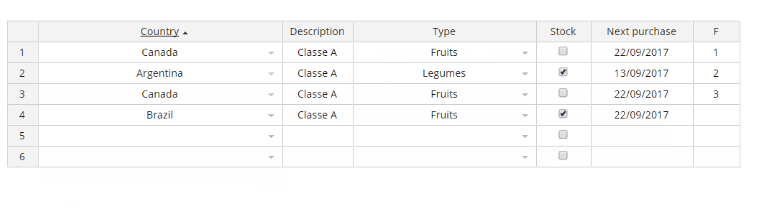
Dynamic Table jQuery Plug-in

The Dynamic Table is a table that displays data in a similar way to a spreadsheet but allows the data to be loaded from your backend and provides control over what can be edited and how it is being saved. It allows advanced filtering and sorting as well as interaction with your application. It provides a spreadsheet like feel, can load data via Ajax and has events on select.
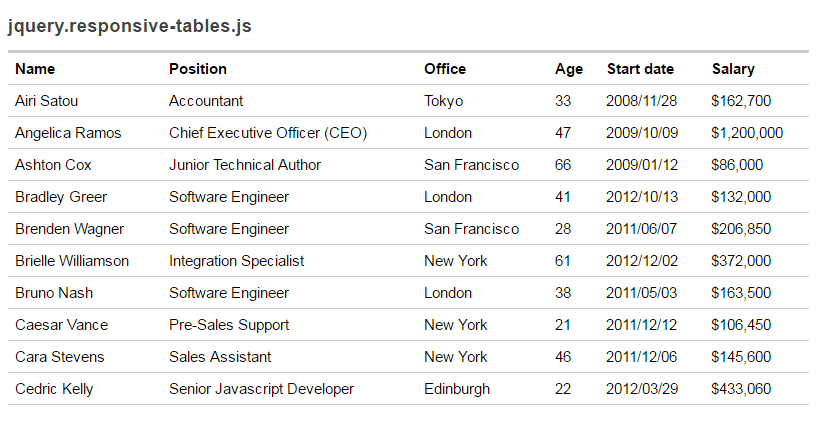
jquery-responsive-tablejquery-responsive-tables

jQuery Responsive Table is a lightweight jQuery plugin that allows table mark-up to become fully responsive. It provides a clean list view on devices with small screens. It can work for multiple tables on a single page, as well as with tables that contain various combinations of merged cells. Best of all, it uses pure CSS for the rendering. For small screens, it converts columns into rows.
FooTablejQuery plugin to make HTML tables responsive

This is a complete re-write of the plugin. There is no upgrade path from V2 to V3 at present as the options and the way the code is written are inherently different. Please check out the full documentation for V3 found in the docs folder or by viewing it online here.
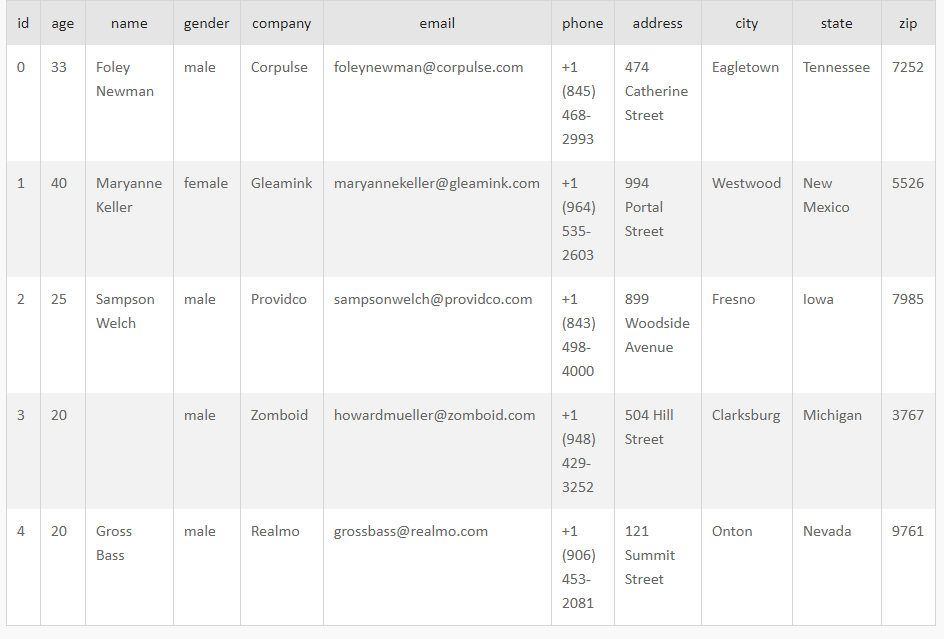
ColumnsSearch, sort, and paginate your JSON data

Columns is an easy way of creating JSON data into HTML tables that are sortable, searchable, and paginating. All you need is to provide the data, and Columns will do the rest.
jQuery-floatTheadfloatThead is a floating/locked/sticky/fixed table header plugin.

jquery.floatThead is a floating/locked/sticky/fixed table header plugin that requires no special CSS and supports window and overflow scrolling.






