iTour jQuery PluginjQuery Easy Tour Plugin for the Complex Interface.

The plugin itour gives you the opportunity to tell you about the functionality of any interface. In addition, the plugin «itour» can perform the function of teaching, display the task, prompt you what to do and follow up on implementation of tasks. This is the most flexible and fuktsionalnye plugin among all his analogs.
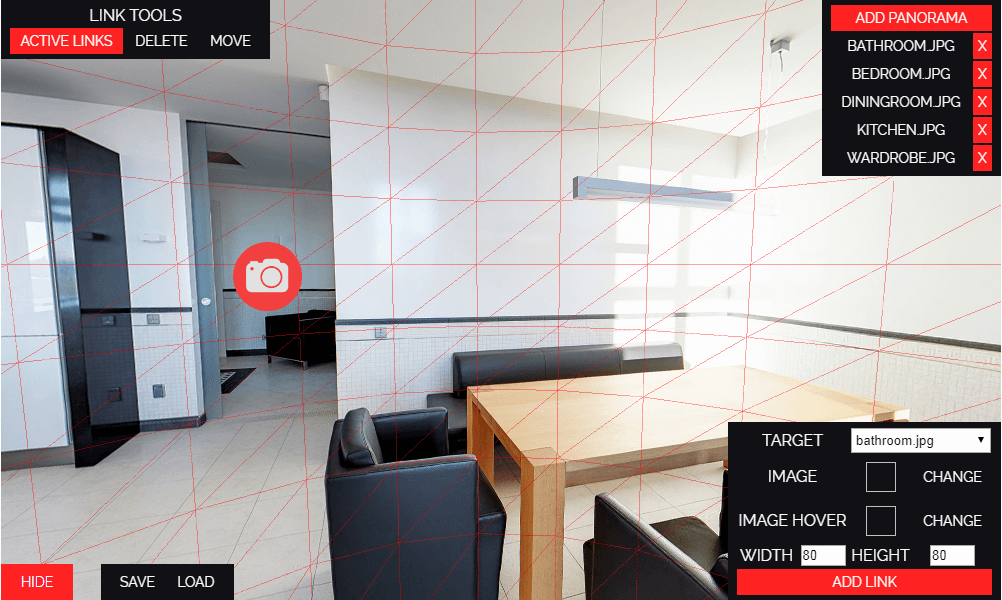
3D-Tour HeroScript of WebGL Based Virtual Tour.

This scripts helps you to add Virtual 3D Tour to your site.
Purchase include the source of Visual Virtual Tour Constructor!
It helps to create the Virtual Tour in visual mode in your site admin panel!
TourBusjQuery Tour/Walkthrough plugin.

A jQuery tour/walkthrough plugin for developers. It includes limited automatic behavior, more like a ‘toolkit’ than some of the others out there.
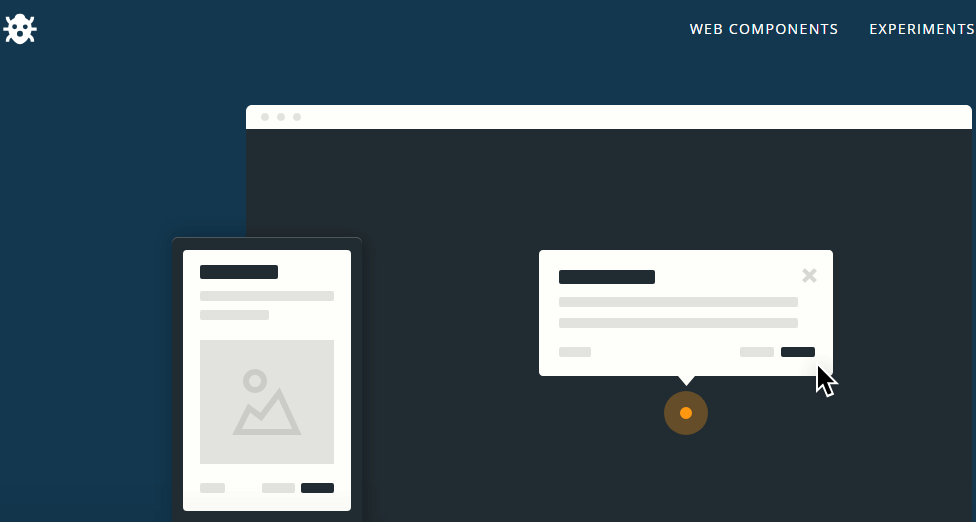
Product TourProduct Tour with jQuery & CSS3

A responsive tour snippet, with a step-by-step guide to help users understand how to use your website.
powertourA powerful and creative
jQuery tour solution plugin.

The Power Tour plugin has a lot of powerful features.
jQuery ImpromptuAn extention to help provide a more pleasant way to spontaneously prompt a user for input.

jQuery Impromptu is an extension to help provide a more pleasant way to spontaneously prompt a user for input. More or less this is a great replacement for an alert, prompt, and confirm. Not only does it replace these but it also allows for creating forms within these controls. This is not intended to be a modal replacement, just a quick tool to prompt user input in a fashionable way.
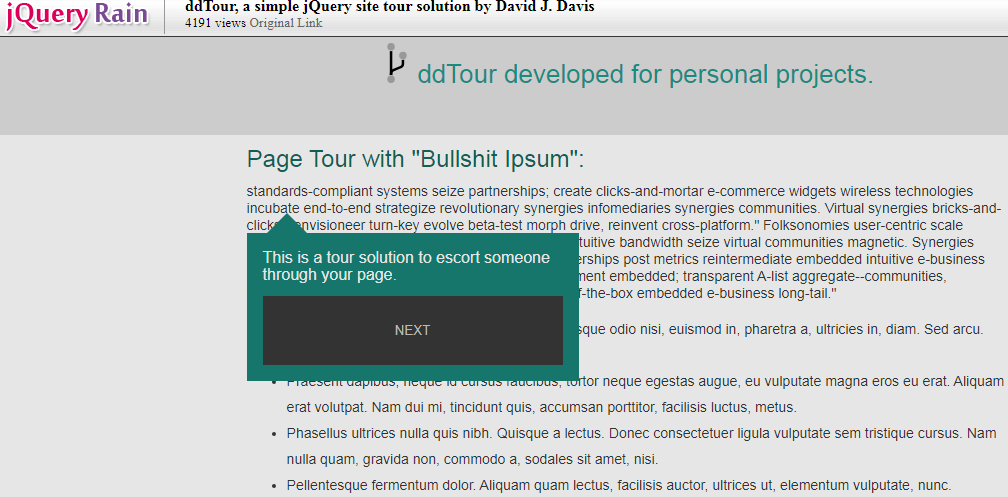
ddTourjQuery Site Tour Plugin.

A simple jQuery site tour solution.
Bootstrap TourQuick and easy product tours with jQuery

Quick and easy way to build your product tours with Twitter Bootstrap Popovers.This library does not depend on the full Bootstrap package. The only dependencies are the tooltip and popover files.Bootstrap Tour saves the current step and will not display the tour again to users who have already completed it.
CrumblejQuery Feature Tour

Crumble allows you to quickly and easily build feature tours for your website or app using small bubbles!.The bubbles are visually interesting, will draw attention and due to the small size make sure that you will write using concise language that visitors will read.
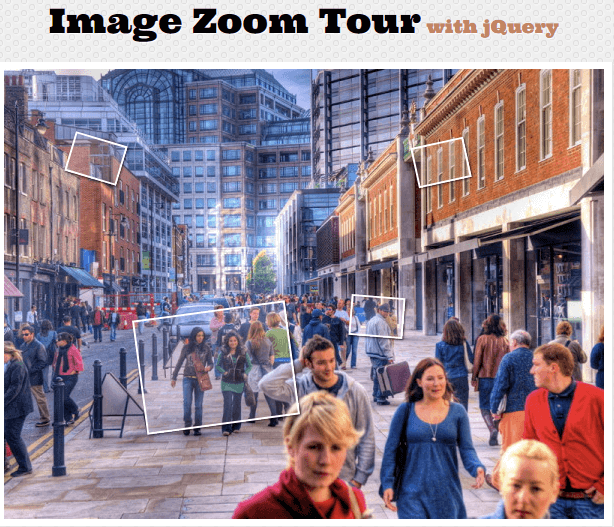
Image Zoom TourImage Zoom Tour with jQuery

Today we want to share a little zoom tour script with you. Showing a main image initially, we want to be able to zoom into certain parts of the image by clicking on tags, using another image for the closer view. This next step can contain other tags that again allow to show more images. We achieve the “zoom” effect by enlarging the current image and fading in the new one.
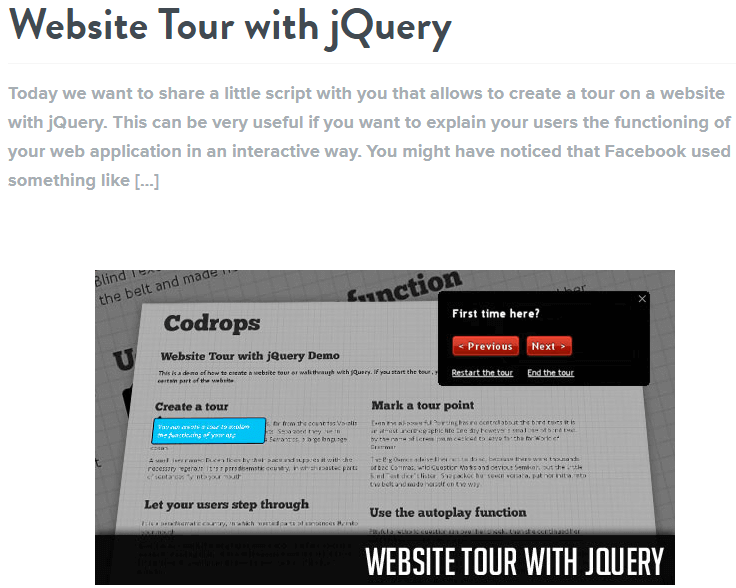
WebsiteTourWebsite Tour with jQuery

Today we want to share a little script with you that allows to create a tour on a website with jQuery. This can be very useful if you want to explain your users the functioning of your web application in an interactive way.
JoyridejQuery feature tour plugin with Demo

jQuery feature tour plugin.Joyride is an awesome jQuery plugin that lets you take users on a custom tour of your app.Setting up Joyride is simple, just attach the needed files, drop in your markup and choose your settings.
Driver.jsJavaScript engine to drive User’s Focus across the Page.

A light-weight, no-dependency, vanilla JavaScript engine to drive the user’s focus across the page
Animated alertAnimated Alert with jQuery & CSS3.

Animated alerts are the jQuery plugin based on css3 animation. Using it you can effectively communicate to users the right information. There are 68 animations, multiple color themes and types of messages and detailed documentation. Also you can develop your own themes, because of the efficient organization of the code. The plugin works in all modern browsers and on all devices.
Hemi IntrojQuery Step by Step Introduction Plugin.

Hemi into is a jQuery introduction (intro) plugin step by step.
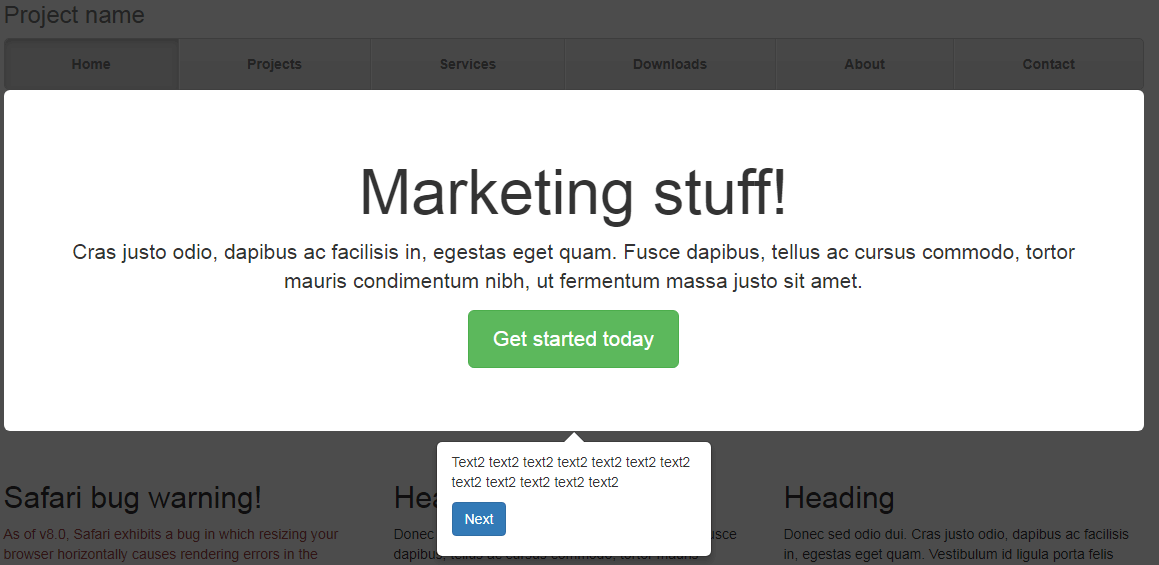
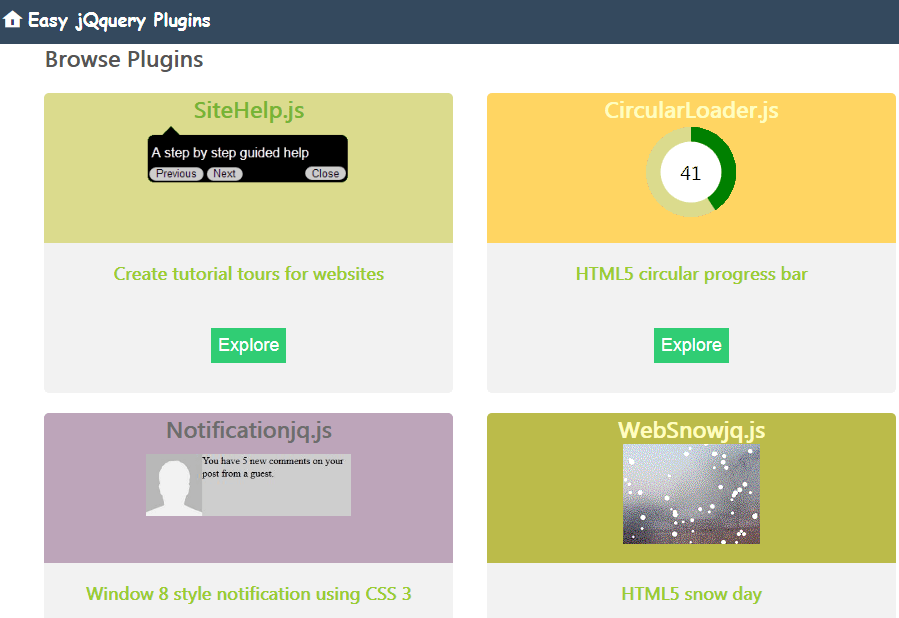
SiteHelp.jsjQuery plugin for Interactive Site Help

SiteHelp.Js is a very helpful Javascript plugin made using jQuery to provide interactive site help. Sometimes it happens that a user visits a webpage and he totally helpless as where to navigate next. SiteHelp.js helps such users by navigating them to the important sections or html elements of a website and provide some help guidelines which they could have missed otherwise. It simply creates a virtual tour of the website.
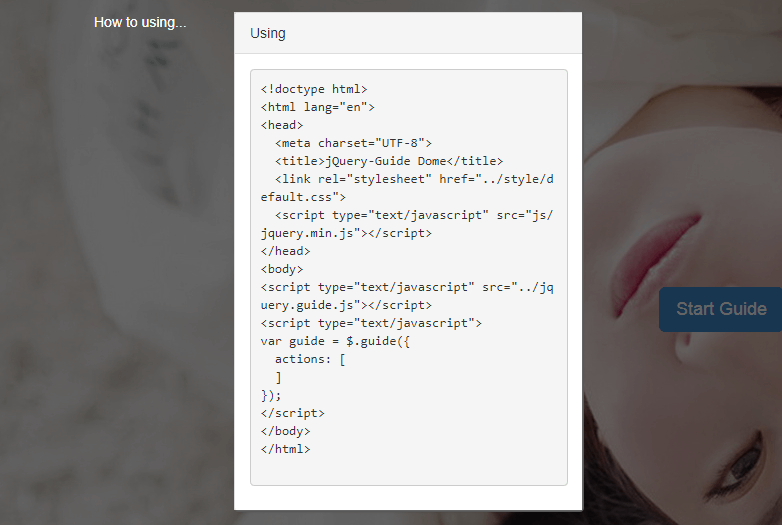
jQuery GuidejQuery Guide Plugin

A jQuery plugin that new layout or new features using guide.
FAQtoidjQuery Automated Website Help System

FAQtoid is a simple free all-in-one help system for your website or web application. It reduces your support costs by giving visitors the tools to help themselves.
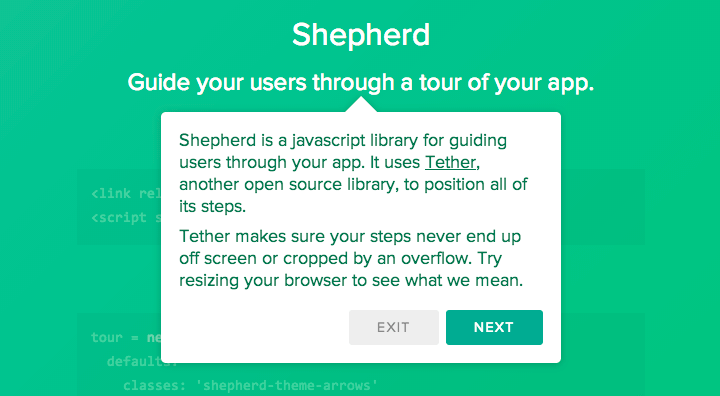
Shepherd Guide your users through a Tour of your App

Shepherd is a javascript library for guiding users through your app. It uses Tether, another open source library, to position all of its steps.
Tether makes sure your steps never end up off screen or cropped by an overflow. Try resizing your browser to see what we mean.
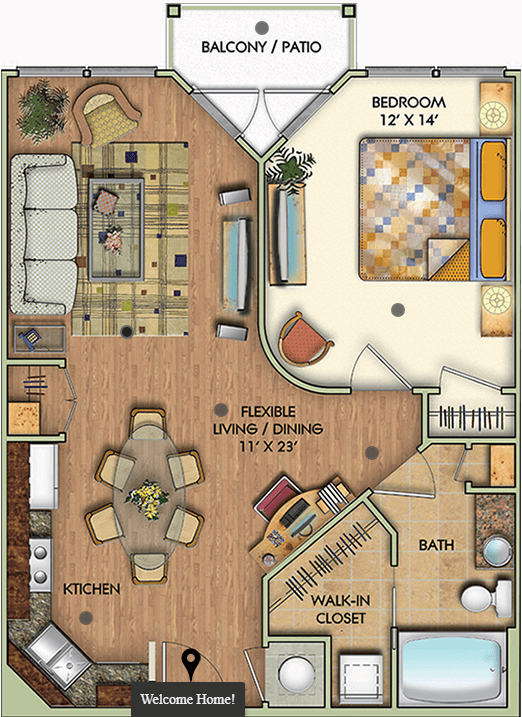
HawkEye WalkthroughsjQuery Interactive Floorplan Tours

HawkEye is a unique and powerfull walkthrough plugin that allows you to quickly create interactive floorplan tours, itinerary packages, video game walkthroughs/Hint systems and much more.
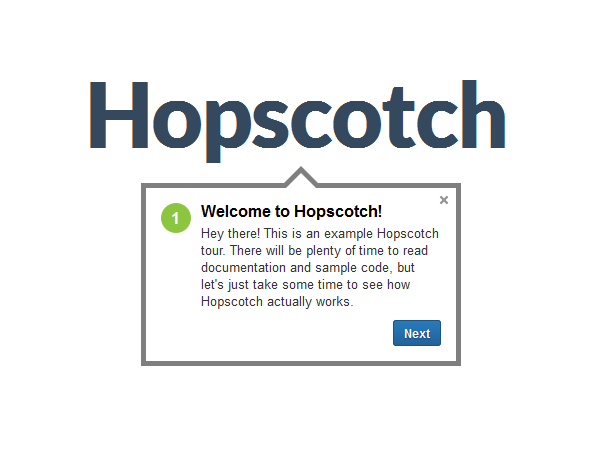
HopscotchjQuery Product Tour Plugin

Hopscotch is a framework to make it easy for developers to add product tours to their pages. Hopscotch accepts a tour JSON object as input and provides an API for the developer to control rendering the tour display and managing the tour progress.
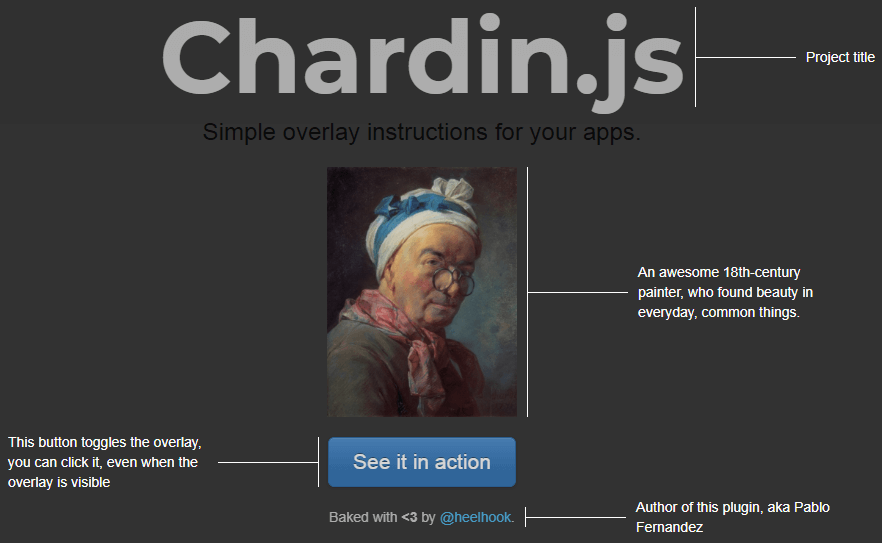
Chardin.jsjQuery Simple overlay instructions for your apps

Chardin.js is a jQuery plugin that creates a simple overlay to display instructions on existent elements. It is inspired by the recent Gmail new composer tour which I loved.






