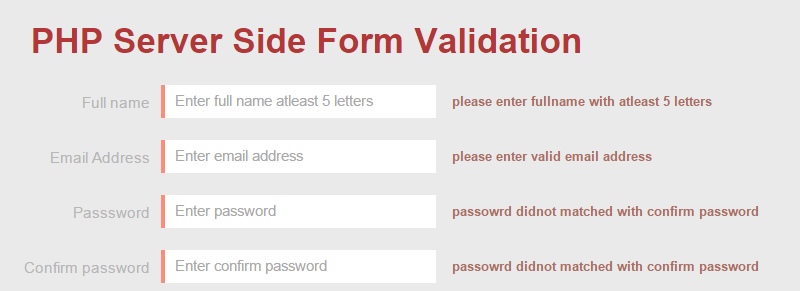
PHP Server Side Form Validation is highly recommended and unbreakable from browser like front-side JavaScript validation easily crack from browser, and JavaScript form validation is user friendly and JavaScript validation can save user time and even user don’t need to fill again and again form fields if fails from php validation,
HTML-CSS Tutorial link
jQuery client side form validation I have skipped html and css steps in this tutorial’s layout, you can learn form given link of post
Disable Notices and Warnings except Syntax, Fatal and other type errors
error_reporting(E_ALL^E_NOTICE^E_WARNING);
Check if $_POST submitted and define variables
if($_POST){
$fullname=$_POST['fullname'];
$emailaddress=$_POST['emailaddress'];
$password=$_POST['password'];
$confirmpassword=$_POST['confirmpassword'];
$country=$_POST['country'];
$gender=$_POST['gender'];
$write_about=$_POST['write_about'];
$is_valid_form = true;
//$is_valid_form is used when form is valid!
}
Validate full name field
Validating the full name with get length of letters from strlen function, defined error message in $fullname_error variable and assign false boolean in $is_valid_form variable.
if(strlen($fullname)<=4){
$fullname_error = 'please enter fullname with atleast 5 letters';
$is_valid_form = false;
}
Showing error of full name field
Here is we are using span tag and showing $fullname_error variable that defined in above php code.
<li> <label class="main_label" for="fullname">Full name</label> <input type="text" placeholder="Enter full name atleast 5 letters" name="fullname" id="fullname" class="fullname required_field" /> <span class="text_error_msg"><?=$fullname_error;?></span> </li>
Validate the email address with FILTER_VAR
Validating the email address from php function filter_var
if(!filter_var($emailaddress,FILTER_VALIDATE_EMAIL)){
$emailaddress_error = 'please enter valid email address';
$is_valid_form = false;
}
Showing error of email address field
<li> <label class="main_label" for="emailaddress">Email Address</label> <input type="text" placeholder="Enter email address" name="emailaddress" id="emailaddress" class="emailaddress required_field" /> <span class="text_error_msg"><?=$emailaddress_error;?></span> </li>
Validate the password and confirm password
first get the length of enter password if length is 0(zero) then $error shown below of password field please enter password and set $is_valid_form equal to false else check password !== confirmpassword !== compression check password and confirm password text and type must be same.
if(strlen($password)==0){
$password_error = 'please enter password';
$is_valid_form = false;
} else if($password!==$confirmpassword){
$password_error = 'passowrd didnot matched with confirm password';
$is_valid_form = false;
}
Show error of password and confirm password in html
<li> <label class="main_label" for="password">Passsword</label> <input type="password" placeholder="Enter password" name="password" id="password" class="password required_field" /> <span class="text_error_msg"><?=$password_error;?></span> </li> <li> <label class="main_label" for="confirmpassword">Confirm password</label> <input type="password" placeholder="Enter confirm password" name="confirmpassword" id="confirmpassword" class="confirmpassword required_field" /> <span class="text_error_msg"><?=$confirm_password_error;?></span> </li>
Set the error of select country
In select tag using 0 value for select country and its selected default on form submission it send will value of 0 (zero) and other countries contains value = 0
if($country=='0'){
$country_error = 'please select country';
$is_valid_form = false;
}
display error and set select option field
<li> <label class="main_label" for="country">Select Country</label> <select name="country" id="country" class="country required_field"> <option value="0">Select country</option> <option value="PK">Pakistan</option> <option value="IN">Indian</option> <option value="USA">United States</option> <option value="UK">United Kingdom</option> </select> <span class="text_error_msg"><?=$country_error;?></span> </li>
Valid the gender from checkbox
This is easy $gender will passed null if option not selected from gender field
if(is_null($gender)){
$gender_error = 'please gender';
$is_valid_form = false;
}
Display error message of gender and set html of gender field
<li> <label class="main_label"> Select Gender</label> <label for="gender_male" class="sel_gender required_field">Male</label> <input class="gender_male" name="gender" id="gender_male" value="male" type="radio" /> <label for="gender_female" class="sel_gender">Female</label> <input class="gender_female" name="gender" id="gender_female" value="female" type="radio" /> <span class="text_error_msg"><?=$gender_error;?></span> </li>
Final step just add html of error message of gender and set html of About your self field and form submit button
<li> <label class="main_label" for="write_about">Write about your self</label> <textarea class="write_about" name="write_about" id="write_about" placeholder="Write about your self"></textarea> </li> <li> <input type="submit" value="Register" class="register_btn" /> </li>
Complete of PHP Validation put it on top of file before html tag
<?php
error_reporting(E_ALL^E_NOTICE^E_WARNING);
//DISABLE NOTICES AND WARNINGS
if($_POST){
$fullname=$_POST['fullname'];
$emailaddress=$_POST['emailaddress'];
$password=$_POST['password'];
$confirmpassword=$_POST['confirmpassword'];
$country=$_POST['country'];
$gender=$_POST['gender'];
$write_about=$_POST['write_about'];
$is_valid_form = true;
//$is_valid_form is used when form is valid!
if(strlen($fullname)<=4){
$fullname_error = 'please enter fullname with atleast 5 letters';
$is_valid_form = false;
}
if(!filter_var($emailaddress,FILTER_VALIDATE_EMAIL)){
$emailaddress_error = 'please enter valid email address';
$is_valid_form = false;
}
if(strlen($password)==0){
$password_error = 'please password';
$is_valid_form = false;
} else if($password!==$confirmpassword){
$password_error = 'passowrd didnot matched with confirm password';
$confirm_password_error = 'passowrd didnot matched with confirm password';
$is_valid_form = false;
}
if($country=='0'){
$country_error = 'please select country';
$is_valid_form = false;
}
if(is_null($gender)){
$gender_error = 'please gender';
$is_valid_form = false;
}
if($is_valid_form===true){
die('form is valid');
//WRITE HERE CODE FORM IS VALID
//hint:now you need encrypt the password and check if email already exists with another account!
}
}
?>
Complete of HTML and css
<html>
<head>
<title>PHP Server Side Form Validation</title>
<style>
body{font-family:Arial;margin:0;padding:0}.form_div{margin:10px auto 0;display:block;width:80%;background-color:#EAEAEA;padding:5px 20px}.form_div>h1{width:80%;text-align:center;color:#B43737}label.main_label,label.sel_gender{text-align:right;padding:8px 10px 0;color:#B6B6B6;font-size:14px}.form_ul>li{list-style:none;margin:20px 0}label.main_label{width:200px;float:left}.form_ul>li textarea,.register_btn{padding:8px 13px;border:none;color:#B3B3B0}.form_ul>li input[type=password],.form_ul>li input[type=text],.form_ul>li select{border:none;padding:8px 13px;width:250px;color:#B3B3B0}.form_ul>li .required_field{box-shadow:inset #FF8B79 4px 0 0}.form_ul>li textarea{width:450px;height:150px;resize:none}.register_btn{width:189px;height:46px;font-weight:700;font-size:17px;margin-left:220px}.nodisplay{display:none}span.text_error_msg{color:#AE6D63;font-size:12px;clear:both;width:400px;margin:0 10px;font-weight:700}
</style>
</head>
<body>
<div class="form_div">
<h1>PHP Server Side Form Validation</h1>
<form method="post" class="validation_singupform">
<ul class="form_ul">
<li>
<label class="main_label" for="fullname">Full name</label>
<input type="text" placeholder="Enter full name atleast 5 letters" name="fullname" id="fullname" class="fullname required_field" />
<span class="text_error_msg"><?=$fullname_error;?></span>
</li>
<li>
<label class="main_label" for="emailaddress">Email Address</label>
<input type="text" placeholder="Enter email address" name="emailaddress" id="emailaddress" class="emailaddress required_field" />
<span class="text_error_msg"><?=$emailaddress_error;?></span>
</li>
<li>
<label class="main_label" for="password">Passsword</label>
<input type="password" placeholder="Enter password" name="password" id="password" class="password required_field" />
<span class="text_error_msg"><?=$password_error;?></span>
</li>
<li>
<label class="main_label" for="confirmpassword">Confirm password</label>
<input type="password" placeholder="Enter confirm password" name="confirmpassword" id="confirmpassword" class="confirmpassword required_field" />
<span class="text_error_msg"><?=$confirm_password_error;?></span>
</li>
<li>
<label class="main_label" for="country">Select Country</label>
<select name="country" id="country" class="country required_field">
<option value="0">Select country</option>
<option value="PK">Pakistan</option>
<option value="IN">Indian</option>
<option value="USA">United States</option>
<option value="UK">United Kingdom</option>
</select>
<span class="text_error_msg"><?=$country_error;?></span>
</li>
<li>
<label class="main_label"> Select Gender</label>
<label for="gender_male" class="sel_gender required_field">Male</label>
<input class="gender_male" name="gender" id="gender_male" value="male" type="radio" />
<label for="gender_female" class="sel_gender">Female</label>
<input class="gender_female" name="gender" id="gender_female" value="female" type="radio" />
<span class="text_error_msg"><?=$gender_error;?></span>
</li>
<li>
<label class="main_label" for="write_about">Write about your self</label>
<textarea class="write_about" name="write_about" id="write_about" placeholder="Write about your self"></textarea>
</li>
<li>
<input type="submit" value="Register" class="register_btn" />
</li>
</ul>
</form>
</div>
</body>
</html>