میں پورا کوڈ جےکیوری ڈراپ ڈاون مینو کا لکھ رہا ہوں۔ آپ اس ٹوٹورییل کے ذریعی آسانی سے سیکھ سکتے ہیں اور کاپی کرکے اپنی فری یان کمرشل ویبسائیٹس میں استعمال کرے اپنا وقت بچا سکتے ہیں۔ اب شروع کرتے ھے جےکیوری میں تیسری حد تک ڈراپ مینوں کی۔
پھلا مراحل لکھیں html پھلی Ul LI اور انیکر ٹیگ۔
بنائیں html کے تمام مینوز UL LI اور اینکر ٹیگ، جیسا کے میں نے بانایا ھےbody ٹیگ میں ۔جیسا کے میں نے # استعمال کیا ھے اینکر ٹیگ میں اس ٹوٹوریل ک لئے پر آپ کاپی کرے اپنی پیجز کی لنک لگا سکتے ہیں۔
[html]
<ul class="main_menu_ul">
<li>
<a href="#">Home</a>
<ul class="second_submenu">
<li><a href="#">Home-Sublink1</a></li>
<li><a href="#">Home-Sublink2</a></li>
<li><a href="#">Home-Sublink3</a></li>
<li>
<a href="#">Home-Sublink4</a>
<ul class="third_submenu">
<li><a href="#">Third sublink</a></li>
<li><a href="#">Third sublink</a></li>
<li><a href="#">Third sublink</a></li>
</ul>
</li>
<li><a href="#">Home-Sublink5</a></li>
</ul>
</li>
<li><a href="#">Products</a></li>
<li>
<a href="#">Pages</a>
<ul class="second_submenu">
<li><a href="#">Home-Sublink1</a></li>
<li>
<a href="#">Home-Sublink2</a>
<ul class="third_submenu">
<li><a href="#">Third sublink</a></li>
<li><a href="#">Third sublink</a></li>
<li><a href="#">Third sublink</a></li>
</ul>
</li>
<li><a href="#">Home-Sublink3</a></li>
</ul>
</li>
<li><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
[/html]
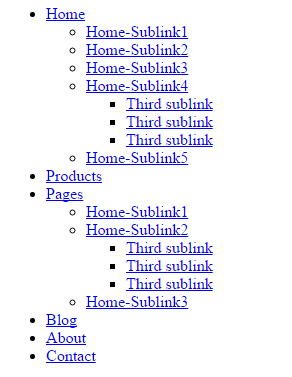
یہ ھے پھلا بدصورت شکل مینیو کی۔

دوسرا مراحل CSS کا اسٹائیل لاگائیں پہلی UL LI اور اینکر ٹیگ پے۔
میں In-Line CSS استعمال کر رہا ہوں۔ head ٹیگ میں. یہاں ساری css ڈراپ ڈائوں مینیوں کی یہاں رہے گی ۔
[css]
body{
font-family:Verdana, Arial;
}
.main_menu_ul{
background-color: #595959;
height: 40px;
float: left;
width: 100%;
margin: 0px;
padding: 0px;
}
.main_menu_ul > li{
float: left;
list-style: none;
text-align: center;
width: 150px;
padding: 10px 0px;
}
.main_menu_ul > li > a{
text-decoration: none;
color: #D5D5D5;
font-weight: bold;
font-size: 14px;
width: 100%;
float: left;
}
.main_menu_ul > li > a:hover{
color:#fff;
}
[/css]
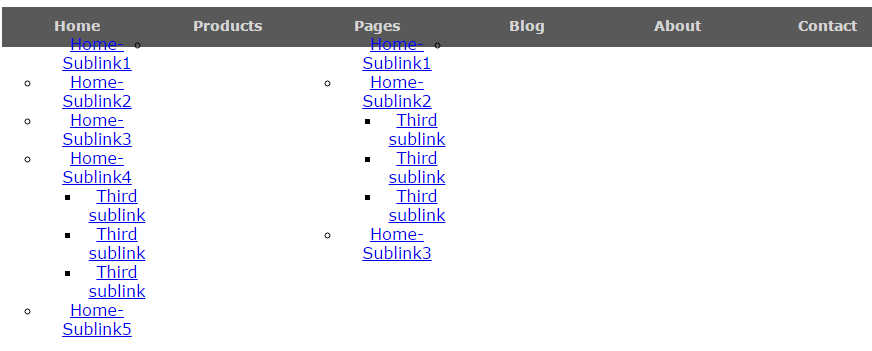
یہ ھے دوسرے مرحلے میں ڈراپ ڈائوں جا نتیجا ۔

تیسرا مرحلا مراحل CSS کا اسٹائیل لاگائیں پہلی UL LI اور اینکر ٹیگ پے۔
اس مرحلے میں بھی دوسرے مرحلے کے طرح css کا اسٹائیل اور پراپرٹیز لگائینگے ۔
[css]
.second_submenu{
float: left;
width: 100%;
clear: both;
padding: 0px;
margin: 0px;
background-color: #474747;
}
.second_submenu > li{
text-align: center;
list-style: none;
height: 30px;
}
.second_submenu > li > a{
padding: 7px 0px;
margin: 1px 0px;
float: left;
font-size: 12px;
color: #B8B8B8;
text-decoration: none;
width: 100%;
font-weight: bold;
background-color:#767171;
}
.second_submenu > li > a:hover{
color:#fff;
}
[/css]
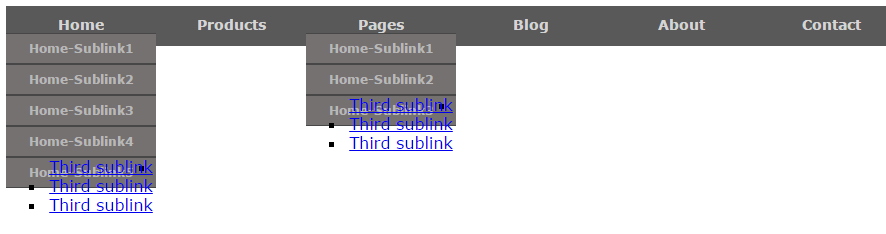
یہ ھے تیسرے مرحلے میں ڈراپ ڈائوں جا نتیجا ۔

چوتھا مرحلا جس میں سی ایس ایس لگائیں تیسرے مینوں میں ۔
چوتھا مرحلا بھی تیسرے اور دوسرے مرحلے جیسا بس صرف سلیکٹر اور پراپرٹیز تبدیل ہیں ۔
[css]
.third_submenu{
position: absolute;
padding: 0px;
margin: 0px 0px 0px 150px;
background-color: #797979;
width: 150px;
}
.third_submenu > li {
list-style: none;
height: 20px;
float: left;
width: 100%;
}
.third_submenu > li > a {
text-decoration: none;
color: #DDD;
font-size: 13px;
font-weight: bold;
float: left;
width: 100%;
padding: 2px 0px;
border-bottom: 1px #5A5A5A solid;
}
.third_submenu > li > a:hover {
color:#fff;
}
[/css]
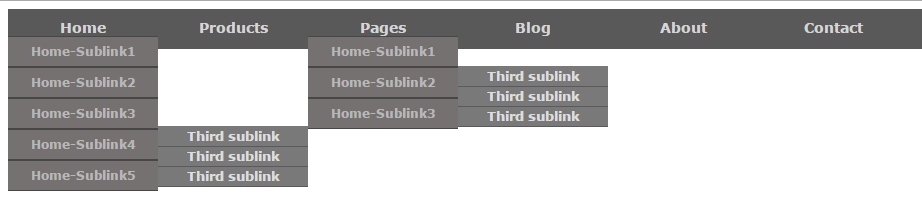
نتیجا چوتھے مرحلے کا جس میں تیسرے مینیوں کی سی ایس ایس لگائی تھی ۔

پانچواں مرحلا سی ایس ایس کا۔
اس مرحلے میں دوسرے اور تیسرے مینوں کو غائب کر رھے ہیں تاکے مائوس کے گزرنے پر ان مینیوںز کو ظاہر کر سکیں جے کیوری کے ٹوگل فنکشن سے ۔
[css]
.second_submenu{
display:none;
}
.third_submenu{
display:none;
}
[/css]
چتی مرحلے میں جے کیوری فائیل لگائینگے
اس مرحلے میں جے کیوری کی فائیل لگائینگے اپنےھیڈٹیگ میں جیسا کے نیچے کوڈ میں ھے ۔ جے کیورے فائیل ڈائوں لوڈ کریں
[html]
<script type="text/javascript" src="jquery-1.11.2.min.js"></script>
[/html]
ساتوہ مرحلا جس میں لکھیں جے کیوری کوڈ جس سے مینیوز کو ظاھر اور غائب کرنا ھے۔
اس ساتیو مرحلے میں کال کریں ڈاکومینٹ ریڈی فنکشن جے کیوری کا۔ نیچے دیئیے ہوئے جے کیور کوڈ میں دیکھسکتے ہیں سلیکٹر لگایا ھے وہ استعمال کر چکے ہیں تیسرے مرحلے میں اور اب مائوس ھاور پے فنکشن کال کرینگے۔ اس فنکشن کے اندر this_li یوریئبل لگائینگے اور دوسری لائن پے لکھا ھے this_li میں فائنڈ کرے ہو ایلیمینٹ جس میں second_menu ہو۔ اور اسی کو fadeToggle کرے۔ مطلب ظاھر ھے تو غائب کرے اور اگر غائب ھے تو ظاھر کرے گا تیز اسپیڈ کے ۔
[javascript]
$(document).ready(function (){
$(".main_menu_ul > li").hover(function (){
var this_li = $(this);
this_li.find(‘.second_submenu’).fadeToggle(400);
});
});
[/javascript]
پھلا اوپر لکھے کوڈ کو کاپی کر کے پیسٹ کریں اور سلیکٹر بدلائیں جیسا نیچی کوڈ میں ھے ۔
[javascript]
$(document).ready(function (){
$(".main_menu_ul > li").hover(function (){
var this_li = $(this);
this_li.find(‘.second_submenu’).fadeToggle(400);
});
$(".second_submenu > li").hover(function (){
var this_second_li = $(this);
this_second_li.find(‘.third_submenu’).fadeToggle(400);
});
});
[/javascript]
نیچی دیا گیا پورا کوڈ ھے۔
پورے کوڈ کو اپنے ویب سائیٹ میں استعمال کرسکتے ہیں اور میچ کرکے دیکھسکے ہیں اگر کوئی مرحلا رہھ تو نہیں گیا ھے ۔
[html]
<html>
<head>
<style>
body{
font-family:Verdana, Arial;
}
.main_menu_ul{
background-color: #595959;
height: 40px;
float: left;
width: 100%;
margin: 0px;
padding: 0px;
}
.main_menu_ul > li{
float: left;
list-style: none;
text-align: center;
width: 150px;
padding: 10px 0px;
}
.main_menu_ul > li > a{
text-decoration: none;
color: #D5D5D5;
font-weight: bold;
font-size: 14px;
width: 100%;
float: left;
}
.main_menu_ul > li > a:hover{
color:#fff;
}
.second_submenu{
float: left;
width: 100%;
clear: both;
padding: 0px;
margin: 0px;
background-color: #474747;
display:none;
}
.second_submenu > li{
text-align: center;
list-style: none;
height: 30px;
}
.second_submenu > li > a{
padding: 7px 0px;
margin: 1px 0px;
float: left;
font-size: 12px;
color: #B8B8B8;
text-decoration: none;
width: 100%;
font-weight: bold;
background-color:#767171;
}
.second_submenu > li > a:hover{
color:#fff;
}
.third_submenu{
position: absolute;
padding: 0px;
margin: 0px 0px 0px 150px;
background-color: #797979;
width: 150px;
display:none;
}
.third_submenu > li {
list-style: none;
height: 20px;
float: left;
width: 100%;
}
.third_submenu > li > a {
text-decoration: none;
color: #DDD;
font-size: 13px;
font-weight: bold;
float: left;
width: 100%;
padding: 2px 0px;
border-bottom: 1px #5A5A5A solid;
}
.third_submenu > li > a:hover {
color:#fff;
}
</style>
<script type="text/javascript" src="jquery-1.11.2.min.js"></script>
<script>
$(document).ready(function (){
$(".main_menu_ul > li").hover(function (){
var this_li = $(this);
this_li.find(‘.second_submenu’).fadeToggle(400);
});
$(".second_submenu > li").hover(function (){
var this_second_li = $(this);
this_second_li.find(‘.third_submenu’).fadeToggle(400);
});
});
</script>
</head>
<body>
<ul class="main_menu_ul">
<li>
<a href="#">Home</a>
<ul class="second_submenu">
<li><a href="#">Home-Sublink1</a></li>
<li><a href="#">Home-Sublink2</a></li>
<li><a href="#">Home-Sublink3</a></li>
<li>
<a href="#">Home-Sublink4</a>
<ul class="third_submenu">
<li><a href="#">Third sublink</a></li>
<li><a href="#">Third sublink</a></li>
<li><a href="#">Third sublink</a></li>
</ul>
</li>
<li><a href="#">Home-Sublink5</a></li>
</ul>
</li>
<li><a href="#">Products</a></li>
<li>
<a href="#">Pages</a>
<ul class="second_submenu">
<li><a href="#">Home-Sublink1</a></li>
<li>
<a href="#">Home-Sublink2</a>
<ul class="third_submenu">
<li><a href="#">Third sublink</a></li>
<li><a href="#">Third sublink</a></li>
<li><a href="#">Third sublink</a></li>
</ul>
</li>
<li><a href="#">Home-Sublink3</a></li>
</ul>
</li>
<li><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</body>
</html>
[/html]






