JQuery and Javascript
Category
19 posts found
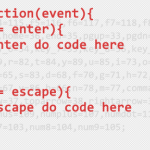
Some of designer when they slice layout they create form submit button with a anchor tag and href=”hashtag” and then users cannot able to submit form when they press enter in form fields, I have wrote little code to submit even from don’t have a input type submit button, and
Post in
We always avoid to use in-line #css in elements and now also avoid to use in-line #javascript events like onclick=”window.location=’http://www.sdtuts.com’;” on elements, and you most need to make element, div redirectable, and maybe we cannot add all of elements in under of #anchor #tag example [html] <a href="redirect to url">
Post in
I have defined variables of keycodes from laptop keyboard, copy codes and use in your code line, and defined for developer and designer to easily use who don’t want to know the keyCode. Minified variables [javascript] var escape=27,f1=112,f2=113,f3=114,f4=115,f5=116,f6=117,f7=118,f8=119,f9=120,f10=121,f11=122,f12=123,print_sc=44,insert=45,del=46,home=36,end=35,pgup=33,pgdn=34,backticks=192,key_1=49,key_2=50,key_3=51,key_4=52,key_5=53,key_6=54,key_7=55,key_8=56,key_9=57,key_0=48,minus=189,plus=187,backspace=8,tab=9,q=81,w=87,e=69,r=82,t=84,y=89,u=85,i=73,o=79,p=80,bracketleft=219,bracketright=221,backslash=220,caps=20,a=65,s=83,d=68,f=70,g=71,h=72,j=74,k=75,l=76,coln=186,quotes=222,enter=13,shift=16,z=90,x=88,c=67,v=86,b=66,n=78,m=77,comma=188,dot=190,slash=191,ctrl=17,start=91,alt=18,space=32,leftarrow=37,toparrow=38,rightarrow=39,downarrow=40,numlock=144,numpadslash=111,numasterisk=106,numminus=109,numplus=107,numdot=110,num0=96,num1=97,num2=98,num3=99,num4=100,num5=101,num6=102,num7=103,num8=104,num9=105; [/javascript] First define variables [javascript] var escape=27; var f1=112; var f2=113; var
Post in
Its hard to test your small code or function on files, because these serve our time to open files and write code save with die or exit in the file and then go to browser for testing, or we go to online php testing tools, but online php testing tools
Sometimes we want call a function if user pressed two keys together at the same time. Like Shift+Enter, CTRL+S more others, I wrote a little code how to call a function if user pressed two keys. copy keys name from another post to use easily with key names. [javascript] var
Post in
I was also faced that problem the unchecked checkboxes cannot submit the data when submit form, so I decided to a write a jquery, here is my html [html] <input type="checkbox" value="1" checked="checked" named="checked_checkbox" /> <input type="checkbox" value="1" named="un_checked_checkbox" /> [/html] When I using print_r($_POST) ; its just return [php]
A-jQuery-and-WordPress-image-gallery Includes slideshow, transition effects, multiple album options, CSS skinning and much more AnythingSlider Lots of people have worked on AnythingSlider and there is a lot more to it than you can see here (themes, effects, options, etc). Go snag the code from GitHub to see the full monty. Awkward-Showcase-A-jQuery-Plugin
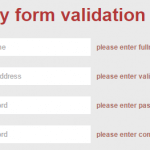
Client side Form validation in Javascript jQuery is best and user-friendly and feature in website, But server side validation is must and required for security reasons. client side form validation can save user time and filled text in fields because if a form don’t have a client side validation form
Post in
I am sharing complete code of #jQuery drop down menu, You can easily learn from code and video and copy it and use in your free or commercial website to save time. So lets starts how to create drop down menu with #jQuery at third level of menu. First step
- 1
- 2
- Page 2 of 2











TOP COMMENTED
laravel remove public from url
This is weird thing from #laravel on fresh installation, so…
3 comments
Pakistani Web Designer’s Web Designing…
Web Design Illustrations - IdealHut.com by Design-Maker…
2 comments
MEASURE UNITS PX, CM, IN, MM CONVERSION…
[php]function measure_conversation($value = null, $measurein = null, $returnin = 'px',…
2 comments
28 Android IOS Mobile Application Frameworks
jQuery Mobile Ionic: Advanced HTML5 Hybrid Mobile App Framework Mobile…
2 comments
20 jQuery HTML5 Video Player for Website
Video.js The Player Framework MediaElement.js - HTML5 video player Create…
2 comments