Tutorials
Category
26 posts found
In html on anchor tag without a href link we had # into href but when we click on that href with # hash its moved scroll to top position of page and add # in end of the page url, and we feeling annoyed on click that link, here
Post in
Its hard for peoples who don’t know more about programming how they call a wp_nav_menu_walker to manipulation wp_nav_menu data, here is I am telling you easy way to add your custom class in wp_nav_menu’s link. Go to Media from WP-Admin, At the top of page you will see screen options
Post in
These three functions of #jQuery save my alot time in jquery elements manipulation, after extended these three function I cannot do first hide element and then fadeIn, and fadeOut_remove save your time and code,without this you need to first fadeout the element then callback a function in after complete of animation
Post in
The #json data tome times thrown an error on console when it get null data instead json data, so here is the best way to check if your data is #json then use it. [javascript] function isJSON(json_obj){ try{ JSON.parse(json_obj); } catch(e){ return false; } return true; } [/javascript
Post in
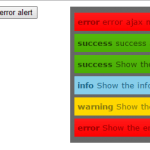
We have need the alerts popup to show user friendly alerts and message popup instead a annoying browser alert(‘hhah’); because somehow this javascript alert annoying user and and won’t allow to do anything like go to another tab or scroll down of page until user click on OK or cancel
Some of designer when they slice layout they create form submit button with a anchor tag and href=”hashtag” and then users cannot able to submit form when they press enter in form fields, I have wrote little code to submit even from don’t have a input type submit button, and
Post in
We always avoid to use in-line #css in elements and now also avoid to use in-line #javascript events like onclick=”window.location=’http://www.sdtuts.com’;” on elements, and you most need to make element, div redirectable, and maybe we cannot add all of elements in under of #anchor #tag example [html] <a href="redirect to url">
Post in
in #MySQL cannot do it with any compression operator to check case sensitive value in column, so first convert your value into hash and compare with column value see code example how to do it. Here is example of table case_sensitive_col_id case_sensitive_col_val 1 SDTUTS.com 2 SDTuts.com 3 Sdtuts.com Using SHA1
Post in
users can easily access or hacker’s programmed bots will send login request to your yoursite.com/wp-login page, but #wordpress have a good security with admin login panel, I have a wrote little code using #wordpress #hooks to prevent from other all users from your site wordpress wp admin login page. Prevent
Post in
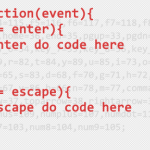
I have defined variables of keycodes from laptop keyboard, copy codes and use in your code line, and defined for developer and designer to easily use who don’t want to know the keyCode. Minified variables [javascript] var escape=27,f1=112,f2=113,f3=114,f4=115,f5=116,f6=117,f7=118,f8=119,f9=120,f10=121,f11=122,f12=123,print_sc=44,insert=45,del=46,home=36,end=35,pgup=33,pgdn=34,backticks=192,key_1=49,key_2=50,key_3=51,key_4=52,key_5=53,key_6=54,key_7=55,key_8=56,key_9=57,key_0=48,minus=189,plus=187,backspace=8,tab=9,q=81,w=87,e=69,r=82,t=84,y=89,u=85,i=73,o=79,p=80,bracketleft=219,bracketright=221,backslash=220,caps=20,a=65,s=83,d=68,f=70,g=71,h=72,j=74,k=75,l=76,coln=186,quotes=222,enter=13,shift=16,z=90,x=88,c=67,v=86,b=66,n=78,m=77,comma=188,dot=190,slash=191,ctrl=17,start=91,alt=18,space=32,leftarrow=37,toparrow=38,rightarrow=39,downarrow=40,numlock=144,numpadslash=111,numasterisk=106,numminus=109,numplus=107,numdot=110,num0=96,num1=97,num2=98,num3=99,num4=100,num5=101,num6=102,num7=103,num8=104,num9=105; [/javascript] First define variables [javascript] var escape=27; var f1=112; var f2=113; var
Post in









TOP COMMENTED
laravel remove public from url
This is weird thing from #laravel on fresh installation, so…
3 comments
Pakistani Web Designer’s Web Designing…
Web Design Illustrations - IdealHut.com by Design-Maker…
2 comments
MEASURE UNITS PX, CM, IN, MM CONVERSION…
[php]function measure_conversation($value = null, $measurein = null, $returnin = 'px',…
2 comments
28 Android IOS Mobile Application Frameworks
jQuery Mobile Ionic: Advanced HTML5 Hybrid Mobile App Framework Mobile…
2 comments
20 jQuery HTML5 Video Player for Website
Video.js The Player Framework MediaElement.js - HTML5 video player Create…
2 comments