Tutorials
Category
26 posts found
Define array to for shuffle keys Define array indexes to get random keys in while loop Assign array keys in random order, they will be shuffled in while loop and Print Array to see shuffled array key result This complete code of function
Post in
Its hard to test your small code or function on files, because these serve our time to open files and write code save with die or exit in the file and then go to browser for testing, or we go to online php testing tools, but online php testing tools
Sometimes we want call a function if user pressed two keys together at the same time. Like Shift+Enter, CTRL+S more others, I wrote a little code how to call a function if user pressed two keys. copy keys name from another post to use easily with key names
Post in
1.Remove duplicate values from array – ARRAY_UNIQUE Result 2.Re-order with random values from array-SHUFFLE Result 3.Remove null values from array-ARRAY_FILTER Result 4.Ascending order array values-SORT Result 5.Descending order array values-ARSORT Result 6.Ascending order array keys Result 7.Descending order array keys Result 8.Replace text string from array with STR_REPLACE Result 8.Change
Post in
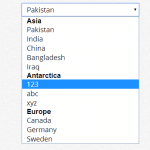
I have a array that contains continent and with countries. Now we need to reorder this array. array has been reorder with continent now set select with option group
Post in
make $wpdb global variable
Post in
Many times we need to store #array in #database with because may we don’t want to create all specified fields with names in #database table, so we just inserted, and here is example that I want to save whole #array data in database table field mysql. mysql cannot allow you
Post in
I was also faced that problem the unchecked checkboxes cannot submit the data when submit form, so I decided to a write a jquery, here is my html When I using print_r($_POST) ; its just return and here is #jQuery code to show both unchecked and checked checkboxes now I
this function allow you to generate random characters code,function suitable for Generate activation code for newly user account Generate shortenURL code, Generate temporary user password for changing password of account. The 10 is characters limits its generate password with 10 characters and true allow to add special characters these define
Post in








TOP COMMENTED
laravel remove public from url
This is weird thing from #laravel on fresh installation, so…
3 comments
20 jQuery HTML5 Video Player for Website
Video.js The Player Framework MediaElement.js - HTML5 video player Create…
2 comments
MEASURE UNITS PX, CM, IN, MM CONVERSION…
2 comments
28 Android IOS Mobile Application Frameworks
jQuery Mobile Ionic: Advanced HTML5 Hybrid Mobile App Framework Mobile…
2 comments
Pakistani Web Designer’s Web Designing…
Web Design Illustrations - IdealHut.com by Design-Maker…
2 comments