Its hard to test your small code or function on files, because these serve our time to open files and write code save with die or exit in the file and then go to browser for testing, or we go to online php testing tools, but online php testing tools having a limited function and many other functions has been disabled by security reasons, so I have posted tutorial how to write a small develop code testing tool on your local server for fast php code testing, with all php functions, and you can download it and use it for your testing codes.
Please do not upload it on your online web server
because I have used php eval function for code execution, just use it on your localhost for fast code testing eval function is very danger
Keep your last code in session
[php]
if(!session_id()) { session_start(); }
if(isset($_POST[‘code’])){
$_SESSION[‘code’] = $_POST[‘code’];
}
[/php]
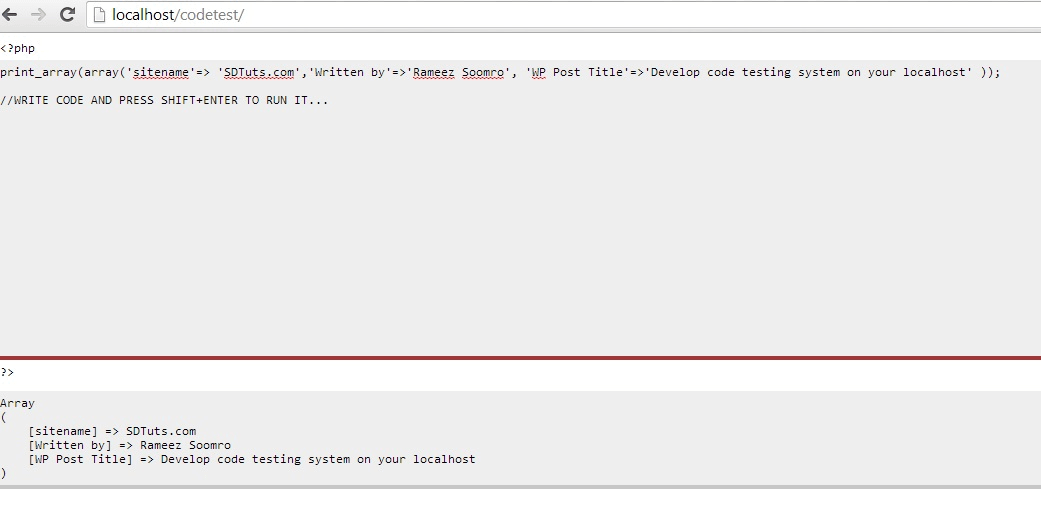
Define php function called print array for pretty print.
[php]
function print_array($array_data = null, $die_exit = FALSE) {
if(is_array($array_data) || is_object($array_data)) {
print_r($array_data);
} else if(is_string($array_data) || is_numeric($array_data)) {
echo $array_data;
} else {
var_dump($array_data);
}
if($die_exit === TRUE) { exit; }
}
[/php]
Submit form when pressed shift with enter key in jQuery
[javascript]
j = jQuery;
j(‘document’).ready(function () {
var entered_shift = false;
j(‘#code’).focus();
setInterval(function (){
//console.log(entered_shift);
}, 4000);
j(‘body’).delegate(‘#code’,’keydown’,function (eve){
if(eve.keyCode==16){
entered_shift=true;
//console.log(‘set_true’);
}
if(eve.keyCode==13){
console.log(entered_shift);
if(entered_shift==true){
eve.preventDefault();
j(‘#codtest’).submit();
}
}
})
j(‘body’).delegate(‘#code’,’keyup’,function (eve){
if(eve.keyCode==16){
entered_shift=false;
//console.log(‘set_false’);
}
})
})
[/javascript]
create form html
[html]
<form method="post" id="codtest">
<textarea id="code" placeholder="type and press shift+enter to run code" name="code" style="border:none; min-height:300px; resize:none; width:100%; outline:none; clear: both; background: rgb(238, 238, 238); padding: 5px 0px; margin: 5px 0px; border-bottom: rgb(161, 54, 54) 4px solid; font-size:12px;word-wrap: break-word;" ><?php echo @htmlentities($_SESSION[‘code’]); ?></textarea>
</form>
[/html]
assign again php posted code text in session and run script with php eval function
[php]
if(isset($_POST[‘code’])){
$_SESSION[‘code’] = $_POST[‘code’];
eval($_POST[‘code’]);
}
[/php]