Google chrome is super power tool for development and designing, Google chrome releasing always new features for designer and developer to easily and quickly development apps and websites, Here is I am sharing some of great features.
Chrome easing and transition effects and Preview

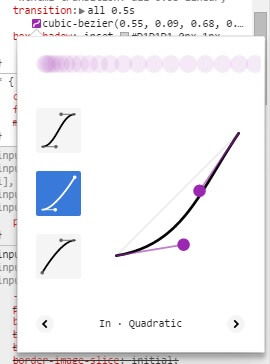
If you have apply css properties like below in any html tag you will see above popup in console when click on violent color attached with cubic-bezier, left side 3 options for transition easing moment and move violet circler point to customize the it, and in bottom different transition effects and at top blur violet circles are preview of your customized effect.
.sdtuts_effect{
-webkit-transition: all 0.5s linear;
-o-transition: all 0.5s linear;
-moz-transition: all 0.5s linear;
-ms-transition: all 0.5s linear;
-kthtml-transition: all 0.5s linear;
transition: all 0.5s linear;
}
Color picker feature in developer console

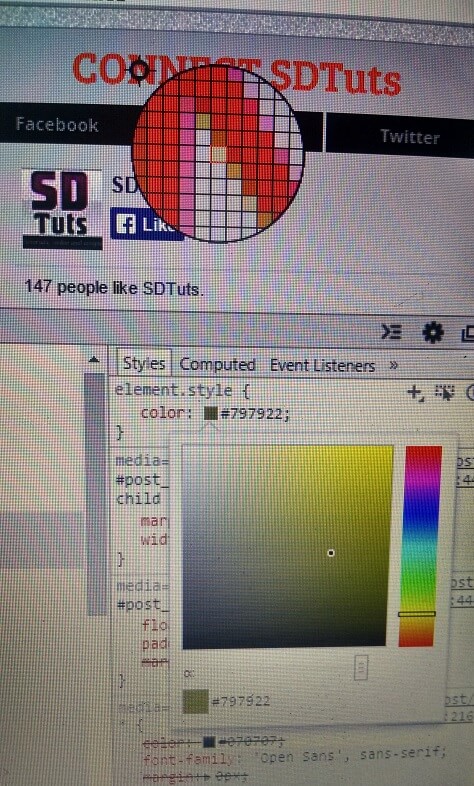
Now easily we can pick a of any text or background color as hex or RGBA through this awesome feature, when this feature was not available in chrome we go another software and use their colorpicker tool or we use a third party plugin to get color code.
Responsive feature in developer console

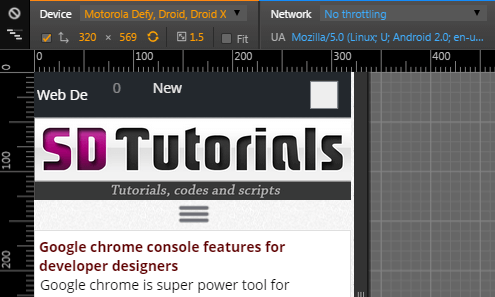
This feature won’t you allow to buy many mobiles like Iphone, Nexus, Tablet, Kandle Fire for test the responsive layout of your app and website, to open this tool press F12 button and then you will see console tool and click on mobile icon then you will need to refresh browser because by default browser sent desktop version like “Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Safari/537.36” and when I select Motorolla http_user_agent changed as “Mozilla/5.0 (Linux; U; Android 2.0; en-us; Milestone Build/ SHOLS_U2_01.03.1) AppleWebKit/530.17 (KHTML, like Gecko) Version/4.0 Mobile”
Select line data with alt key-google chrome
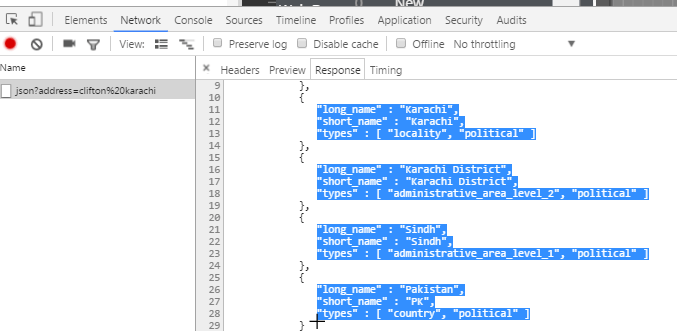
Copy code or index key with selecting alt+mouse click and draw line, this feature is available in response tab of Network tab in console and this feature will not working Preview tab.

select line data with alt key-google chrome






