Laravel provide a great solution for login authentication, in sometimes we have typically a database table with custom table name eg: student, customer, employee, and custom login columns eg:student_id, customer_id, employee_id but the default in Laravel authentication only use id, login and password columns.
To get install laravel from composer if you don’t have composer, Download Composer
After the Installation of composer go to your projects directory eg www for wamp or htdocs for xampp
Shift+click to open cmd from open command prompt from right click menu

composer create-project –prefer-dist laravel/laravel studentlogin
laravel remove public from url
Add student guard for authentication in config/auth.php
[php] ‘guards’ => [ ‘student’ => [ ‘driver’ => ‘session’, ‘provider’ => ‘student’, ], //web and api guards are already added in file. ‘web’ => [ ‘driver’ => ‘session’, ‘provider’ => ‘users’, ], ‘api’ => [ ‘driver’ => ‘token’, ‘provider’ => ‘users’, ], ], [/php]Add student provider in config/auth.php
[php] ‘providers’ => [ ‘student’ => [ ‘driver’ => ‘eloquent’, ‘model’ => App\Model\StudentLoginModel::class, ‘table’ => ‘student’, ], //Below user provide is already added in your auth.php code ‘users’ => [ ‘driver’ => ‘eloquent’, ‘model’ => App\User::class, ], ] [/php]Create Student Login Model
Create Model folder in following directory App/Model and Create Student Login Model file name it as StudentLoginModel.php and write the following code in student model file.
[php] namespace App\Model; use Illuminate\Foundation\Auth\User as Authenticatable; class StudentLoginModel extends Authenticatable{ protected $table = ‘student’; protected $primaryKey = ‘stdnt_id’; protected $fillable = [‘stdnt_id’, ‘stdnt_email’,’stdnt_password’]; public function getAuthPassword(){ return $this->stdnt_password; } } [/php]Create Controller to authenticate the student
Create file named it StudentController.php in app/Http/Controllers
[php] namespace App\Http\Controllers; use Illuminate\Support\Facades\Input; use Illuminate\Routing\Controller as BaseController; class StudentController extends BaseController{ public function LoginActionHandler(){ $credentials = [‘stdnt_email’=>Input::get(‘loginemail’),’password’=>Input::get(‘loginpassword’)]; $studentAuth = auth()->guard(‘student’); if($studentAuth->attempt($credentials)) { return back(); } else { return redirect()->back()->withErrors(‘Invalid Login, please try again’); } } } [/php]Create Logout method add into StudentController
[php] public function logout(){ auth()->guard(‘student’)->logout(); return back(); } [/php]Create database sdtuts_studentlogin
In database we’ll create table with _prefix and add shortprefix for columns
Open PhpMyAdmin from your localhost url http://localhost/phpmyadmin

Create database
Create sdtuts_student table with the with following columns
stdnt_id ( PK, int(255) ), stdnt_emailaddress (varchar(255) ),stdnt_password(varchar(255))
Enter 1 into stdnt_id
Enter emaillogin@sdtuts.com for student
Enter $2y$10$DLRX5faT0c6uxkwnoFtT7.Jd/vJeuOzkYhKKfnlTHgVuf0mgxODpS password for stdnt_password “studentPassword”
Or Generate your own password quickly by go to routes/web.php and put the following code
[php] Route::get(‘/’, function () { dd(Hash::make(‘sdtuts_studentLogin’)); //return view(‘welcome’); }); [/php]Create Routes for Login, Logout, and Showing logged in data(id)
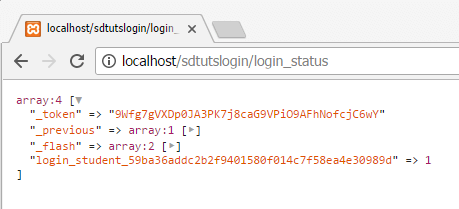
[php] Route::get(‘/’, function () { dd(Hash::make(‘sdtuts_studentLogin’)); }); Route::get(‘/login_view’,’StudentController@LoginViewHandler’); Route::post(‘/login_action’,’StudentController@LoginActionHandler’); Route::get(‘/login_status’,’StudentController@LoginStatusHandler’); Route::get(‘/logout’,’StudentController@LogoutHandler’); [/php]Add database configuration in .env
go to installed directory and open .env file with any notepad and add the database information
[php] DB_CONNECTION=mysql DB_HOST=localhost DB_PORT=3306 DB_DATABASE=sdtuts_studentlogin DB_USERNAME=root DB_PASSWORD= DB_PREFIX=sdtuts_ [/php]Create LoginViewHandler, LoginStatusHandler methods in StudentController file.
Add Facades of View for using losing template define it before controller class start
[php] use Illuminate\Support\Facades\View; //define the above line in before controller start public function LoginViewHandler(){ return View::make(‘loginview’); } [/php]Create login loginview.blade.php in resources/views I have copied default welcome.blade.php file and modify it. I am just simple html for quick purpose and skip the Laravel Collective html library if you want to Laravel’s Forms & HTML following the link https://laravel.com/docs/4.2/html. I will also create next tutorial for Laravel Forms & HTML with validation
here is the login code of html.
laravel login view blade template

by default DB_PREFIX not added in .env file so first defined it in .env file and use in config/database.php file
Preview of logged in session