Its really weird from social share application services which redirects share to browser and opened direct social network’s website, eg: we mostly use Facebook, when we click on social share button Facebook its redirect to browser and opened a login page of Facebook instead of open Facebook App if installed, so here I wrote function which allows open share popup of #Android.
For #Android native share popup you must need the following things
- Android OS
- Chrome Browser Version 63 and + or Android Webview
- Your website domain must be on https:// not http://
function Android Native Share Popup using #Javascript navigator.share API
[javascript]
async function AndroidNativeShare(Title,URL,Description){
if(typeof navigator.share===’undefined’ || !navigator.share){
alert(‘Your browser does not support Android Native Share, it\’s tested on chrome 63+’);
} else if(window.location.protocol!=’https:’){
alert(‘Android Native Share support only on Https:// protocol’);
} else {
if(typeof URL===’undefined’){
URL = window.location.href;
}
if(typeof Title===’undefined’){
Title = document.title;
}
if(typeof Description===’undefined’){
Description = ‘Share your thoughts about ‘+Title;
}
const TitleConst = Title;
const URLConst = URL;
const DescriptionConst = Description;
try{
await navigator.share({title:TitleConst, text:DescriptionConst, url:URLConst});
} catch (error) {
console.log(‘Error sharing: ‘ + error);
return;
}
}
}
$(".share_button").click(function(BodyEvent){
var meta_desc,meta_title,meta_url
if(document.querySelector(‘meta[property="og:description"]’)!=null) {
meta_desc = document.querySelector(‘meta[property="og:description"]’).content;
}
if(document.querySelector(‘meta[property="og:title"]’)!=null) {
meta_title = document.querySelector(‘meta[property="og:title"]’).content;
}
if(document.querySelector(‘meta[property="og:meta_url"]’)!=null) {
meta_url = document.querySelector(‘meta[property="og:meta_url"]’).content;
}
AndroidNativeShare(meta_title, meta_url,meta_desc);
});
[/javascript]
Navigator.share with Image thumbnail
Here is tip who wants to share with Image Thumbnail, Mostly social networks and other application are getting title, description and image from meta.
Define the the following meta inside head tag of html.
[html]
<meta property="og:image" content="https://sdtuts.com/wp-content/uploads/Laravel-custom-columns-login-authentication.png" />
<meta property="og:image:secure_url" content="https://sdtuts.com/wp-content/uploads/Laravel-custom-columns-login-authentication.png" />
<meta property="og:image:width" content="1316" />
<meta property="og:image:height" content="328" />
[/html]
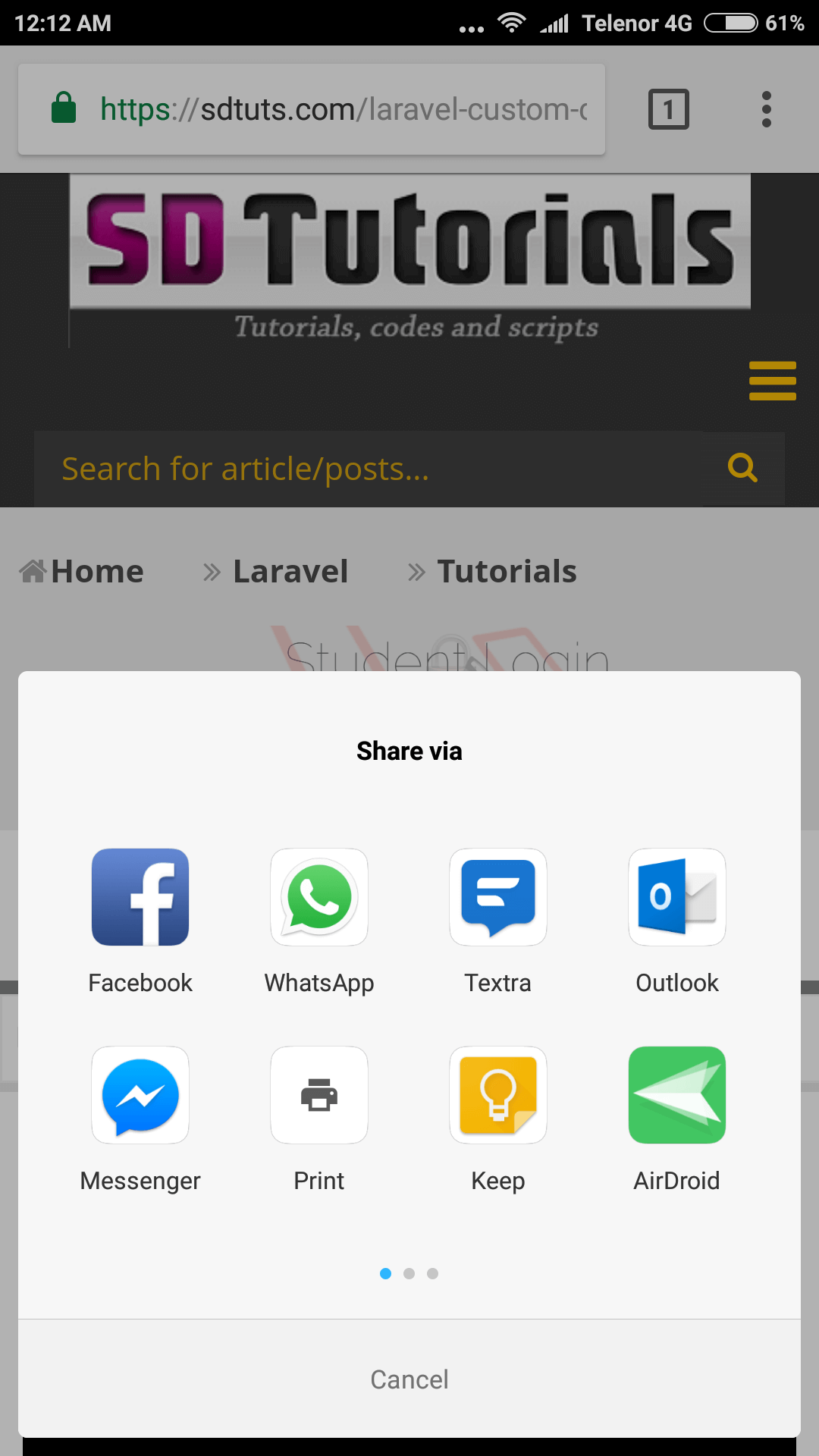
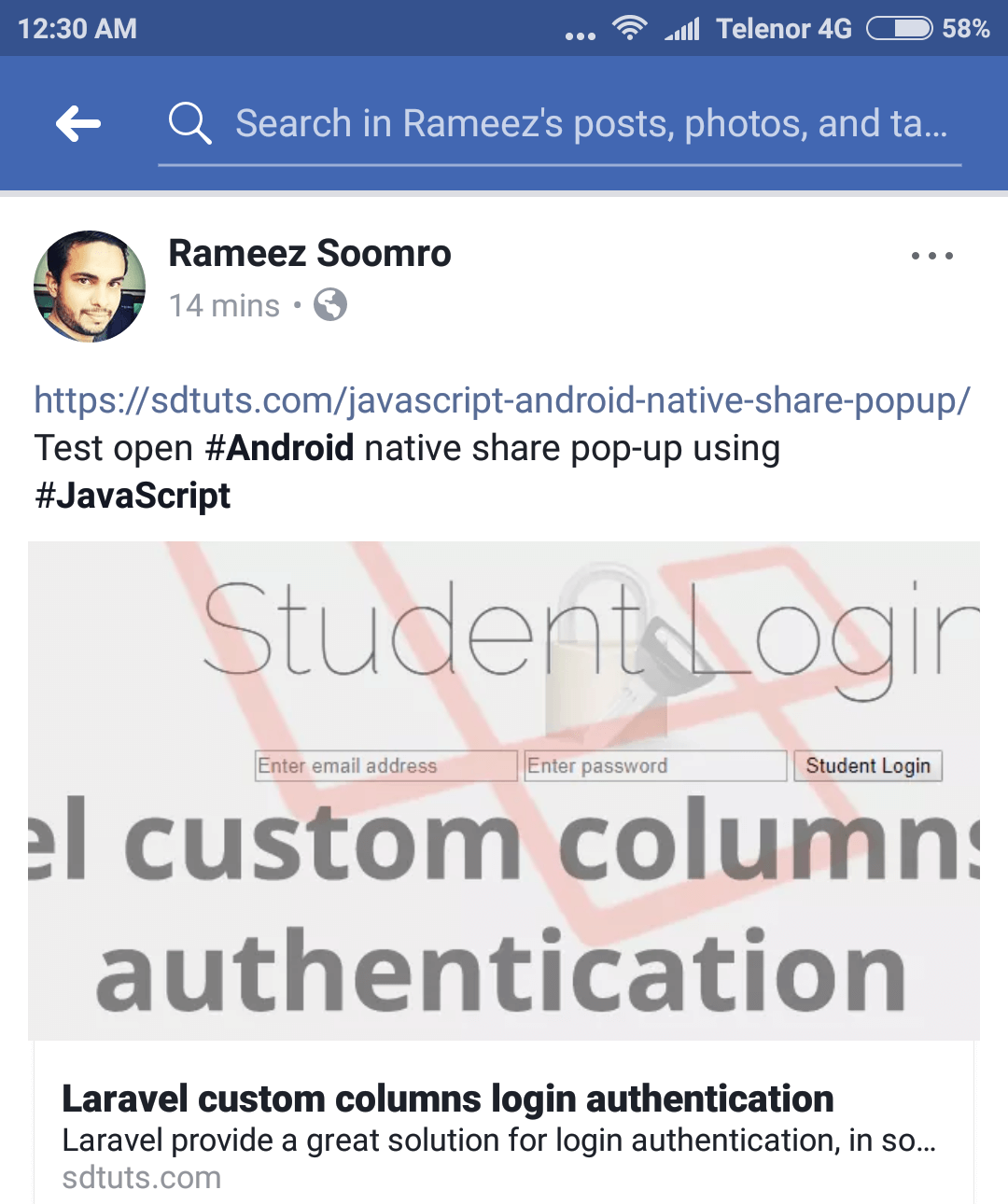
Preview of Sharing example

android native share popup

share preview of share from Android native share API-Facebook APP
-
hello sir, i want to use the custom linked to share, not the present page by default, is there any solution to provide the link in the code, if there can you please tell me where i should edit the changes, to use my custom.









