I am sharing complete code of #jQuery drop down menu, You can easily learn from code and video and copy it and use in your free or commercial website to save time. So lets starts how to create drop down menu with #jQuery at third level of menu.
First step in html tags first ul li and anchor tag
Create html of all menus with UL LI and Anchor Tag , I have create below html in under body tag look and write in editor because its a good step for learning tutorial. I have used # in href for just tutorial but you can copy and write your own domain pages url.
[html]
<ul class="main_menu_ul">
<li>
<a href="#">Home</a>
<ul class="second_submenu">
<li><a href="#">Home-Sublink1</a></li>
<li><a href="#">Home-Sublink2</a></li>
<li><a href="#">Home-Sublink3</a></li>
<li>
<a href="#">Home-Sublink4</a>
<ul class="third_submenu">
<li><a href="#">Third sublink</a></li>
<li><a href="#">Third sublink</a></li>
<li><a href="#">Third sublink</a></li>
</ul>
</li>
<li><a href="#">Home-Sublink5</a></li>
</ul>
</li>
<li><a href="#">Products</a></li>
<li>
<a href="#">Pages</a>
<ul class="second_submenu">
<li><a href="#">Home-Sublink1</a></li>
<li>
<a href="#">Home-Sublink2</a>
<ul class="third_submenu">
<li><a href="#">Third sublink</a></li>
<li><a href="#">Third sublink</a></li>
<li><a href="#">Third sublink</a></li>
</ul>
</li>
<li><a href="#">Home-Sublink3</a></li>
</ul>
</li>
<li><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
[/html]
This is first dirty look of html menus

Second step set style of first ul li and anchor tag
I am using internal #css in under head tag of html document write <style>Here is your all css of drop down menu</style> so all css selector and properties will be in under tag of style
[css]
body{
font-family:Verdana, Arial;
}
.main_menu_ul{
background-color: #595959;
height: 40px;
float: left;
width: 100%;
margin: 0px;
padding: 0px;
}
.main_menu_ul > li{
float: left;
list-style: none;
text-align: center;
width: 150px;
padding: 10px 0px;
}
.main_menu_ul > li > a{
text-decoration: none;
color: #D5D5D5;
font-weight: bold;
font-size: 14px;
width: 100%;
float: left;
}
.main_menu_ul > li > a:hover{
color:#fff;
}
[/css]
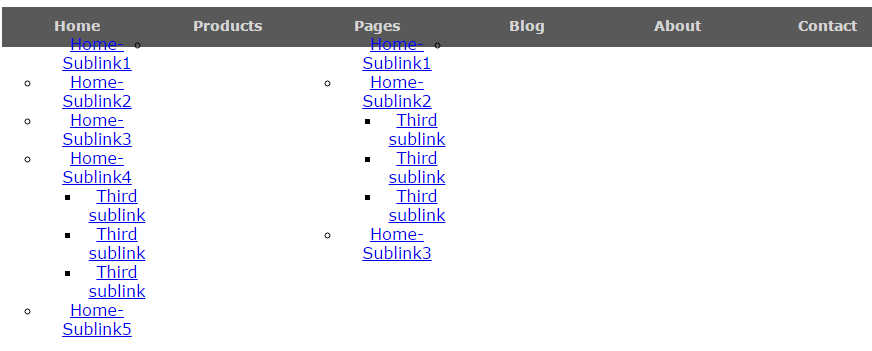
Here is second step look of drop down menu

Third step set css of second UL LI Anchor menus
In this step I am using same as second method but change the properties selector of css.
[css]
.second_submenu{
float: left;
width: 100%;
clear: both;
padding: 0px;
margin: 0px;
background-color: #474747;
}
.second_submenu > li{
text-align: center;
list-style: none;
height: 30px;
}
.second_submenu > li > a{
padding: 7px 0px;
margin: 1px 0px;
float: left;
font-size: 12px;
color: #B8B8B8;
text-decoration: none;
width: 100%;
font-weight: bold;
background-color:#767171;
}
.second_submenu > li > a:hover{
color:#fff;
}
[/css]
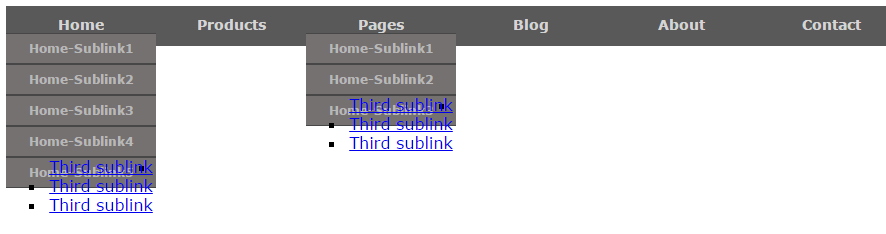
Here is view after set css of third step second menu

Fourth step set the css of third menu level
Fourth step is same as second and third step but css properties and selectors are changed
[css]
.third_submenu{
position: absolute;
padding: 0px;
margin: 0px 0px 0px 150px;
background-color: #797979;
width: 150px;
}
.third_submenu > li {
list-style: none;
height: 20px;
float: left;
width: 100%;
}
.third_submenu > li > a {
text-decoration: none;
color: #DDD;
font-size: 13px;
font-weight: bold;
float: left;
width: 100%;
padding: 2px 0px;
border-bottom: 1px #5A5A5A solid;
}
.third_submenu > li > a:hover {
color:#fff;
}
[/css]
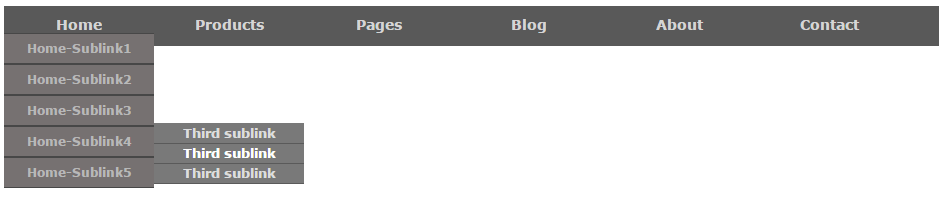
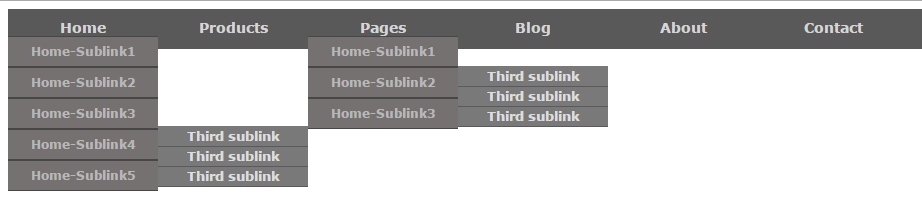
Example preview of fourth step of set css third level menu

Fifth step of css
In this step I am hide the second and third menu to set them as display:none; for show the hidden menus on mouse hover in #jQuery with slideToggle()
[css]
.second_submenu{
display:none;
}
.third_submenu{
display:none;
}
[/css]
Sixth step of add jQuery file called jquery.min.js
In this step add jQuery file or download it from jQuery download in your folder and add in under header tag see below code example
[html]
<script type="text/javascript" src="jquery-1.11.2.min.js"></script>
[/html]
Seventh step write code in jQuery to show hidden menus on mouse hover
In this step call a document ready function it mean when DOM ready means call a function when html page content read not media only html content, In the below code of jQuery you can see selector like used in CSS of third step and set a hover event with a anonymous function then define a variable this_li and then next line I said find this_li.find element which have a class secnod_menu and set it fadeToggle, with fast in 4000ms speed (1000=1 Second).
[javascript]
$(document).ready(function (){
$(".main_menu_ul > li").hover(function (){
var this_li = $(this);
this_li.find(‘.second_submenu’).fadeToggle(400);
});
});
[/javascript]
Copy first hover function and paste it on next line and change selector (see difference above and below code)
[javascript]
$(document).ready(function (){
$(".main_menu_ul > li").hover(function (){
var this_li = $(this);
this_li.find(‘.second_submenu’).fadeToggle(400);
});
$(".second_submenu > li").hover(function (){
var this_second_li = $(this);
this_second_li.find(‘.third_submenu’).fadeToggle(400);
});
});
[/javascript]
Here is Complete Code of dropdown menu
Complete code help to you to copy all code and add it in your website or match with your code if something or some step are missed
[html]
<html>
<head>
<style>
body{
font-family:Verdana, Arial;
}
.main_menu_ul{
background-color: #595959;
height: 40px;
float: left;
width: 100%;
margin: 0px;
padding: 0px;
}
.main_menu_ul > li{
float: left;
list-style: none;
text-align: center;
width: 150px;
padding: 10px 0px;
}
.main_menu_ul > li > a{
text-decoration: none;
color: #D5D5D5;
font-weight: bold;
font-size: 14px;
width: 100%;
float: left;
}
.main_menu_ul > li > a:hover{
color:#fff;
}
.second_submenu{
float: left;
width: 100%;
clear: both;
padding: 0px;
margin: 0px;
background-color: #474747;
display:none;
}
.second_submenu > li{
text-align: center;
list-style: none;
height: 30px;
}
.second_submenu > li > a{
padding: 7px 0px;
margin: 1px 0px;
float: left;
font-size: 12px;
color: #B8B8B8;
text-decoration: none;
width: 100%;
font-weight: bold;
background-color:#767171;
}
.second_submenu > li > a:hover{
color:#fff;
}
.third_submenu{
position: absolute;
padding: 0px;
margin: 0px 0px 0px 150px;
background-color: #797979;
width: 150px;
display:none;
}
.third_submenu > li {
list-style: none;
height: 20px;
float: left;
width: 100%;
}
.third_submenu > li > a {
text-decoration: none;
color: #DDD;
font-size: 13px;
font-weight: bold;
float: left;
width: 100%;
padding: 2px 0px;
border-bottom: 1px #5A5A5A solid;
}
.third_submenu > li > a:hover {
color:#fff;
}
</style>
<script type="text/javascript" src="jquery-1.11.2.min.js"></script>
<script>
$(document).ready(function (){
$(".main_menu_ul > li").hover(function (){
var this_li = $(this);
this_li.find(‘.second_submenu’).fadeToggle(400);
});
$(".second_submenu > li").hover(function (){
var this_second_li = $(this);
this_second_li.find(‘.third_submenu’).fadeToggle(400);
});
});
</script>
</head>
<body>
<ul class="main_menu_ul">
<li>
<a href="#">Home</a>
<ul class="second_submenu">
<li><a href="#">Home-Sublink1</a></li>
<li><a href="#">Home-Sublink2</a></li>
<li><a href="#">Home-Sublink3</a></li>
<li>
<a href="#">Home-Sublink4</a>
<ul class="third_submenu">
<li><a href="#">Third sublink</a></li>
<li><a href="#">Third sublink</a></li>
<li><a href="#">Third sublink</a></li>
</ul>
</li>
<li><a href="#">Home-Sublink5</a></li>
</ul>
</li>
<li><a href="#">Products</a></li>
<li>
<a href="#">Pages</a>
<ul class="second_submenu">
<li><a href="#">Home-Sublink1</a></li>
<li>
<a href="#">Home-Sublink2</a>
<ul class="third_submenu">
<li><a href="#">Third sublink</a></li>
<li><a href="#">Third sublink</a></li>
<li><a href="#">Third sublink</a></li>
</ul>
</li>
<li><a href="#">Home-Sublink3</a></li>
</ul>
</li>
<li><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</body>
</html>
[/html]