Its hard for peoples who don’t know more about programming how they call a wp_nav_menu_walker to manipulation wp_nav_menu data, here is I am telling you easy way to add your custom class in wp_nav_menu’s link.
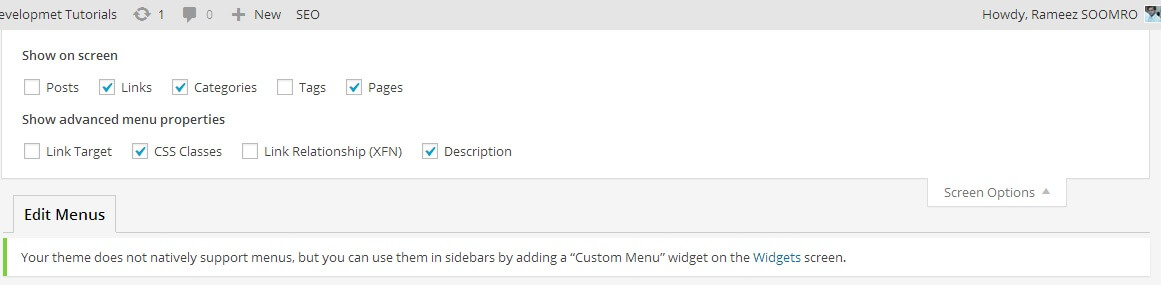
Go to Media from WP-Admin, At the top of page you will see screen options

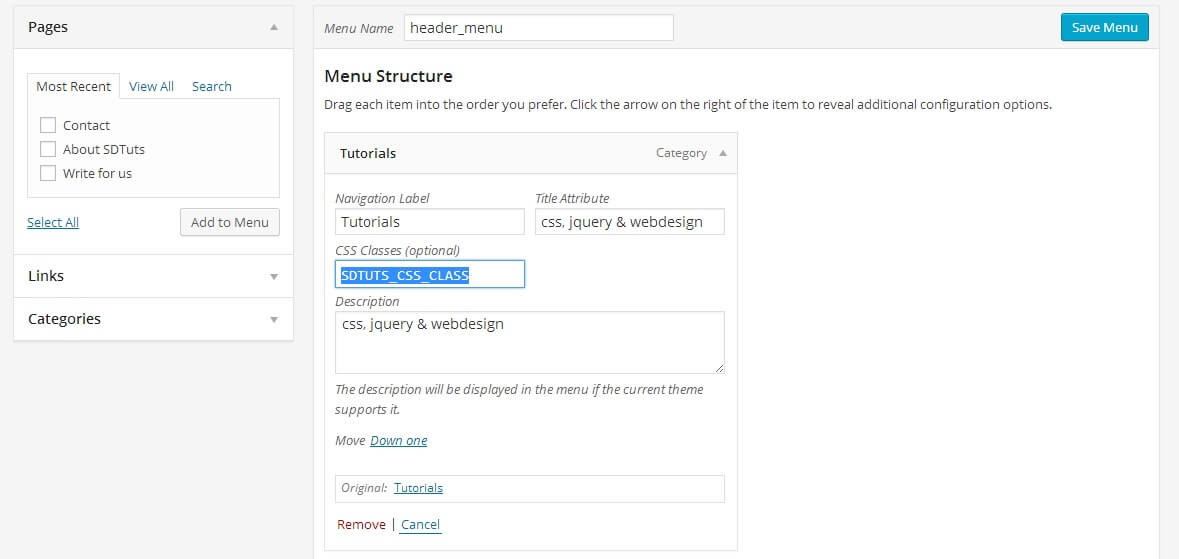
Check the CSS Classes box, You will see the CSS Classes (optional) field in when you click on your menu link. see below figure, you will need to add your custom class in that field I have added my custom menu named “SDTUTS_CSS_CLASS” and click save menu button.

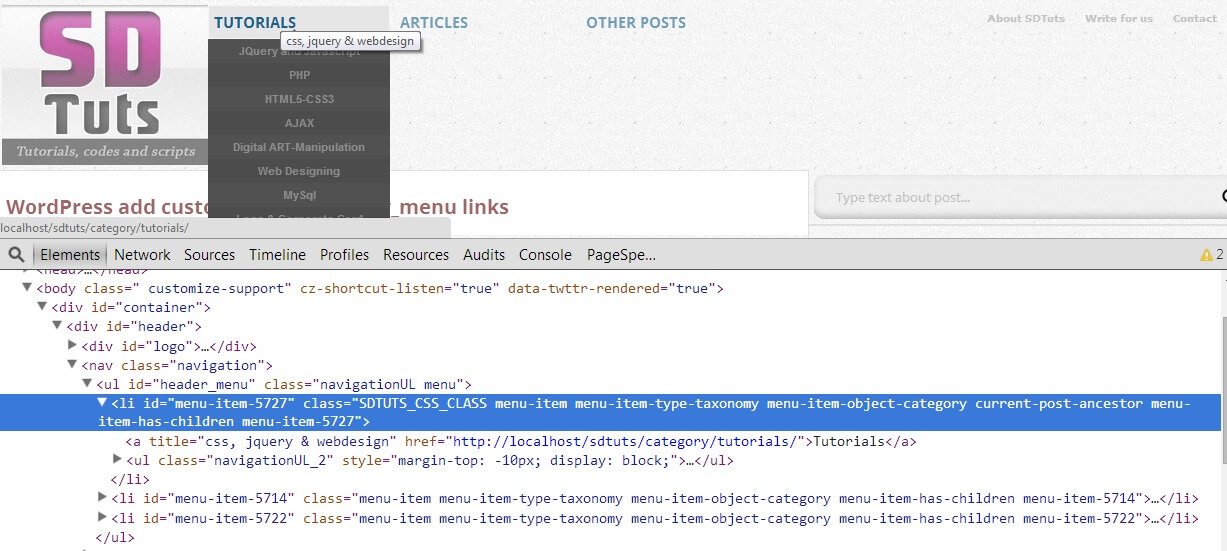
open your website page where you have called that menu you will see menu class your link.