Create folder and Directories
This tutorial is made for all of beginners to learn how to create html to WordPress theme, Here is all of steps are defined with video tutorial, if you are facing any of problem or missed any step watch the video tutorial.
Register theme
Copy folder of html theme file and paste into /wp-content/themes directory and go to directory of theme’s folder I am using “SDTuts_Wordpress” eg:/wp-content/SDTuts_Wordpress. Create style.css file and add the following information for more detail https://codex.wordpress.org/Theme_Development
/* Theme Name: SDTuts - For WordPress Tutorial Theme URI: http://SDTuts.com/ Description: This theme created for WordPress Tutorial. Version: 1.2 Author: Rameez SOOMRO Author URI: https://sdtuts.com/author/rameezsoomro/ */
Set dynamic window title according to page type
<title><?php
$title = '';
if (is_single() || is_page()) {
$title = get_the_title();
} else if (is_front_page() || is_home()) {
bloginfo('title');
} else if (strstr($_SERVER['REQUEST_URI'], 'author')) {
//echo "---------";
$curauth = (get_query_var('author_name')) ? get_user_by('slug', get_query_var('author_name')) :
get_userdata(get_query_var('author'));
$title = $curauth->first_name;
} else {
$title = wp_title('', false);
}
echo $title;?></title>
Adding Thumbnail of theme take screenshot of theme page and save that image as screenshot i theme directory. you will see in admin panel of wordpress wp-admin/themes.php

Active theme and let’s start the development on theme.
Make Dynamic links html/css files.
In last tutorial we just wrote static files path eg /css/theme.css now let’s make it dynamic with theme directory. define variable before html tag in index.php file of our theme.
Call function wp_head(); and wp_footer();
We must call wp_head(); WordPress function in our header.php theme file and wp_footer(); function should be called in footer.php, through these function Plugins and other functions can add js/css files for plugin support. Also wp_head(); function should be called beforeand wp_footer(); can be called before end tag.
<?php $theme_dir = get_bloginfo('template_directory').'/'; ?>
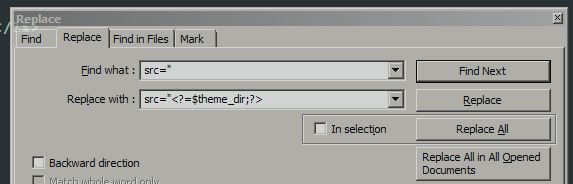
Here is I have replaced files and paths with tag

<link rel="stylesheet" type="text/css" href="<?=$theme_dir;?>css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="<?=$theme_dir;?>css/theme.css" />
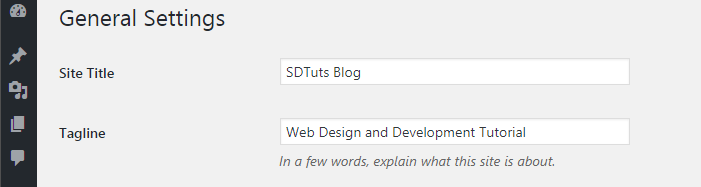
Set site title and tagline

After the set the site title and tagline, go to theme index.php file and write the following code to make them dynamic.
<h1><?php bloginfo('title');?></h1>
<h3><?php bloginfo('description');?></h3>
Register functions.php file
Now its to register functions.php file this main part of theme without that file theme is uncompleted,and in that file we register filters, actions, hooks and more things related to theme and admin panel. In the below code we are adding feature add thumbnail into post because default “Featured Image” is disabled and also we are adding menu feature.
Note for functions.php
Just add only <?php start tag do not close the tag at end of the file ?>
<?php
add_theme_support('post-thumbnails');
add_action('init', 'register_theme_menu');
function register_theme_menu() {
register_nav_menu( 'primary-menu', __( 'Primary Menu' ));
}
Create category and Pages for Menu
We are used one tutorial category and other pages Become Author, About and Contact US, so lets go to admin panel and create Tutorial category and go to page create the following pages, for now we only add title for just displaying in menu.
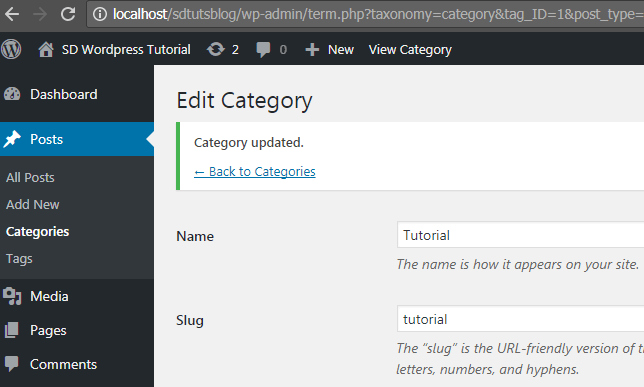
Create Category

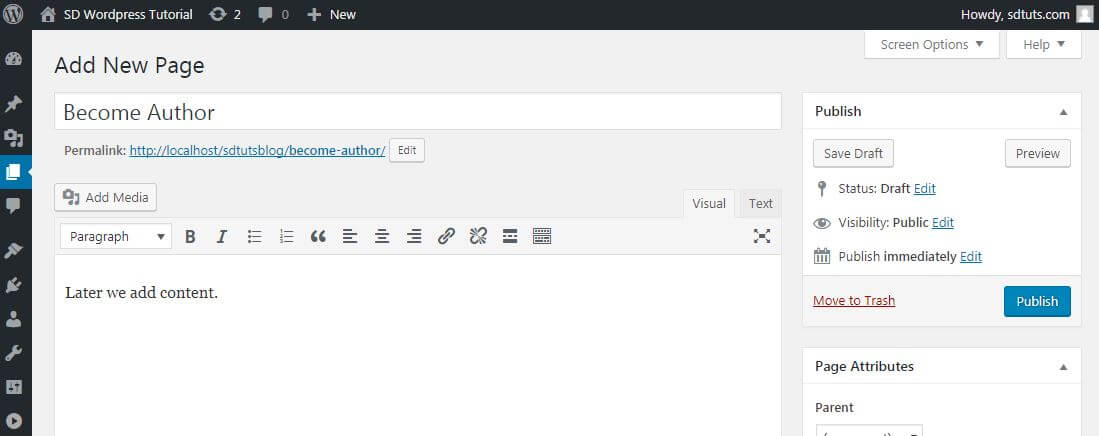
Create Page
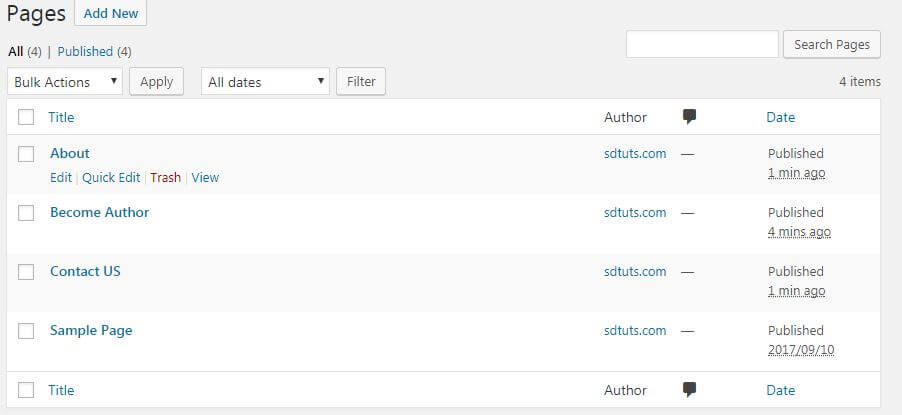
Add new page add title and we null or write content and then click on publish button and create all of other pages which are listed below in another image.

List of created pages.

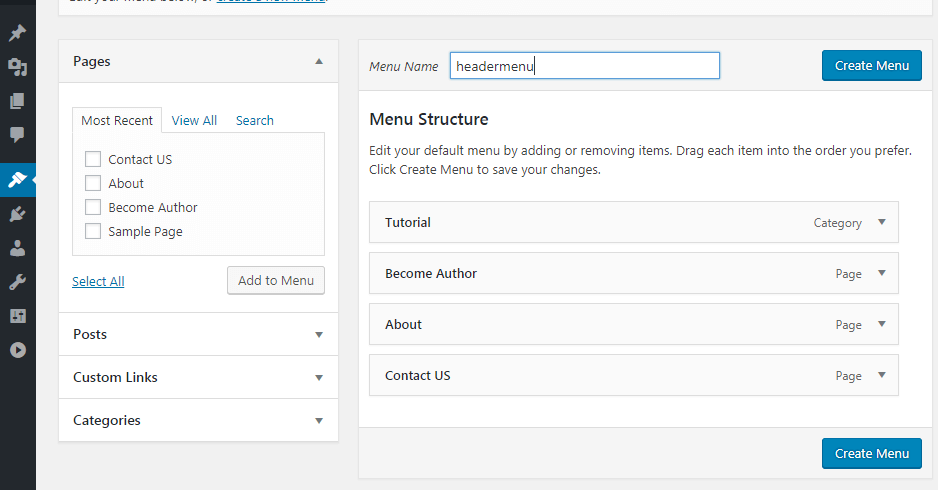
Create Header menu from admin panel
Here we select select and pages for menu and name it headermenu so we will menu with menu name.

Call menu for theme
I have menu with following code and ul li html,
wp_nav_menu(['name'=>'headermenu','items_wrap' => '<ul id="%1$s" class="%2$s main_menu_ul">%3$s</ul>']);
Create search form
We missed to add search form html and css so let’s start to add html and css properties
<div class="pull-right search_form_div"> <form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>"> <input type="search" class="search-field" placeholder="Search ...." value="<?php echo get_search_query() ?>" name="s" title="<?php echo esc_attr_x( 'Search for:', 'label' ) ?>" /> <input type="submit" class="search-submit" value="<?php echo esc_attr_x( 'Search', 'submit button' ) ?>" /> </form> </div>
.search_form_div form {
background: #000;
margin: 20px 10px 0 0;
padding: 11px 25px;
border-radius: 38px;
}
.search_form_div label {
color: #ffc107;
padding-right: 13px;
}
.search_form_div input.search-submit, .search_form_div input.search-field {
border: none;
background: none;
border-bottom: #5a5a5a 1px solid;
outline: none;
color: #afafaf;
}
.search_form_div input.search-submit:hover, .search_form_div input.search-field:focus {
color:#ffc107;
border-bottom: #b98b00 1px solid;
}

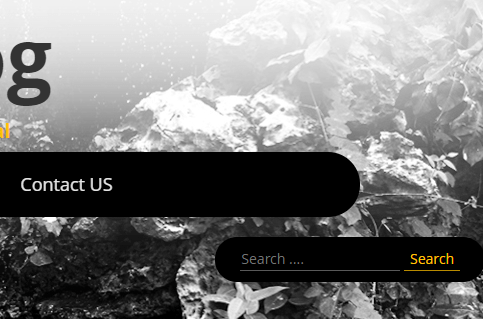
WordPress search form preview
Write and publish posts
Write Some posts for recent posts section of front page and write art posts for ART Posts section in footer and tip: copy the short content from the following links and post thumbnail.
for currently I am using the following posts for Recent posts
- Laravel custom columns login authentication
- css scroll table body – table freeze panes
- how to get category from url in wordpress
- PHP print triangle diamond
- PHP Server Side Form Validation tutorial
Following posts are for ART Posts Section in footer.
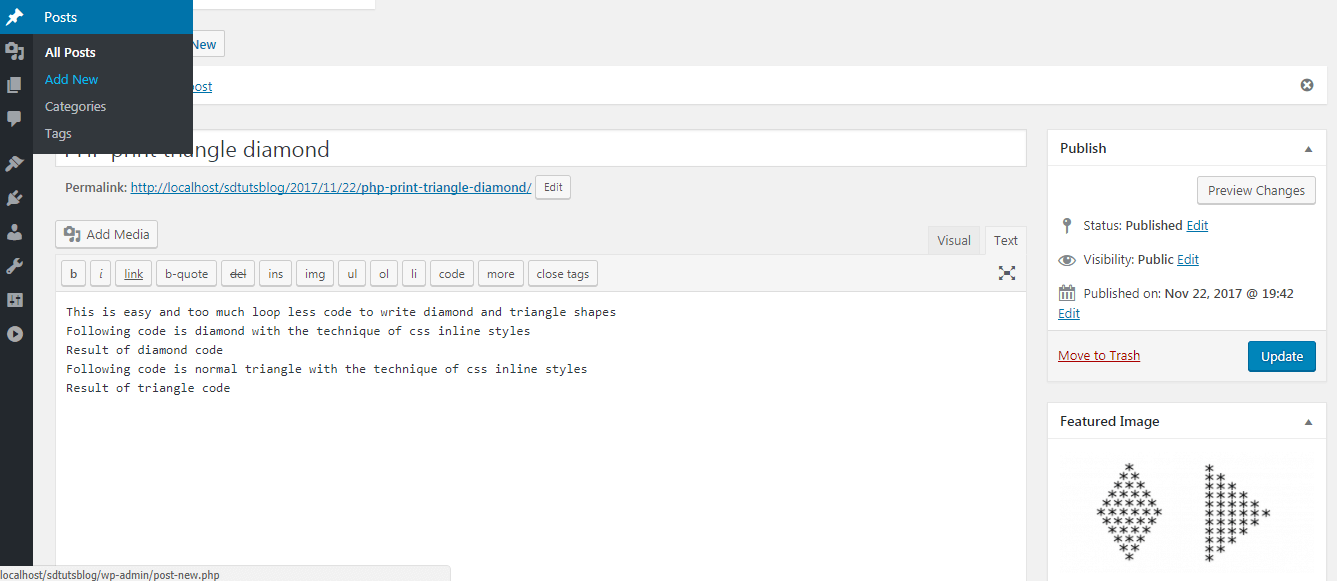
Let check the following screenshot for create new post in WordPress and don’t forget to add “ART” tag on ART posts

Start the loop
The_Loop is main part of theme, so we will start adding the loop between html look the following code, Inside the loop define variables
<div class="post_section">
<?php
if (have_posts()) {
?>
<h2 class="heading">Recent Posts</h2>
<?php
while (have_posts()) {
the_post();
$post_permalink = get_permalink();
$the_postid = get_the_ID();
$post_title = get_the_title();
$post_thumbnail_src_html ='';
if (has_post_thumbnail()) {
$post_wp_get_attachment_image_src = wp_get_attachment_image_src(get_post_thumbnail_id($the_postid),'large');
$post_thumbnail_src_html = '<a href="'.$post_permalink.'" class="postthumb"><img src="'.$post_wp_get_attachment_image_src[0].'" /></a>';
}
?>
<div class="postbox">
<?php echo $post_thumbnail_src_html;?>
<a href="<?php echo $post_permalink; ?>" class="posthreftitle"><?php echo $post_title; ?></a>
<p class="post_para"><?php the_excerpt(); ?></p>
<a href="<?php echo $post_permalink; ?>" class="postreadmore">READ MORE</a>
</div>
<?php
}
} else {
?>
<h2 class="heading">Sorry posts are not available</h2>
<?php
}
?>
let set the excerpt limit and remove […]
Set the_excerpt limit of words and remove […] text which is pretty annoying thing in short paragraph of post. open functions.php file and add the following code currently I am using 15 words for the_excerpt paragraph
function custom_excerpt_length($length){
return 15;
}
add_filter('excerpt_length', 'custom_excerpt_length', 999);
function trim_excerpt($text){
return rtrim(str_replace('[&hellip', '', $text), '[...]');
}
add_filter('get_the_excerpt', 'trim_excerpt');
Set pagination
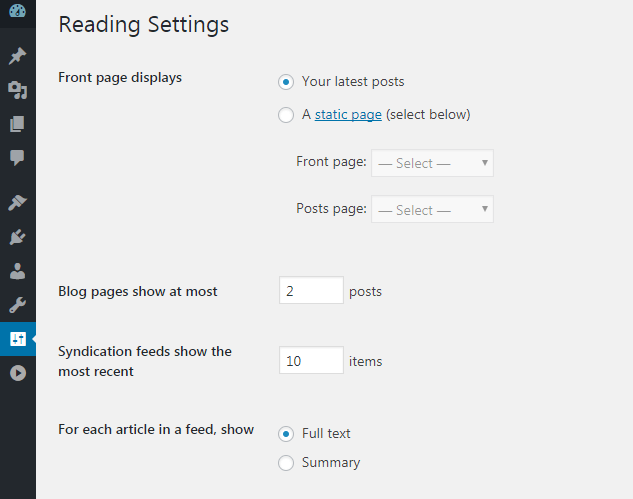
I am using the following code to echo the pagination and for testing I am set 2 posts per page to print the pagination’s page numbers.

pagination code and put the code after while{} loop and before } else { code
global $wp_query;
$big = 999999999; // need an unlikely integer
$paginate_links = paginate_links( array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages
) );
?>
<div class="pagination"><?php echo $paginate_links; ?></div>
I don’t set pagination links in preview html tutorial but now its part of the tutorial to let set the css properties and make them beautiful.
.pagination {
float: left;
width: 100%;
}
.pagination .page-numbers {
color: #1a1a1a;
background: #f2f2f2;
padding: 7px 14px;
float: left;
margin: 0 5px;
border-radius: 18px;
font-family: opensansb;
}
.pagination .current, .pagination .page-numbers:hover { {
color: #ffc107;
background: #000;
}

Get ART Posts for Footer
<h3>ART Posts</h3>
<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => 2,
'tax_query' => array(
array(
'taxonomy' => 'post_tag',
'field' => 'name',
'terms' => 'ART',
),
),
);
$query = new WP_Query( $args );
foreach($query->posts as $ARTPosts){
$ART_the_postid = $ARTPosts->ID;
$ART_post_permalink = get_permalink($ART_the_postid);
$ART_post_title = get_the_title($ART_the_postid);
$ART_post_thumbnail_src_html ='';
$ART_post_wp_get_attachment_image_src = wp_get_attachment_image_src(get_post_thumbnail_id($ART_the_postid),'thumbnail');
if (count($ART_post_wp_get_attachment_image_src)) {
$ART_post_thumbnail_src_html = '<img src="'.$ART_post_wp_get_attachment_image_src[0].'" />';
}
$ART_comment_count = $ARTPosts->comment_count;
?>
<div class="post">
<?php echo $ART_post_thumbnail_src_html; ?>
<strong><?php echo $ART_post_title;?></strong>
<span><?php echo wp_trim_words( strip_shortcodes($ARTPosts->post_content) ,10); ?></span>
<p> <?php echo $ART_comment_count; ?> comment<?php echo $ART_comment_count>=2?"s":"";?> - <a href="<?php echo $ART_post_permalink;?>">READ MORE</a></p>
</div>
<?php
}
wp_reset_postdata();
?>
Create Helpful, Social Links and copyright current year
Here we are creating links I am using get_permalink with 14 and 14 its ID of contact-us page.
<div class="footer_links col-lg-2">
<h3>Helpful Links</h3>
<ul class="helpful_links_ul">
<li><a href="<?php bloginfo('url');?>/About">About</a></li>
<li><a href="<?php bloginfo('rdf_url');?>">RSS Feed</a></li>
<li><a href="<?php echo get_permalink(14);?>">Contact US</a></li>
</ul>
</div>
<div class="footer_links col-lg-2">
<h3>Social Links</h3>
<ul class="helpful_links_ul">
<li><a href="https://www.facebook.com/SDTuts-263918927118969/">Facebook</a></li>
<li><a href="https://plus.google.com/+Sdtuts">Google Plus</a></li>
<li><a href="https://twitter.com/SDTuts">Twitter</a></li>
<li><a href="https://www.youtube.com/channel/UCRi0Zfm6b3WtajZEZqcOUcQ">Youtube</a></li>
</ul>
</div>
<div class="footer_copyright">
<p>SDTuts.com - WordPress Tutorial <?php echo date('Y');?></p>
</div>
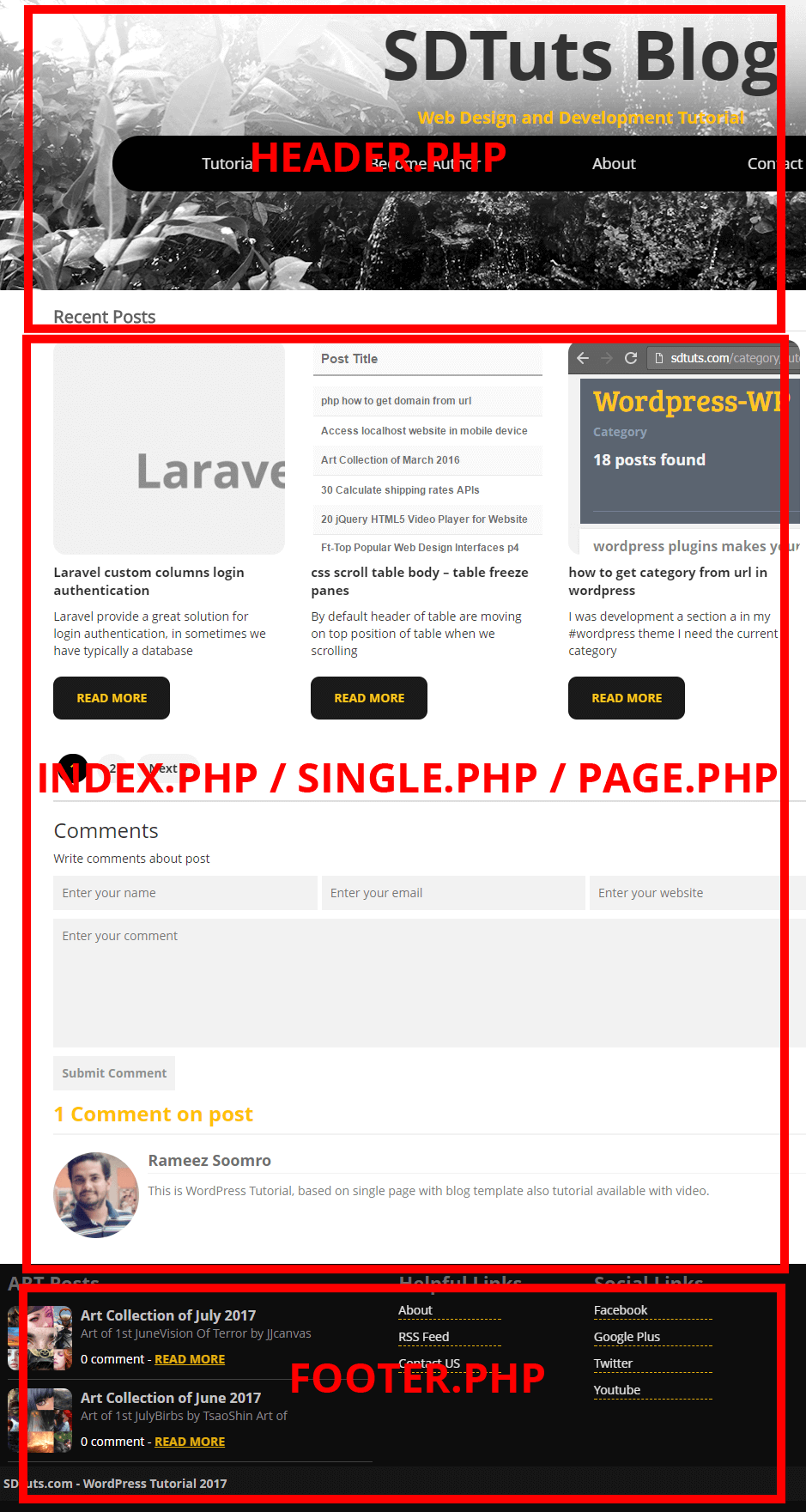
It’s time to split index.php into 3 parts header.php, index/single and footer
Let’s split header.php, main.php/single.php and footer.php we that step we will create described files then we go to index.php and single.php file and call WordPress function get_header(); and get_footer();

Header, Footer Index, Single and Page code.
Following code is now sliced into files.
following code for header.php file
<?php
$theme_dir = get_bloginfo('template_directory').'/';
?><html>
<head>
<title><?php
$title = '';
if (is_single() || is_page()) {
$title = get_the_title();
} else if (is_front_page() || is_home()) {
bloginfo('title');
} else if (strstr($_SERVER['REQUEST_URI'], 'author')) {
//echo "---------";
$curauth = (get_query_var('author_name')) ? get_user_by('slug', get_query_var('author_name')) :
get_userdata(get_query_var('author'));
$title = $curauth->first_name;
} else {
$title = wp_title('', false);
}
echo $title;
?></title>
<link rel="stylesheet" type="text/css" href="<?=$theme_dir;?>css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="<?=$theme_dir;?>css/theme.css" />
<?php wp_head();?>
</head>
<body>
<div class="main_container col-lg-12 nlrp">
<div class="header col-lg-12 nlrp">
<h1><?php bloginfo('title');?></h1>
<h3><?php bloginfo('description');?></h3>
<?php
wp_nav_menu(['name'=>'headermenu','items_wrap' => '<ul id="%1$s" class="%2$s main_menu_ul">%3$s</ul>']);
?>
</div>
<div class="main_post_section">
<div class="post_section">
footer.php file code
<div class="footer col-lg-12 nlrp">
<div class="col-xs-4 art_posts">
<h3>ART Posts</h3>
<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => 2,
'tax_query' => array(
array(
'taxonomy' => 'post_tag',
'field' => 'name',
'terms' => 'ART',
),
),
);
$query = new WP_Query( $args );
foreach($query->posts as $ARTPosts){
$ART_the_postid = $ARTPosts->ID;
$ART_post_permalink = get_permalink($ART_the_postid);
$ART_post_title = get_the_title($ART_the_postid);
$ART_post_thumbnail_src_html ='';
$ART_post_wp_get_attachment_image_src = wp_get_attachment_image_src(get_post_thumbnail_id($ART_the_postid),'thumbnail');
if (count($ART_post_wp_get_attachment_image_src)) {
$ART_post_thumbnail_src_html = '<img src="'.$ART_post_wp_get_attachment_image_src[0].'" />';
}
$ART_comment_count = $ARTPosts->comment_count;
?>
<div class="post">
<?php echo $ART_post_thumbnail_src_html; ?>
<strong><?php echo $ART_post_title;?></strong>
<span><?php echo wp_trim_words( strip_shortcodes($ARTPosts->post_content) ,10); ?></span>
<p> <?php echo $ART_comment_count; ?> comment<?php echo $ART_comment_count>=2?"s":"";?> - <a href="<?php echo $ART_post_permalink;?>">READ MORE</a></p>
</div>
<?php
}
wp_reset_postdata();
?>
</div>
<div class="footer_links col-lg-2">
<h3>Helpful Links</h3>
<ul class="helpful_links_ul">
<li><a href="<?php bloginfo('url');?>/About">About</a></li>
<li><a href="<?php bloginfo('rdf_url');?>">RSS Feed</a></li>
<li><a href="<?php echo get_permalink(14);?>">Contact US</a></li>
</ul>
</div>
<div class="footer_links col-lg-2">
<h3>Social Links</h3>
<ul class="helpful_links_ul">
<li><a href="https://www.facebook.com/SDTuts-263918927118969/">Facebook</a></li>
<li><a href="https://plus.google.com/+Sdtuts">Google Plus</a></li>
<li><a href="https://twitter.com/SDTuts">Twitter</a></li>
<li><a href="https://www.youtube.com/channel/UCRi0Zfm6b3WtajZEZqcOUcQ">Youtube</a></li>
</ul>
</div>
<div class="footer_copyright">
<p>SDTuts.com - WordPress Tutorial <?php echo date('Y');?></p>
</div>
</div>
<?php wp_footer();?>
</body>
</html>
Index.php file code
In Index.php file we call get_header() function to include header.php and call get_footer(); function to include footer.php
<?php
get_header();
if (have_posts()) {
?>
<h2 class="heading">Recent Posts</h2>
<?php
while (have_posts()) {
the_post();
$post_permalink = get_permalink();
$the_postid = get_the_ID();
$post_title = get_the_title();
$post_thumbnail_src_html ='';
if (has_post_thumbnail()) {
$post_wp_get_attachment_image_src = wp_get_attachment_image_src(get_post_thumbnail_id($the_postid),'large');
$post_thumbnail_src_html = '<a href="'.$post_permalink.'" class="postthumb"><img src="'.$post_wp_get_attachment_image_src[0].'" /></a>';;
}
?>
<div class="postbox">
<?php echo $post_thumbnail_src_html;?>
<a href="<?php echo $post_permalink; ?>" class="posthreftitle"><?php echo $post_title; ?></a>
<p class="post_para"><?php the_excerpt(); ?></p>
<a href="<?php echo $post_permalink; ?>" class="postreadmore">READ MORE</a>
</div>
<?php
}
global $wp_query;
$big = 999999999; // need an unlikely integer
$paginate_links = paginate_links( array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages
) );
?>
<div class="pagination"><?php echo $paginate_links; ?></div>
<?php
} else {
?>
<h2 class="heading">Sorry posts are not available</h2>
<?php
}
?>
</div>
</div>
</div>
<?php get_footer();?>









