single template is used post/post-type inner page, for more read WordPress template hierarchy.
Create single.php in theme directory and call get_header and get_footer function to include header and footer section of theme.
<?php get_header(); //next code will be here get_footer(); ?>
Start Loop for single post
if (have_posts()) {
while (have_posts()) {
the_post();
$post_permalink = get_permalink();
$the_postid = get_the_ID();
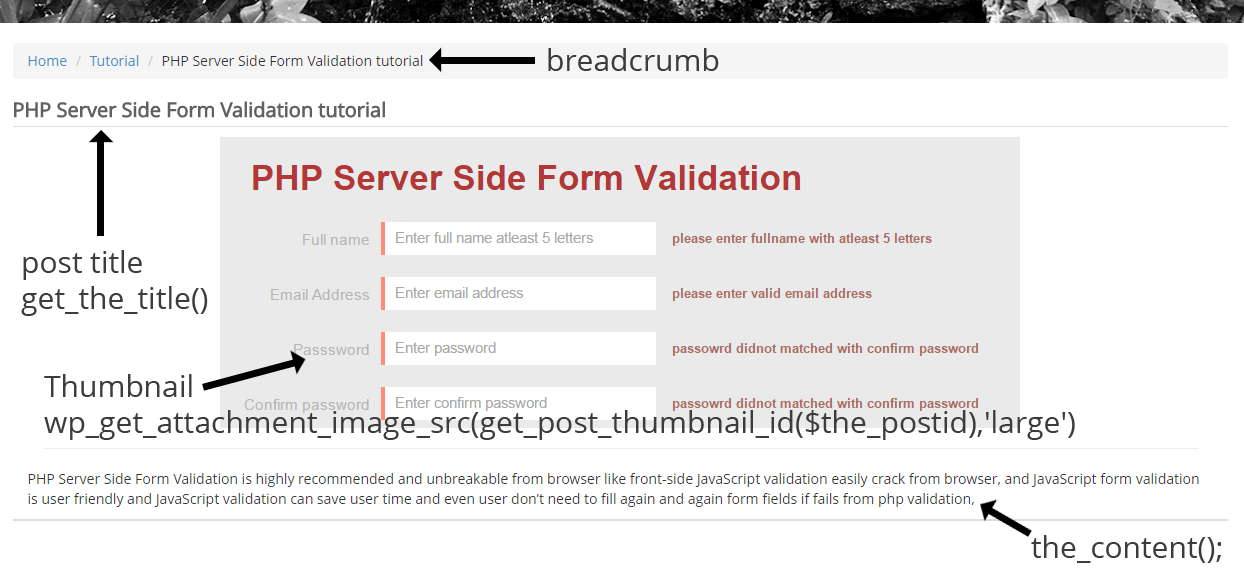
$post_title = get_the_title();
$post_thumbnail_src_html ='';
if (has_post_thumbnail()) {
$post_wp_get_attachment_image_src = wp_get_attachment_image_src(get_post_thumbnail_id($the_postid),'large');
$post_thumbnail_src_html = '<div class="col-xs-12 text-center"> <img src="'.$post_wp_get_attachment_image_src[0].'" /><hr /></div>';
}
//next step code will be here
}
Create breadcrumb and add links
Add links and create breadcrumb.
<div class="col-xs-12 nlrp">
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="<?php bloginfo('url');?>">Home</a></li>
<?php
$categories = get_the_category($the_postid);
$separator = ' ';
$output = '';
if (!empty($categories)) {
foreach ($categories as $category) {
$output .= '<li class="breadcrumb-item"><a href="' . esc_url(get_category_link($category->term_id)) . '">' . esc_html($category->name) . '</a></li>' . $separator;
}
echo trim($output, $separator);
}
?>
<li class="breadcrumb-item current"><?php echo $post_title;?></li>
</ul>
</div>
Show post title and post content
<h2 class="heading"><?php echo $post_title; ?></h2>
<div class="col-xs-12">
<?php echo $post_thumbnail_src_html; ?>
<?php the_content();?>
</div>
<?php
}
// Following closed curly brace bracket is from if (have_posts()) { code
}
else {
?>
<h2 class="heading">Sorry posts not found</h2>
<?php
}
comments_template();