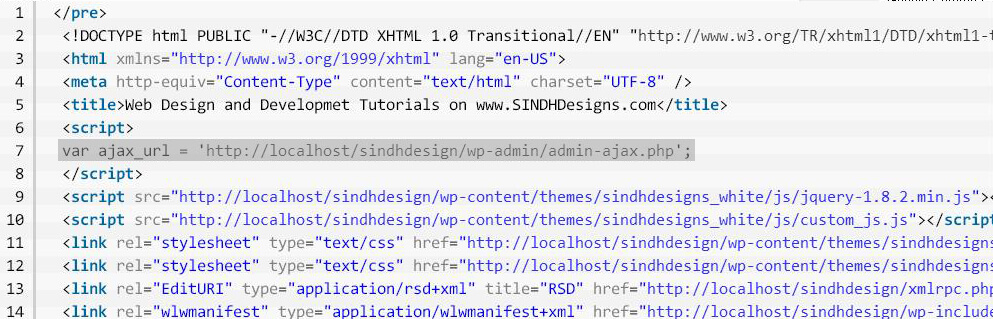
we have need a Ajax url in wordpress that not available already available in our theme pages, so we add it through a WordPress Hook API, so lets add this code on your theme functions.php file.
Important: you must call wordpress function
[php]<?php wp_head(); ?> [/php]
in your header.php file or if you don’t have header.php then call it index.php or front-page.php or home.php between <head></head> TAG, if you don’t know how to set up wordpress pages files you must read WordPress template hierarchy structure.
[php]
<?php
//ADD_ACTION IS HOOK
add_action(‘wp_head’,’wp_ajax_url’);
function wp_ajax_url() {
?>
<script type="text/javascript">
var ajaxurl = ‘<?php echo admin_url(‘admin-ajax.php’); ?>’;
</script>
<?php } ?>
[/php]