Create comments template
create comments.php file in theme directory and we have already called in single.php by using comment_template() WordPress core function.
[html]
<div class="comment_section col-xs-12 nlrp">
<!– next following steps code will be placed here –!>
</div>
[/html]
Create condition of post if comments are enabled else show message look below.
if (get_option(‘comment_registration’) && !$user_ID) condition used for registration is enabled from admin panel user must register/login, and !$user_ID that condition is user not logged in.
wp_nonce_field( ‘comment_nonce’ ); wp_nonce_field function called to show token it required by WordPress when for submitting comment from theme’s comment template.
if ($user_ID) { condition is used for when user/admin logged in so we don’t need to ask them for Name, Email and Website fields and WordPress automatically will get information from logged in user account, for that time we just need comment box for submitting comment on post.
Following things must must be present in comment form
method=”post” and action=”/wp-comments-post.php” must present in comment Form tag
author name name=”author” attribute in name field
email name name=”email” attribute in email field
url name name=”url” attribute in website field
comment name name=”comment” attribute in comment field box
comment_id_fields() function called to show comment_post_ID and comment_parent fields.
[html]
<input type="hidden" name="comment_post_ID" value="<?php the_ID(); ?>"/>
[/html]
and add the submit button.
[php]
<div class="comment_section col-xs-12 nlrp">
<?php if (comments_open()) { ?>
<?php if (get_option(‘comment_registration’) && !$user_ID) { ?>
<p>You must be <a href="<?php echo get_option(‘siteurl’); ?>/wp-login.php?redirect_to=<?php echo urlencode(get_permalink()); ?>">logged in</a> to post a comment.</p
<?php } else { ?>
<?php } ?>
<h3>Comments</h3>
<p>Write comments about post</p>
<form class="comments_form" action="<?php echo get_option(‘siteurl’); ?>/wp-comments-post.php">
<div class="col-xs-12 nlrp comment_input_fields">
<?php wp_nonce_field( ‘comment_nonce’ );
if ($user_ID) {
?>
<div class="logged_comment_links">Logged in as <a href="<?php echo get_option(‘siteurl’); ?>/wp-admin/profile.php"><?php echo $user_identity; ?></a>.
<a href="<?php echo get_option(‘siteurl’); ?>/wp-login.php?action=logout" title="Log out of this account">Log out »</a>
</div>
<?php
} else {
?>
<input type="text" placeholder="Enter your name" class="col-md-3" name="author" />
<input type="email" placeholder="Enter your email" class="col-md-3" name="email" />
<input type="text" placeholder="Enter your website" class="col-md-3" name="url" />
<?php
} ?>
</div>
<textarea placeholder="Enter your comment" name="comment"></textarea>
<?php comment_id_fields(); ?>
<button class="comment_submitbtn" type="submit">Submit Comment</button>
</form>
</div>
<?php } else {
?>
<h3>Comments are disabled for this post</h3>
<?php
} ?>
[/php]
Show comments count and show comment
show comments counts by calling comment_number function and show comments list by calling function wp_list_comments we use here callback=mytheme_comment function so we can handle mytheme_comment in our theme’s functions.php file.
[php]
<h2 class="comment_heading"><?php comments_number(‘0 Comment’, ‘1 Comment’, ‘% Comments’); ?> on post</h2>
wp_list_comments(‘type=comment&callback=mytheme_comment’);
[/php]
Handle comments in functions.php file with custom html.
we will handle mytheme_comment function in functions.php file this hack/customization we need to because we are using custom html tags in comment box and if you just don’t want to hack/customization of html so just call wp_list_comment function without callback. this comment html customization you can found here https://codex.wordpress.org/Function_Reference/wp_list_comments
Create function mytheme_comment to customize comment html
Open functions.php file of theme and define function mythe_comment
The first and second code line copied from WordPress documentation, in first line it set global variable $comment = $comment and in second line extract is php core function which extract array keys into variables.
now part of customization is started, I have defined variables, $comment_id, $comment_author_name, $comment_author_email which are used in comment’s detail and getavatar_src is function posted here WordPress set default custom avatar in comment
[php]
function mytheme_comment($comment, $args, $depth){
$GLOBALS[‘comment’] = $comment;
extract($args, EXTR_SKIP);
$comment_id = get_comment_ID();
$comment_author_name = get_comment_author($comment_id);
$comment_author_email = get_comment_author_email();
$get_comment_author_url = get_comment_author_url();
?>
<div class="single_comment col-xs-12 nlp" <?php echo $tag; ?> <?php comment_class(empty($args[‘has_children’]) ? ” : ‘parent’) ?> id="comment-<?php echo $comment_id; ?>">
<div class="comment_photo col-xs-12 nlp">
<img src="<?php echo getavatar_src($comment_author_email,100);?>" />
</div>
<div class="comment_data_area col-xs-10 nlp">
<h3><?php echo $comment_author_name; ?></h3>
<?php if ($comment->comment_approved == ‘0’){?>
<em class="col-xs-12 comment-awaiting-moderation"><?php _e(‘Your comment is awaiting moderation.’) ?></em>
<br/>
<?php } ?>
<p><?php comment_text();?></p>
<div class="reply">
<?php
comment_reply_link(
array_merge(
$args,
array(
‘depth’ => $depth,
‘max_depth’ => $args[‘max_depth’]
)
)
); ?>
</div>
</div>
</div>
<?php
}
[/php]
Modify comments css
I have make changes in css after adding comments, so copy and update your theme css file
[css]
.single_comment {
margin: 5px 0;
float: left;
padding: 10px 5;
box-shadow: #e6e6e6 2px 3px 5px;
}
.comment_section .comments_form .comment_submitbtn, .reply a{
background-color: #f2f2f2;
outline: none;
margin: 10px 0;
border: none;
padding: 10px 15px;
font-family: opensansb;
color: #929292;
float:left;
}
[/css]

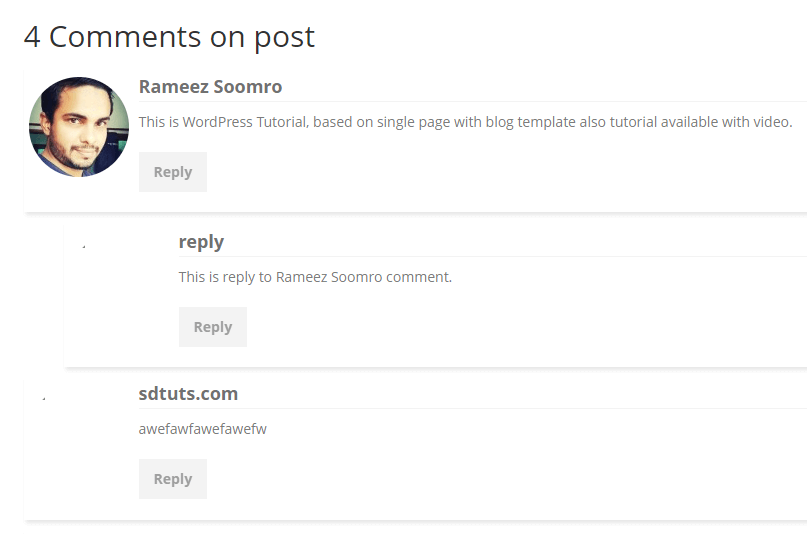
Comments Preview after applying css properties
-
Thanks for sharing this information.
Would you now please suggest me any platform with free templates? i’m gonna start my blog and I’m using free templates from revglue(.)com/affiliate-website-templates. I just wanna know your opinion about this site as I don’t have any experience with this.
Please don’t forget to share your feedback.
Thanks.









