Demos
Tag
13 posts found
This code is rare used in #projects but I need it to generate email with domains for listings, in listings I have different types of complete url and domains I wrote this code to generate email address contact@sdtuts.com [php] function get_domain_from_url($url=”){ if(strpos($url,’http://’)===false && strpos($url,’https://’)===false){ $url = ‘http://’.$url; } $url =
Post in
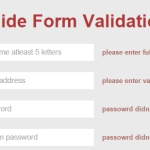
PHP Server Side Form Validation is highly recommended and unbreakable from browser like front-side JavaScript validation easily crack from browser, and JavaScript form validation is user friendly and JavaScript validation can save user time and even user don’t need to fill again and again form fields if fails from php
Create wordpress password for your theme function or plugins. [php] function generate_wp_pass($text_password) { require_once( ABSPATH . ‘wp-includes/class-phpass.php’); //IN 3.6 OR OLDER VERSION CANNOT AUTO LOAD PASSWORD CLASS SO YOU WILL NEED TO LOAD IT MANNUALLY $wp_hasher = new PasswordHash(8, true); return $hasher->HashPassword($text_password); } [/php
Post in
This custom slider tutorial tell you how to create slider with your own logic, without using any slider plugin SLIDER HTML [html] <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Create custom jquery slider with progress</title> <script src="js/jquery-1.11.2.min.js"></script> <script src="js/jquery-ui.js"></script> </head> <body>
Post in
In normally we cannot trigger with events of javascript keyup, keydown, keypress, when user typing done, I am also faced that challenge on a project where I am doing job of programmer, so I want to share that technique how to call your function when user done typing, I have created
Post in
Its really sometimes we need to call two functions, first we user click on specified element and another when user clicked on not specified element, Eg: you have a textbox and control panel div of text box, but you want to call a function to show control div of textbox when
Post in
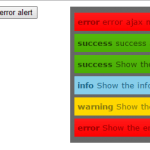
We have need the alerts popup to show user friendly alerts and message popup instead a annoying browser alert(‘hhah’); because somehow this javascript alert annoying user and and won’t allow to do anything like go to another tab or scroll down of page until user click on OK or cancel
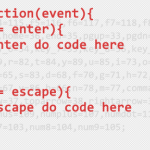
I have defined variables of keycodes from laptop keyboard, copy codes and use in your code line, and defined for developer and designer to easily use who don’t want to know the keyCode. Minified variables [javascript] var escape=27,f1=112,f2=113,f3=114,f4=115,f5=116,f6=117,f7=118,f8=119,f9=120,f10=121,f11=122,f12=123,print_sc=44,insert=45,del=46,home=36,end=35,pgup=33,pgdn=34,backticks=192,key_1=49,key_2=50,key_3=51,key_4=52,key_5=53,key_6=54,key_7=55,key_8=56,key_9=57,key_0=48,minus=189,plus=187,backspace=8,tab=9,q=81,w=87,e=69,r=82,t=84,y=89,u=85,i=73,o=79,p=80,bracketleft=219,bracketright=221,backslash=220,caps=20,a=65,s=83,d=68,f=70,g=71,h=72,j=74,k=75,l=76,coln=186,quotes=222,enter=13,shift=16,z=90,x=88,c=67,v=86,b=66,n=78,m=77,comma=188,dot=190,slash=191,ctrl=17,start=91,alt=18,space=32,leftarrow=37,toparrow=38,rightarrow=39,downarrow=40,numlock=144,numpadslash=111,numasterisk=106,numminus=109,numplus=107,numdot=110,num0=96,num1=97,num2=98,num3=99,num4=100,num5=101,num6=102,num7=103,num8=104,num9=105; [/javascript] First define variables [javascript] var escape=27; var f1=112; var f2=113; var
Post in
Define array to for shuffle keys [php]$numbers = array( ‘one’ => ‘one_1′ ,’two’ => ‘two_2′ ,’three’ => ‘three_3′ ,’four’ => ‘four_4′ ,’five’ => ‘five_5′ ,’six’ => ‘six_6′ ,’seven’ => ‘seven_7′ ,’eight’ => ‘eight_8′ ,’nine’ => ‘nine_9′ ,’ten’ => ‘ten_10’ ); [/php] Define array indexes to get random keys in while
Post in
Sometimes we want call a function if user pressed two keys together at the same time. Like Shift+Enter, CTRL+S more others, I wrote a little code how to call a function if user pressed two keys. copy keys name from another post to use easily with key names. [javascript] var
Post in
- 1
- 2
- Page 1 of 2










TOP COMMENTED
laravel remove public from url
This is weird thing from #laravel on fresh installation, so…
3 comments
Pakistani Web Designer’s Web Designing…
Web Design Illustrations - IdealHut.com by Design-Maker…
2 comments
MEASURE UNITS PX, CM, IN, MM CONVERSION…
[php]function measure_conversation($value = null, $measurein = null, $returnin = 'px',…
2 comments
28 Android IOS Mobile Application Frameworks
jQuery Mobile Ionic: Advanced HTML5 Hybrid Mobile App Framework Mobile…
2 comments
20 jQuery HTML5 Video Player for Website
Video.js The Player Framework MediaElement.js - HTML5 video player Create…
2 comments